Firebase get url
Firebase is a Backend as a Service (BAAS) that provides different services. Services include certification, cloud storage, hoisting, etc. Basically, it allows developers to easily integrate authentication, databases, etc. into mobile or web applications.
In this tutorial, we’ll explore Firebase’s cloud storage. We'll learn to upload an image in Firebase Cloud Storage and get the URL of the image so we can use it anywhere.
Users should follow the steps below to set up and integrate a Firebase account with a single-page web application.
Step 1 - First, visit the Firebase website and create an account.
Step 2 - Now, go to https://console.firebase.google.com/u/0/ to open the Firebase console.
Step 3 - Now, click on the "Create Project" button to start creating a new project.

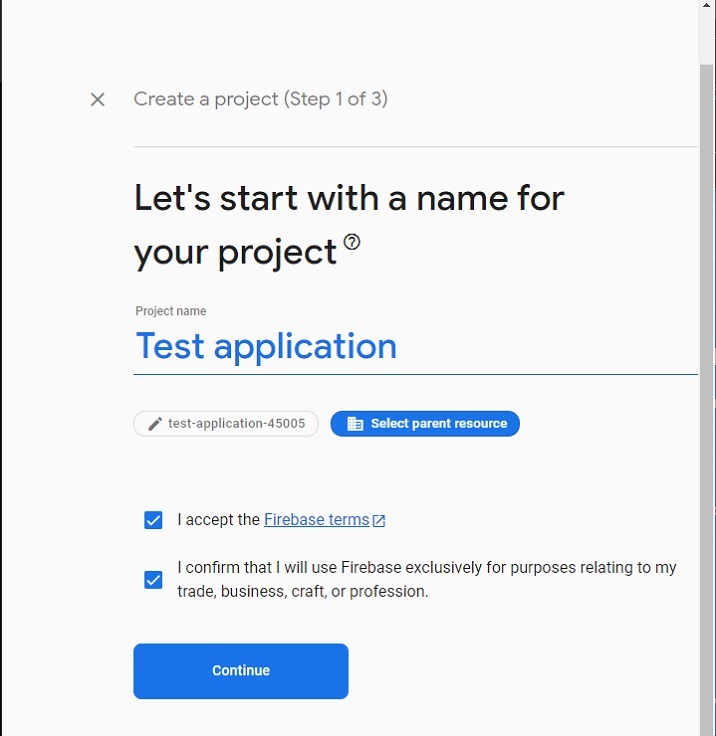
Step 4 - Add a project name here, accept the terms and conditions, and click the Continue button.

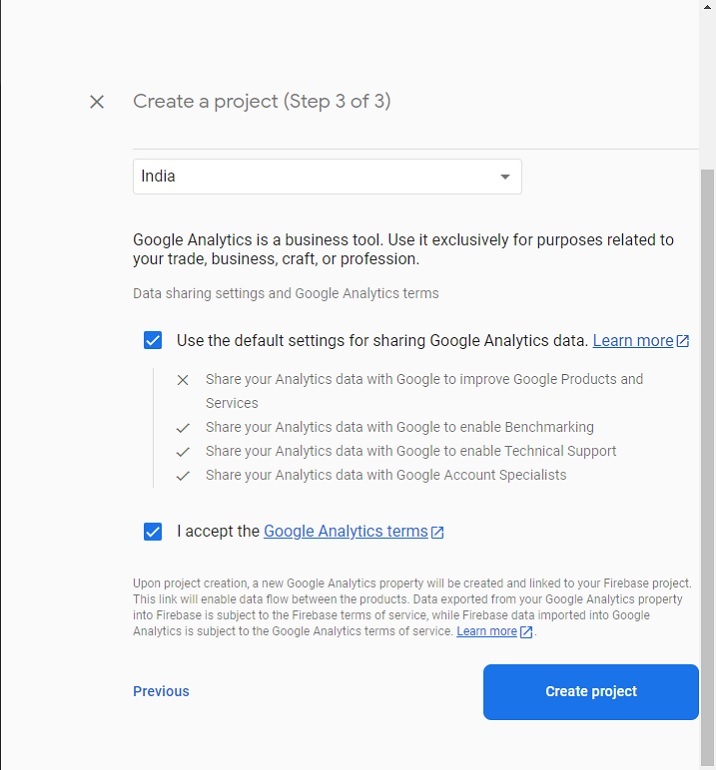
Step 5 - Select your preferred location, accept the terms and conditions, and click the "Create Project" button.

