 CMS Tutorial
CMS Tutorial
 WordPress
WordPress
 Securing WordPress: A step-by-step guide to installing an SSL certificate
Securing WordPress: A step-by-step guide to installing an SSL certificate
Securing WordPress: A step-by-step guide to installing an SSL certificate

One way to make your WordPress website more secure is to install an SSL certificate.
AnSSL certificate will add https:// to your website's domain, and more importantly, it will enhance security for your users. It will also give you some SEO benefits.
In this tutorial, you’ll learn how to install an SSL certificate for your WordPress website for free using Let’s Encrypt. I’ll show you how to do this using the SiteGround admin screen, cPanel, and plugins.
WordPress Hosting Special Discount
If you need WordPress hosting, check out SiteGround. It comes with an easy installer, free support, and automatic updates. It also includes support for SSL to keep your website secure! Thanks to our partnership with SiteGround, we’re excited to offer a huge 70% discount on self-managed WordPress hosting.

What is SSL?
SSL stands for "Secure Sockets Layer". It uses a key pair to authenticate website access: a public key that anyone can access, and a private key that is private. The relationship between the two means that only the person with the private key (i.e. you, the website owner) can encrypt information transmitted using the public key. This also means that anyone can use the public key to verify that the website is secure.
But don't worry - you don't have to store these keys for your website. Instead, these keys are used by the SSL certificate you install on your site. This means that when your website sends information between the browser and the server, the information is encrypted.
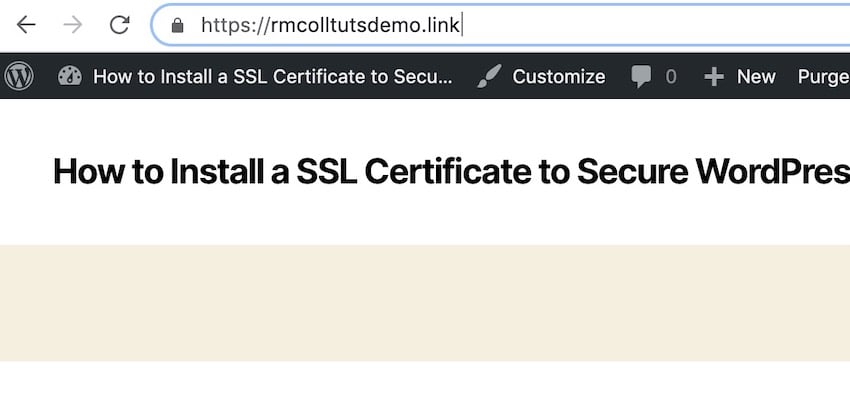
When you install SSL, it changes the look of your website. The https:// at the beginning of the domain name will be changed to https:// and when you visit the website in your browser, a padlock will appear, you can refer to the Tuts website Screenshot of .

