WooCommerce General Setup: A Comprehensive Guide for Beginners
In the previous article, we introduced WooCommerce. Now let’s talk about the general setup of WooCommerce.
Installation and Activation

is a WordPress-based plugin; its installation is very simple and can be completed in just a few clicks. For beginners who don’t know how to install WordPress plugins, please follow these steps:
- Go to your WordPress website dashboard.
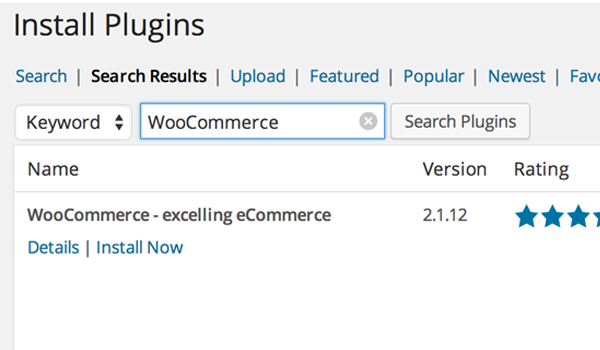
- Click the Plugins menu and select Add New Plugin.
- You will search for
WooCommercehere. - You will find it displayed in the top results.
- Click Install now.
- After installation, just activate the plugin.
initialization

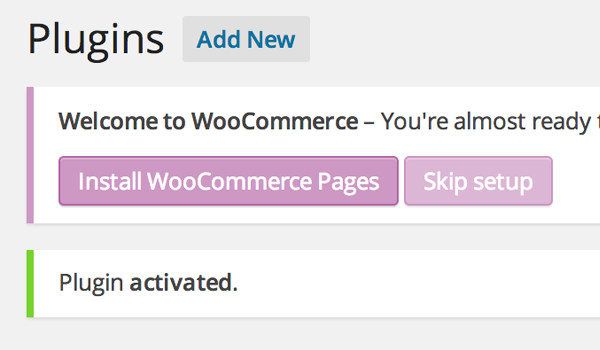
After installation, a window (magenta) will appear at the top, welcoming the user and saying: "You are ready to start selling :)" At the same time WooCommerce offers two options: You can "Install WooCommerce Pages" or "Skip Installation".
Click Install WooCommerce Pages so that you can install some pages (login, checkout, etc.) to ensure proper functionality of this plugin.
WooCommerce Getting Started

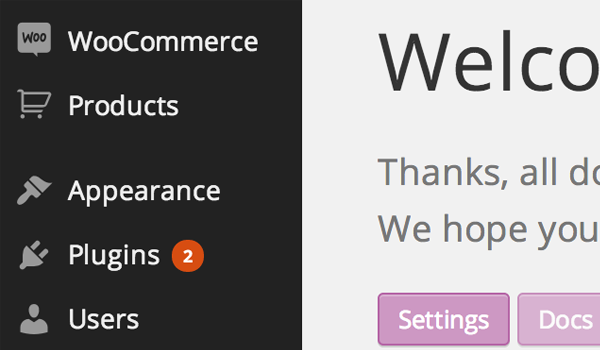
You will find two new menus in the admin dashboard:
- WooCommerce
- product
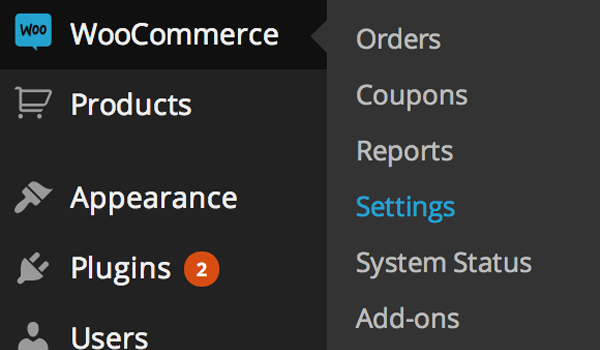
Let's start our discussion with the menu named WooCommerce, From here we will go to the sub-menu Settings.
set up

You can configure your online store here. In this section of the plugin, you can find various types of settings such as general, product, tax, checkout, shipping, account, and email settings. Let's take a look at the General Settings first.
General Settings

There are some simple options in the general settings. Let's configure each of them.
General options
As of this writing, there are four general options:
1. Base location