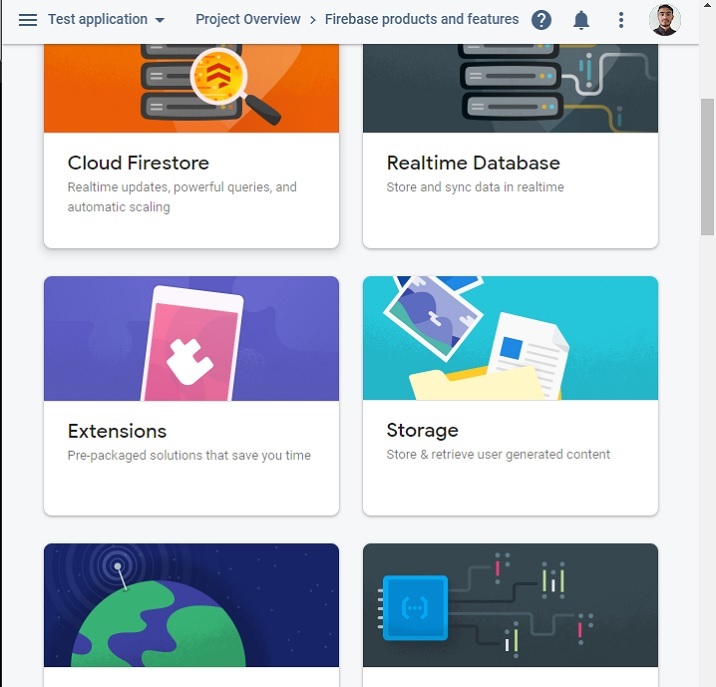
Step 6 - It will redirect you to the following page. Here, click on the "Storage" card element. After that, click on the "Start" button.

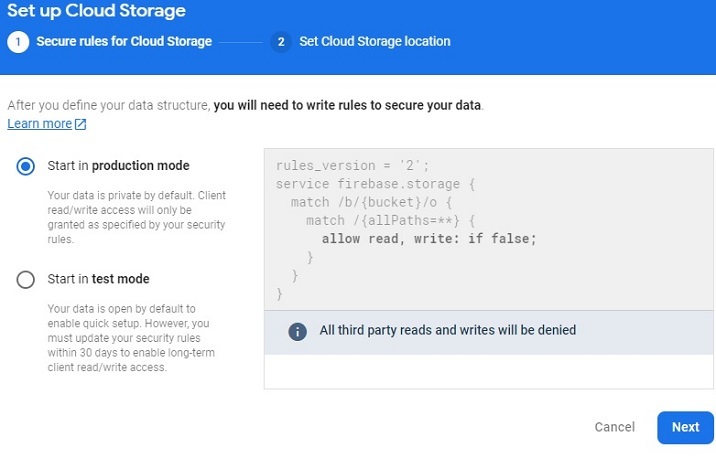
Step 7 - Here, choose to launch in Test or Production mode. Here we will select the "Test" mode to test and click the "Next" button.