#What are the benefits of SSL?
So why bother adding SSL to WordPress? This is extra work after setting up the site and doesn't change the way the site appears to users, so why do it?
There are two main benefits - security and SEO.
SSL and Security
The first and most obvious benefit is website security. By adding SSL, you make it more difficult for anyone to intercept the data being transmitted, and for others to access the information users enter into your website.
So, for example, if you are running an e-commerce store or collecting user information so they can register on a membership site, SSL is crucial. Running any such website without SSL is extremely dangerous and irresponsible.
SSL and SEO
Another benefit of adding SSL to your website is that it is good for SEO.
Google prefers websites with SSL certificates and will rank them higher. Given that adding SSL is free, even if your website doesn’t collect user data, it’s worth installing an SSL certificate for the SEO benefits.
How to add SSL to WordPress for free
In the past, to get SSL, you had to pay for an SSL certificate, and it could cost more than your hosting fee. But now you can get an SSL certificate for free with Let’s Encrypt.
You can add this functionality using a WordPress plugin (also free), or you can easily add SSL to your site using the SiteGround admin tool or cPanel.
Let’s take a look at each method.
Add Let’s Encrypt SSL via SiteGround
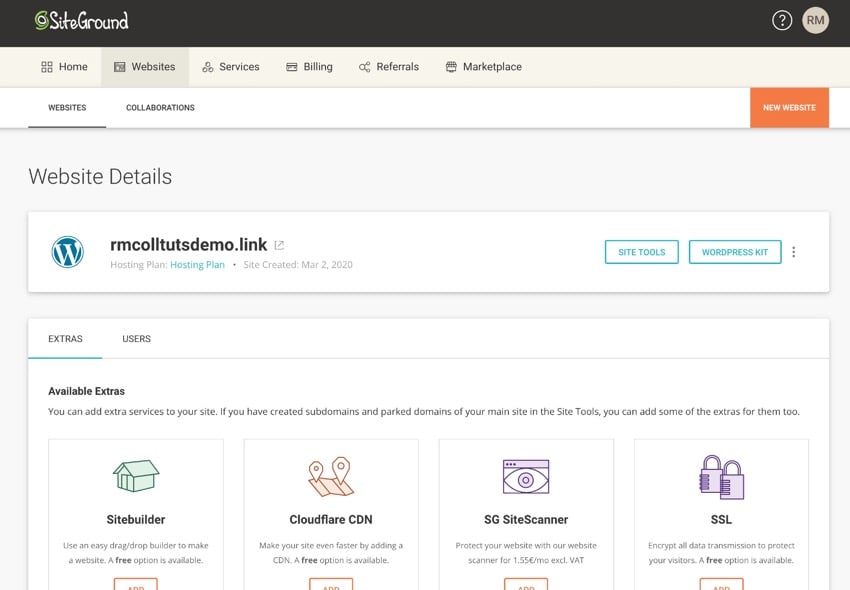
To add SSL to your WordPress website in SiteGround, first log into your SiteGround website and click on the Website tab.

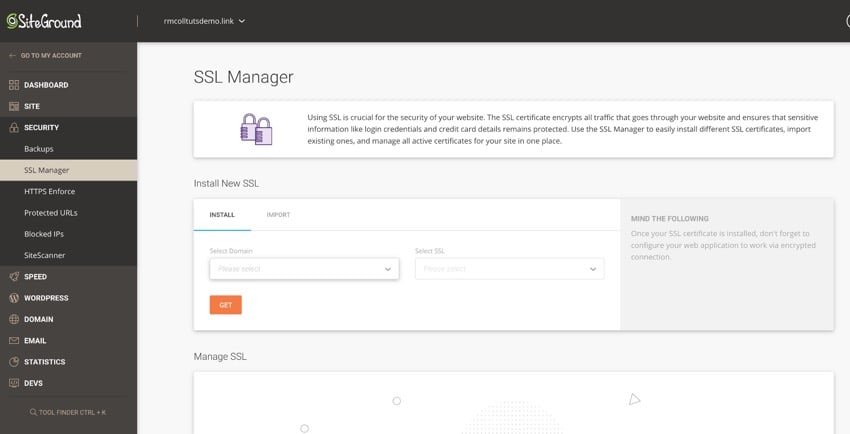
Click the Website Tools button to access your website's tools, then click Security > SSL Manager.

In the Select Domain field, select the website to which you want to add SSL. In the Select SSL drop-down list, select the option you want to use.
The three options are:
- Let’s Encrypt — Standard SSL certificate, free, suitable for most websites.
- Let’s Encrypt Wildcard – Wildcard SSL means you can add subdomains to your website and they will use an SSL certificate. This is useful if you have a multisite network using subdomains.
- Advanced Wildcards - Includes extra features for enhanced security. This requires an additional fee.
You can learn more on the SiteGround website’s SSL Certificates page.
For this demonstration, I will choose Let’s Encrypt because it is free and will meet the needs of most WordPress websites.
After selecting the desired option, you will see a notification that your request is being processed.

This may sometimes take a while as your request is sent to the queue and there may be other SiteGround account holders submitting requests at the same time. Once the request is completed, you will see a success message.