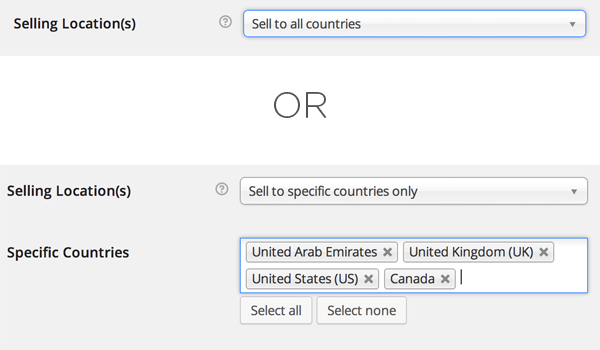
2. Sales location

WooCommerce allows you to choose which countries you are willing to sell your products to. Here you can choose to sell your products to all countries or to some specific countries. You can select them by simply typing in the Specific Country box. This "Specific Countries" box only appears if you select the Only sell to specific countries option.
3. Store Notice

4.API

One of the best changes made since the release of WooCommerce v2.1 is the introduction of the REST API. Enabling this checkbox will allow developers to interact with various API calls present in your online store data.
This read-only option can access data in JSON or XML format. There are five main resources you can access through this API, namely your orders, customers, coupons, products, and reporting data.
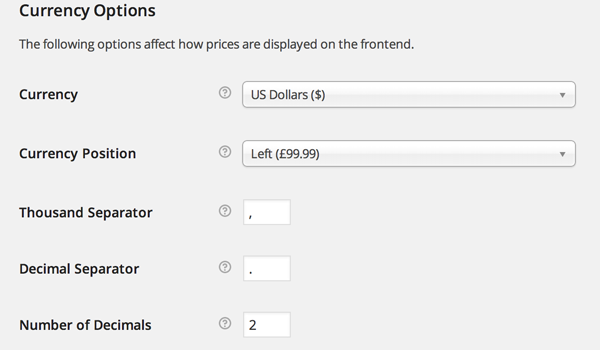
Currency Options

- Currencies: WooCommerce offers a number of custom currencies, allowing you to choose a symbol or label for an existing currency. As mentioned before, setting the base location specifies the default tax rate, so configuring your native currency will make things more comprehensive. This helps control the prices of currencies listed in the directory and which currency gateways will accept payments.
- Currency Position: This plugin provides a large number of currency setting options, currency position is one of them. You can choose the default currency position of the price, for example left, right, with spaces on the left , and There are spaces to the right of .
- Thousand Separator: This setting option allows the user to set the thousands separator for displayed prices. For example, you can set (,) as the thousand separator and it will be displayed in the price, for example 1,000.
- Decimal separator: You can use this option to set the decimal point for displayed prices. For example, you can set (.) as the decimal separator and it will be displayed in prices such as 10.00.
- Decimal places: This setting is again used to beautify the displayed price. Setting the value (2) will allow prices to contain only two decimal places, for example 999.99.
Styles and Scripts
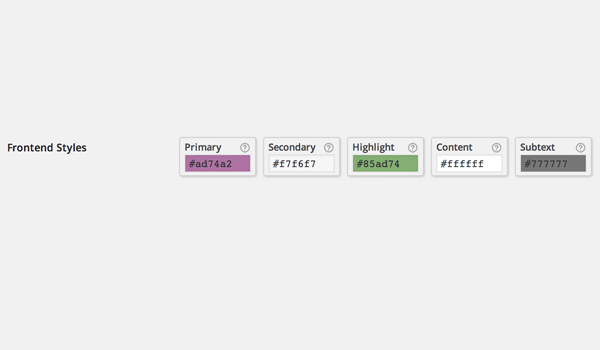
1. Front-end style

Scroll down to the WooCommerce Front End Styles Options, Scripts just below the Styles section. This way you can choose a color that suits your online store requirements. WooCommerce offers five different front-end styles, namely primary, secondary, highlighted , content and subtext. Each of these styles has its own meaning.
- Main Used to style call-to-action buttons, price sliders, etc.
- Secondary are the various buttons and tabs that can be styled using this setting.
- Highlight is used for different price tags and promotions.
- Content The page background can be styled using this setting.
- Paratext Allows you to add some extra text, such as breadcrumbs, small text, etc., and then you can choose a color for its style through this option.
2. script