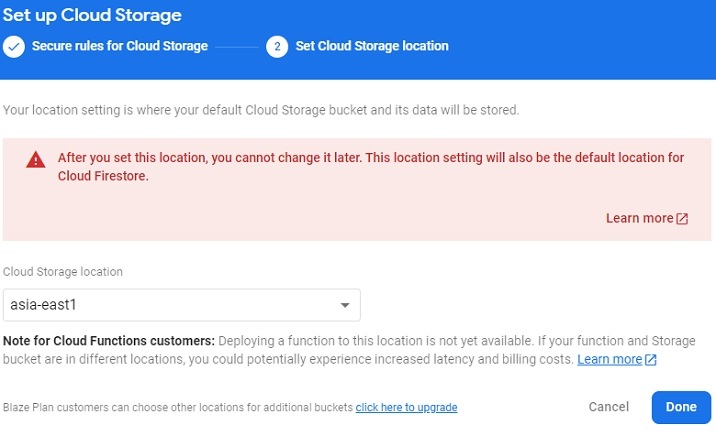
Step 8 - Now, select your preferred storage location nearest you and click on the “Done” button. It will start creating the default bucket.

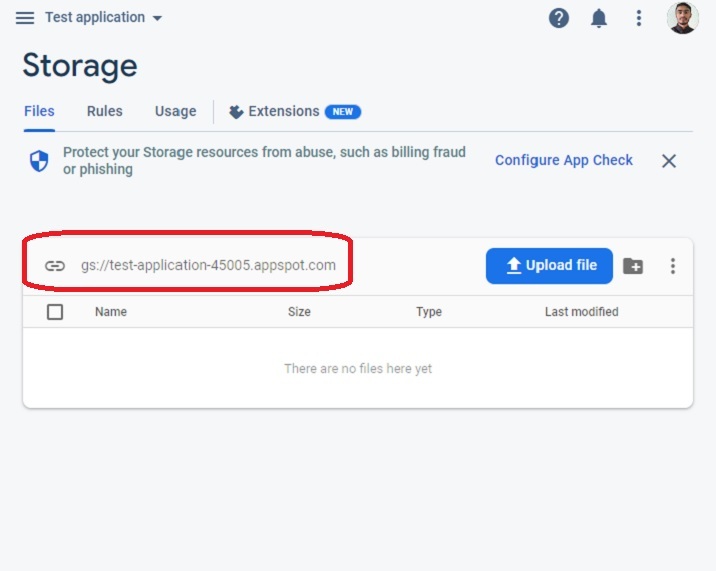
Step 9 - Creating the bucket will redirect you to the following page. Copy the bucket ID from here that we will use in the example.

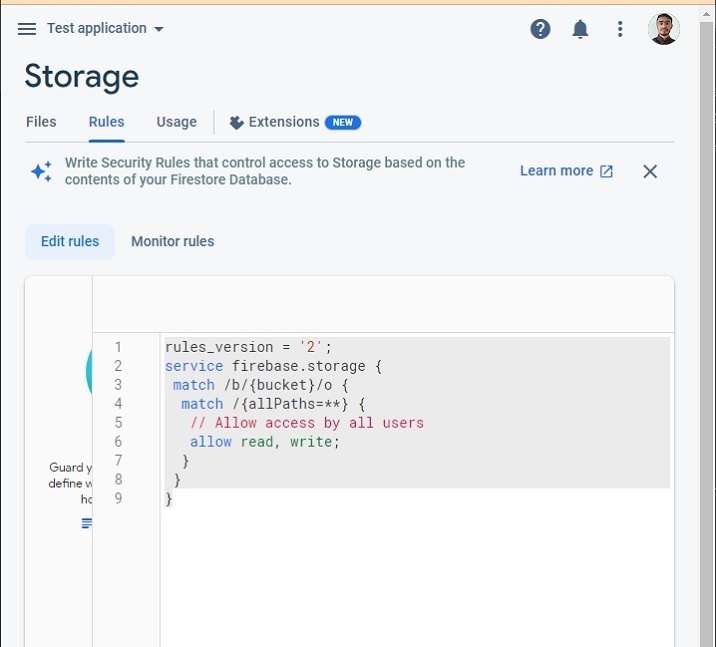
Step 10 - Now, go to the Rules tab and edit the rule. After that, add the following code to allow all users to upload image files without authentication.
rules_version = '2';
service firebase.storage {
match /b/{bucket}/o {
match /{allPaths=**} {
// Allow access by all users
allow read, write;
}
}
}