If you click on the Configure HTTPS link, you will see information about SiteGround websites, covering a range of website systems. Don’t worry, I’ll tell you exactly how to do that, just skip to the Configuring WordPress Settings to Use HTTPS section below.
Add SSL in cPanel
If you are using a hosting provider that is not SiteGround and also offers Lets Encrypt SSL, or you are using an older SiteGround account that still uses cPanel for SSL, you can use the cPanel interface to install a free Let's Encrypt SSL certificate.
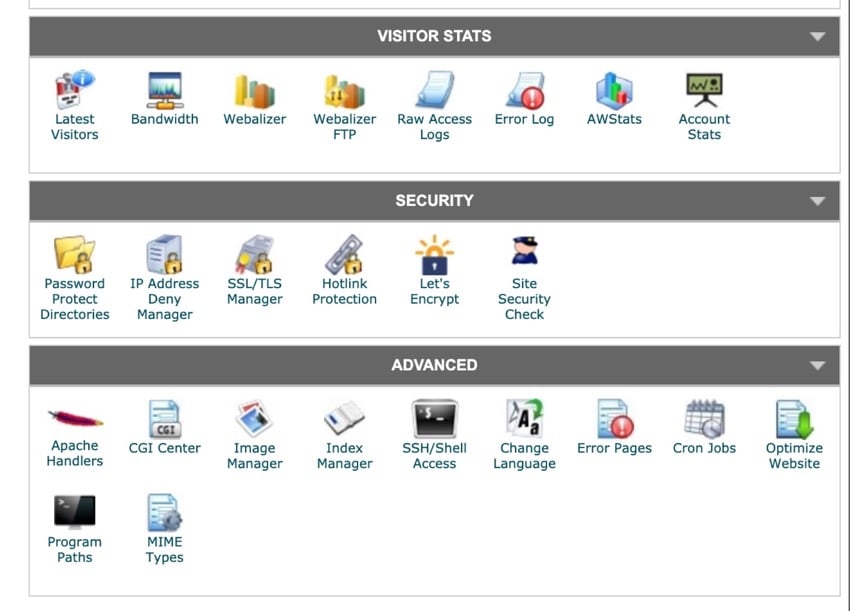
Start by logging into your hosting provider's interface and opening cPanel. Scroll down to the Security section.

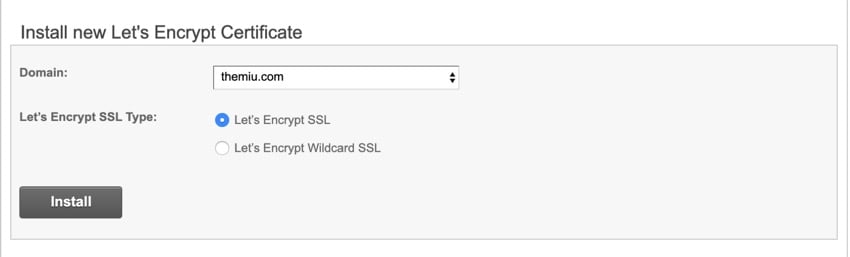
Click the Let’s Encrypt link to go to the Let’s Encrypt Manager screen. Go to the Install a new Let’s Encrypt certificate section.

In the Domain field, select the domain to which you want to add the certificate. Then select the certificate type. You have two options:
- Let’s Encrypt SSL - Works with most websites.
- Let's Encrypt Wildcard SSL - Useful for websites with subdomains (such as multisite networks).
Select the one you want and click the Install button.
You will see a success message telling you that your request has been added to the queue. Click the OK button.