Finally you can find two different script options. these are:
- Enable lightbox: If I think like a buyer, then I definitely want to have a 360-degree view of the product I plan to purchase. With this in mind, good sellers always upload photo galleries. When the Enable Lightbox option is checked, if the end user clicks on the product image, the product image will open in a pop-up lightbox.
- Enable enhanced country selection box: This option will help any customer during checkout. Checking or enabling this script will allow users to search the country field.
After exploring all these options, you can click on the final Save Changes button. This completes the configuration of the general settings in WooCommerce.
In the following tutorials, we will detail more settings.
The above is the detailed content of WooCommerce General Setup: A Comprehensive Guide for Beginners. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How To Begin A WordPress Blog: A Step-By-Step Guide For Beginners
Apr 17, 2025 am 08:25 AM
How To Begin A WordPress Blog: A Step-By-Step Guide For Beginners
Apr 17, 2025 am 08:25 AM
Blogs are the ideal platform for people to express their opinions, opinions and opinions online. Many newbies are eager to build their own website but are hesitant to worry about technical barriers or cost issues. However, as the platform continues to evolve to meet the capabilities and needs of beginners, it is now starting to become easier than ever. This article will guide you step by step how to build a WordPress blog, from theme selection to using plugins to improve security and performance, helping you create your own website easily. Choose a blog topic and direction Before purchasing a domain name or registering a host, it is best to identify the topics you plan to cover. Personal websites can revolve around travel, cooking, product reviews, music or any hobby that sparks your interests. Focusing on areas you are truly interested in can encourage continuous writing
 How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
There are four ways to adjust the WordPress article list: use theme options, use plugins (such as Post Types Order, WP Post List, Boxy Stuff), use code (add settings in the functions.php file), or modify the WordPress database directly.
 How to display child categories on archive page of parent categories
Apr 19, 2025 pm 11:54 PM
How to display child categories on archive page of parent categories
Apr 19, 2025 pm 11:54 PM
Do you want to know how to display child categories on the parent category archive page? When you customize a classification archive page, you may need to do this to make it more useful to your visitors. In this article, we will show you how to easily display child categories on the parent category archive page. Why do subcategories appear on parent category archive page? By displaying all child categories on the parent category archive page, you can make them less generic and more useful to visitors. For example, if you run a WordPress blog about books and have a taxonomy called "Theme", you can add sub-taxonomy such as "novel", "non-fiction" so that your readers can
 How to get logged in user information in WordPress for personalized results
Apr 19, 2025 pm 11:57 PM
How to get logged in user information in WordPress for personalized results
Apr 19, 2025 pm 11:57 PM
Recently, we showed you how to create a personalized experience for users by allowing users to save their favorite posts in a personalized library. You can take personalized results to another level by using their names in some places (i.e., welcome screens). Fortunately, WordPress makes it very easy to get information about logged in users. In this article, we will show you how to retrieve information related to the currently logged in user. We will use the get_currentuserinfo(); function. This can be used anywhere in the theme (header, footer, sidebar, page template, etc.). In order for it to work, the user must be logged in. So we need to use
 How to sort posts by post expiration date in WordPress
Apr 19, 2025 pm 11:48 PM
How to sort posts by post expiration date in WordPress
Apr 19, 2025 pm 11:48 PM
In the past, we have shared how to use the PostExpirator plugin to expire posts in WordPress. Well, when creating the activity list website, we found this plugin to be very useful. We can easily delete expired activity lists. Secondly, thanks to this plugin, it is also very easy to sort posts by post expiration date. In this article, we will show you how to sort posts by post expiration date in WordPress. Updated code to reflect changes in the plugin to change the custom field name. Thanks Tajim for letting us know in the comments. In our specific project, we use events as custom post types. Now
 Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
WordPress is easy for beginners to get started. 1. After logging into the background, the user interface is intuitive and the simple dashboard provides all the necessary function links. 2. Basic operations include creating and editing content. The WYSIWYG editor simplifies content creation. 3. Beginners can expand website functions through plug-ins and themes, and the learning curve exists but can be mastered through practice.
 How to display query count and page loading time in WordPress
Apr 19, 2025 pm 11:51 PM
How to display query count and page loading time in WordPress
Apr 19, 2025 pm 11:51 PM
One of our users asked other websites how to display the number of queries and page loading time in the footer. You often see this in the footer of your website, and it may display something like: "64 queries in 1.248 seconds". In this article, we will show you how to display the number of queries and page loading time in WordPress. Just paste the following code anywhere you like in the theme file (e.g. footer.php). queriesin
 How to Automate WordPress and Social Media with IFTTT (and more)
Apr 18, 2025 am 11:27 AM
How to Automate WordPress and Social Media with IFTTT (and more)
Apr 18, 2025 am 11:27 AM
Are you looking for ways to automate your WordPress website and social media accounts? With automation, you will be able to automatically share your WordPress blog posts or updates on Facebook, Twitter, LinkedIn, Instagram and more. In this article, we will show you how to easily automate WordPress and social media using IFTTT, Zapier, and Uncanny Automator. Why Automate WordPress and Social Media? Automate your WordPre