We have now completed setting up the Firebase project to upload images from the bucket.
Example
The following example calls the uploadFile() function when the user uploads any image file. In the uploadFile() function, we upload the image file to Firebase Storage, get the image URL, and use that URL to change the image's "src" attribute value.
Users should follow the steps given below.
Step 1 - Add Firebase CDN in the
tag to use Firebase with a single page site.Step 2 - In HTML, add a progress bar whose progress we will update from JavaScript based on the image upload percentage. Also, add an input to upload a file, this should call the uplaodFile() function when the user uploads a file. Also, add the "img" element with an empty "src" value, we will initialize the "src" value after getting the download URL.
Step 3 - In JavaScript, access the file when the user uploads it and use a Date() object to store the unique filename into the "fileName" variable.
Step 4 - Now, initialize Firebase Storage.
Step 5 - Now start uploading the image file to the preferred location in the bucket and upload the progress value based on the percentage uploaded.
Step 6 - Once the upload is complete, use the getDownalodURL() method to get the image URL and set it to the "src" attribute value of the image to be displayed on the web page.
In the output, the user can observe that it shows the uploaded image.
<html>
<head>
<!-- Include Firebase SDK -->
<script src="https://www.gstatic.com/firebasejs/8.6.8/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/8.6.8/firebase-storage.js"></script>
<style>
img {
width: 500px;
height: auto;
}
</style>
</head>
<body>
<h2 id="Uploading-image-to-i-Firebase-and-getting-URL-i">Uploading image to <i>Firebase and getting URL.</i></h2>
<h3 id="Upload-image-file-below">Upload image file below.</h3>
<form>
<!-- Showing image uploading progress bar -->
<progress value = "0" id = "progressBar" max = "100"> 0% </progress> <br> <br>
<!-- file input -->
<input id = "file" type = "file" onchange = "uploadFile()"> <br> <br>
<!-- Showing uploaded image -->
<img src = "" alt = "" id = "uploadedImage">
</form>
<script>
// Firebase configurations
var config = {
apiKey: "AIzaSyBsYILuhF4wOGOe0rFhPudhVWO3cGh2z18",
authDomain: "localhost",
projectId: "test-application-45005",
storageBucket: "gs://test-application-45005.appspot.com",
};
// Initialize the Firebase app
firebase.initializeApp(config);
var currentFile;
function uploadFile() {
var fileInput = document.getElementById("file");
// select the uploaded file
currentFile = fileInput.files[0];
// give a unique name to the file
var fileName = "image-" + Date.now();
// Give reference to the bucket path where we require to store the uploaded image
var storageRef = firebase.storage().ref('/images/' + fileName);
// upload file to selected storage reference
var uploadingElement = storageRef.put(currentFile);
// When uploading of the image starts, change the value of the progress bar
uploadingElement.on('state_changed', (uploadingImage) => {
var progress =
(uploadingImage.bytesTransferred / uploadingImage.totalBytes) * 100;
var progressBar = document.getElementById('progressBar');
progressBar.value = progress;
}, function (error) {
console.log(error);
}, function () {
// Get the image URL
uploadingElement.snapshot.ref.getDownloadURL().then(
function (imageURL) {
// set image URL as a value of the 'src' attribute of the image element
let img = document.getElementById('uploadedImage');
img.src = imageURL;
});
});
}
</script>
</body>
</html>
User learned to use JavaScript to upload images to Firebase Cloud Storage and get the image URL. In a live app, it's useful to get the URL of the uploaded image for the user's profile photo and other images when using Firebase.
Additionally, Firebase allows developers to set up a very fast setup for uploading images and getting their URLs.
The above is the detailed content of Firebase get url. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...