First of all, it won't show up in the Manage Let's Encrypt Certificates section, i.e. because your request is queued waiting for another user who has requested the certificate. But it will change soon to reflect this.
Now skip to the Configuring WordPress settings to use HTTPS section below.
Add SSL using plugin
If you are not using SiteGround and your hosting provider does not offer Lets Encrypt, you can install a free plugin to add a free SSL certificate.
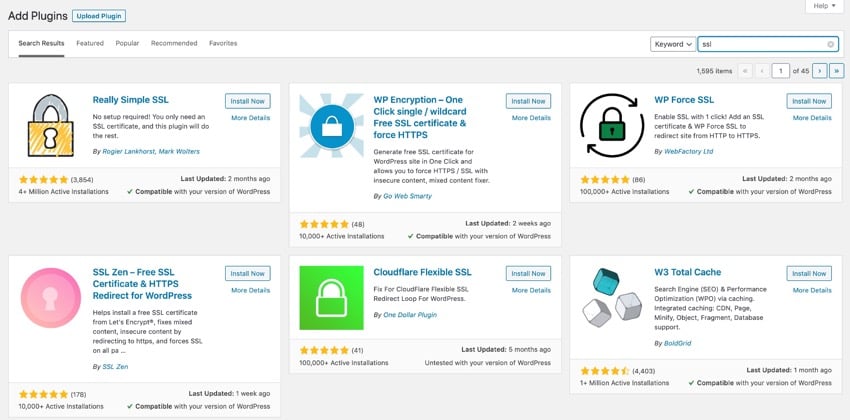
In WordPress, install the plugin. Go to Plugins > Add New Plugin.
In the search box, enter SSL. You will see a series of SSL plugins.

Find the SSL Zen plugin. Click the Install Now button, then when it changes to the Activate button, click that button to activate the plugin.
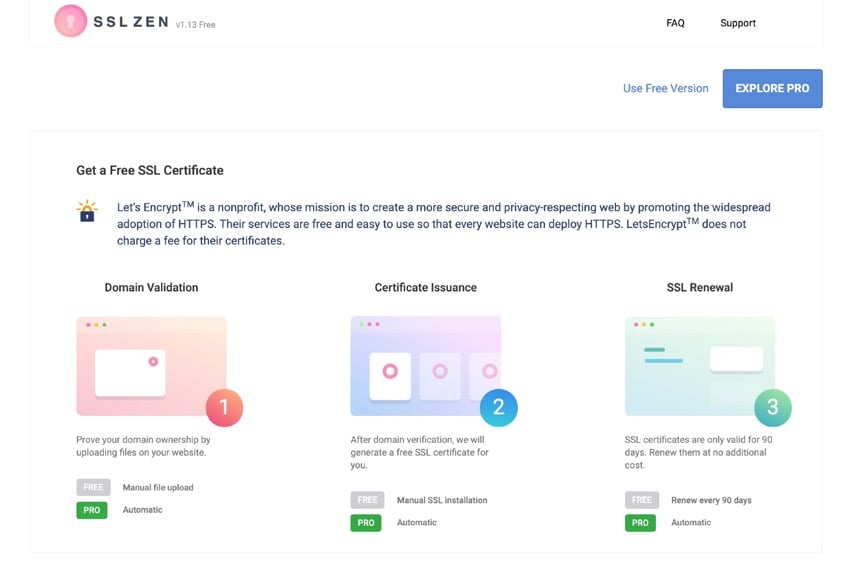
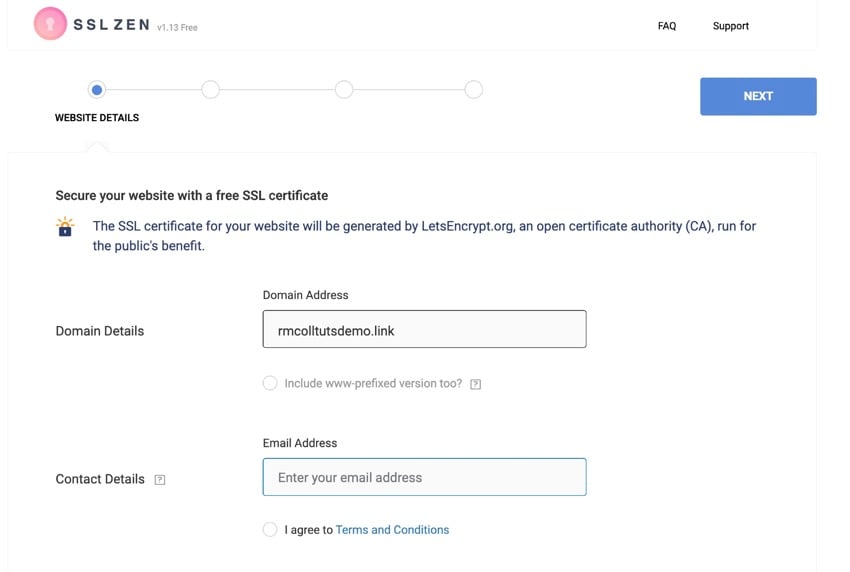
After installing the plugin, you will be taken to the SSL Zen screen. If you don't know or need to go back, click SSL Zen in the admin menu.

Click the Use the free version link at the top of the screen to go to the settings screen.

Check if the domain name and email address are correct, if required check the www option also add https:// and check the terms and conditional options. Click the Next button to continue.

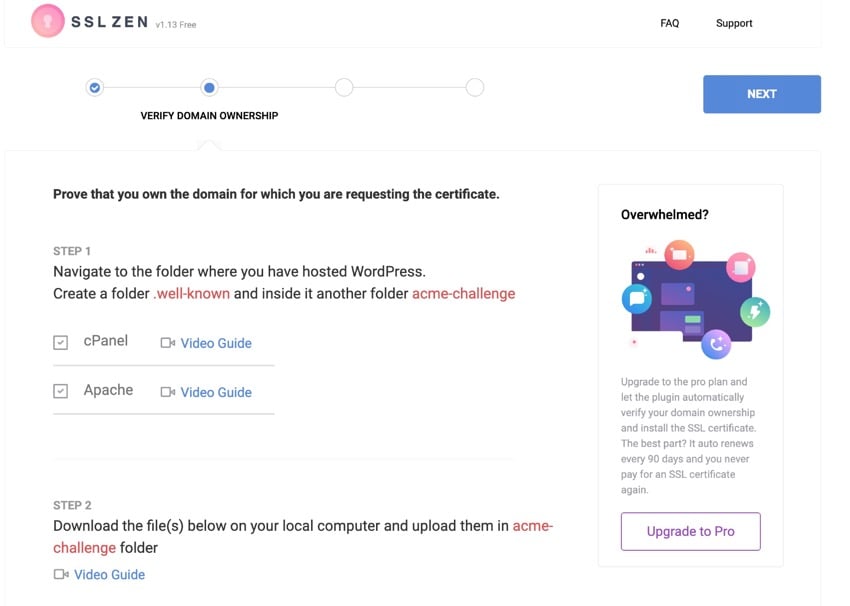
The next step is to verify that you own the domain. Follow the on-screen instructions to upload the files to the new folder. Make sure you add the folders and files to your site's public_html folder, not the root directory. You need to access your website via FTP or use the file manager option in cPanel.
Once you have done this, return to the plugin settings screen and click the Verify button next to each file.
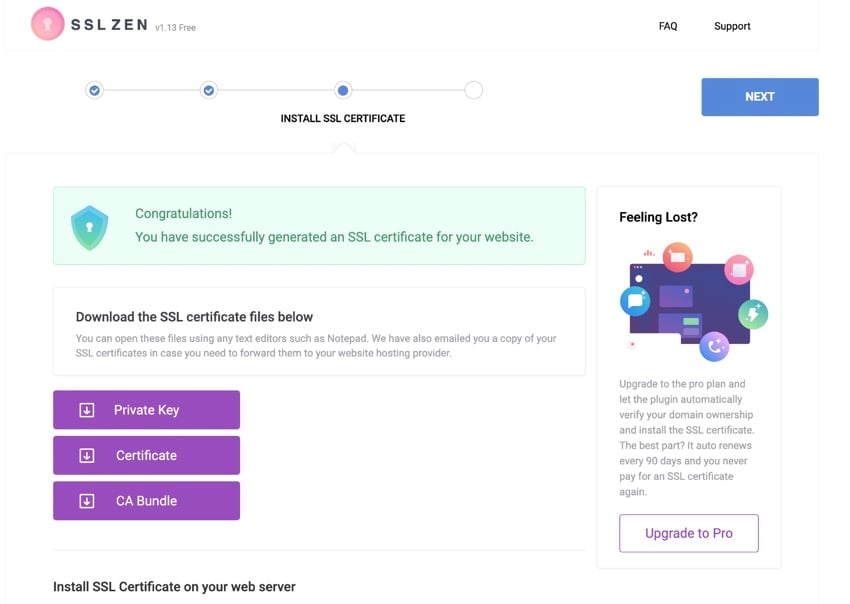
The plugin will check if the file is in the correct location. Once completed, click the Next button.

You can download your certificates if you wish, but you don’t have to – they will also be emailed to your WordPress admin email address. Click the Next button again to complete.
Your website will now have an SSL certificate installed, but you still need to make sure WordPress is using https:// in your browser. We'll cover this in the next section.
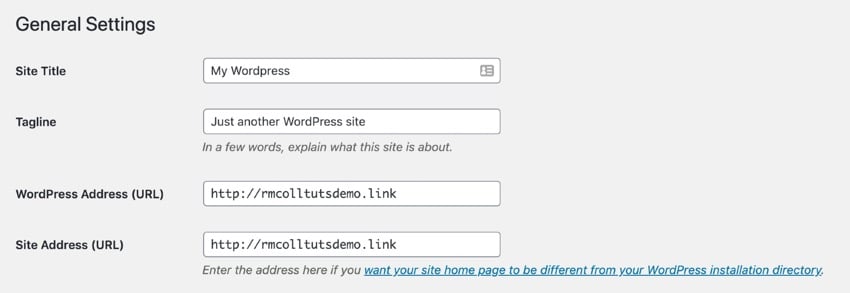
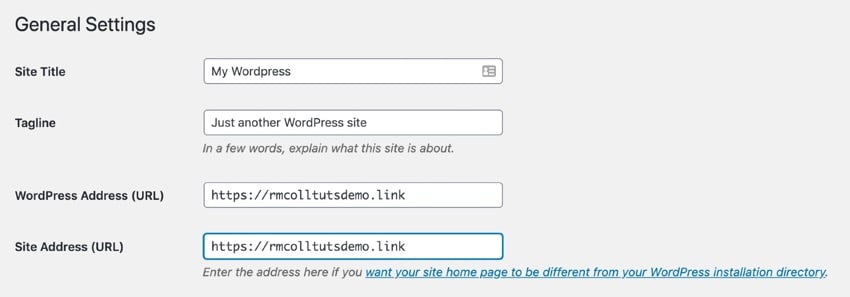
Configure WordPress settings to use HTTPS
Now you need to tell WordPress to use https:// instead of http://
In the WordPress admin, go to Settings > General. Find the Site URL and WordPress URL fields.

Edit these two fields so that they contain https:// instead of http://

Scroll down and click the Save Changes button to save your changes.
You need to log in again - this is because your browser has stored a login cookie for the http:// version of your address, and you need to log in again http:// version address, and you need to log in again>https://.
Your website will now use https:// with a padlock icon.

Summary
Adding an SSL certificate to your WordPress website will make it more secure and enhance your SEO. So there's really no reason not to do it.
And you don’t need to spend any money to do it either. No matter which method you use, add an SSL certificate to your website today and you’ll have peace of mind knowing it has better security and will rank higher in search engines.
Set up SSL easily with SiteGround
As you can see, SiteGround makes it very easy to set up SSL for your WordPress website. It also offers an easy installer, free support, and automatic updates, and thanks to our partnership with SiteGround, we can offer up to 70% off self-managed WordPress hosting.

The above is the detailed content of Securing WordPress: A step-by-step guide to installing an SSL certificate. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How To Begin A WordPress Blog: A Step-By-Step Guide For Beginners
Apr 17, 2025 am 08:25 AM
How To Begin A WordPress Blog: A Step-By-Step Guide For Beginners
Apr 17, 2025 am 08:25 AM
Blogs are the ideal platform for people to express their opinions, opinions and opinions online. Many newbies are eager to build their own website but are hesitant to worry about technical barriers or cost issues. However, as the platform continues to evolve to meet the capabilities and needs of beginners, it is now starting to become easier than ever. This article will guide you step by step how to build a WordPress blog, from theme selection to using plugins to improve security and performance, helping you create your own website easily. Choose a blog topic and direction Before purchasing a domain name or registering a host, it is best to identify the topics you plan to cover. Personal websites can revolve around travel, cooking, product reviews, music or any hobby that sparks your interests. Focusing on areas you are truly interested in can encourage continuous writing
 How to display child categories on archive page of parent categories
Apr 19, 2025 pm 11:54 PM
How to display child categories on archive page of parent categories
Apr 19, 2025 pm 11:54 PM
Do you want to know how to display child categories on the parent category archive page? When you customize a classification archive page, you may need to do this to make it more useful to your visitors. In this article, we will show you how to easily display child categories on the parent category archive page. Why do subcategories appear on parent category archive page? By displaying all child categories on the parent category archive page, you can make them less generic and more useful to visitors. For example, if you run a WordPress blog about books and have a taxonomy called "Theme", you can add sub-taxonomy such as "novel", "non-fiction" so that your readers can
 How to get logged in user information in WordPress for personalized results
Apr 19, 2025 pm 11:57 PM
How to get logged in user information in WordPress for personalized results
Apr 19, 2025 pm 11:57 PM
Recently, we showed you how to create a personalized experience for users by allowing users to save their favorite posts in a personalized library. You can take personalized results to another level by using their names in some places (i.e., welcome screens). Fortunately, WordPress makes it very easy to get information about logged in users. In this article, we will show you how to retrieve information related to the currently logged in user. We will use the get_currentuserinfo(); function. This can be used anywhere in the theme (header, footer, sidebar, page template, etc.). In order for it to work, the user must be logged in. So we need to use
 How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
There are four ways to adjust the WordPress article list: use theme options, use plugins (such as Post Types Order, WP Post List, Boxy Stuff), use code (add settings in the functions.php file), or modify the WordPress database directly.
 Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
WordPress is easy for beginners to get started. 1. After logging into the background, the user interface is intuitive and the simple dashboard provides all the necessary function links. 2. Basic operations include creating and editing content. The WYSIWYG editor simplifies content creation. 3. Beginners can expand website functions through plug-ins and themes, and the learning curve exists but can be mastered through practice.
 How to sort posts by post expiration date in WordPress
Apr 19, 2025 pm 11:48 PM
How to sort posts by post expiration date in WordPress
Apr 19, 2025 pm 11:48 PM
In the past, we have shared how to use the PostExpirator plugin to expire posts in WordPress. Well, when creating the activity list website, we found this plugin to be very useful. We can easily delete expired activity lists. Secondly, thanks to this plugin, it is also very easy to sort posts by post expiration date. In this article, we will show you how to sort posts by post expiration date in WordPress. Updated code to reflect changes in the plugin to change the custom field name. Thanks Tajim for letting us know in the comments. In our specific project, we use events as custom post types. Now
 How to display query count and page loading time in WordPress
Apr 19, 2025 pm 11:51 PM
How to display query count and page loading time in WordPress
Apr 19, 2025 pm 11:51 PM
One of our users asked other websites how to display the number of queries and page loading time in the footer. You often see this in the footer of your website, and it may display something like: "64 queries in 1.248 seconds". In this article, we will show you how to display the number of queries and page loading time in WordPress. Just paste the following code anywhere you like in the theme file (e.g. footer.php). queriesin
 How to Automate WordPress and Social Media with IFTTT (and more)
Apr 18, 2025 am 11:27 AM
How to Automate WordPress and Social Media with IFTTT (and more)
Apr 18, 2025 am 11:27 AM
Are you looking for ways to automate your WordPress website and social media accounts? With automation, you will be able to automatically share your WordPress blog posts or updates on Facebook, Twitter, LinkedIn, Instagram and more. In this article, we will show you how to easily automate WordPress and social media using IFTTT, Zapier, and Uncanny Automator. Why Automate WordPress and Social Media? Automate your WordPre





