How to draw statistical charts of API data under the Vue framework

How to draw statistical charts of API data under the Vue framework
With the development of web applications, data visualization has become an increasingly important part. Under the Vue framework, by using existing chart libraries and API data, we can easily draw various types of statistical charts to display data more intuitively. This article will show you how to use the Vue framework to draw statistical charts of API data, with code examples attached.
First of all, we need to choose a suitable chart library. Currently, commonly used chart libraries include ECharts, Chart.js, etc. These charting libraries are powerful and easy to use, supporting various types of charts to suit our needs.
Suppose we have an API. After obtaining the data, we want to display the data in the form of a line chart. First, we need to introduce the selected chart library into the project.
<!DOCTYPE html>
<html>
<head>
<!-- 引入所选图表库的资源文件 -->
</head>
<body>
<!-- 在Vue组件中绘制图表 -->
<div id="app">
<line-chart :data="chartData"></line-chart>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script>
<script>
Vue.component('line-chart', {
props: ['data'],
mounted() {
this.renderChart();
},
methods: {
renderChart() {
const chart = echarts.init(this.$el);
chart.setOption({
// 配置图表的选项
// 具体的配置选项依据所选图表库的文档
// 例如,如果使用ECharts,可以参考ECharts的文档来配置图表
});
}
},
template: '<div style="width: 400px; height: 400px;"></div>'
});
new Vue({
el: '#app',
data: {
chartData: []
},
mounted() {
// 通过API获取数据
// 这里需要根据具体的API接口来编写代码
// 假设我们通过axios库发起HTTP请求,获取到的数据存储在response.data中
axios.get('http://api.example.com/data').then(response => {
this.chartData = response.data;
});
}
});
</script>
</body>
</html>In the above sample code, we created a Vue component named line-chart for drawing line charts. The component's props receive an attribute named data, which is used to pass chart data.
In the mounted life cycle hook of the component, we call the renderChart method to draw the chart. In the renderChart method, we first initialize the chart using the echarts.init method, and then configure the options of the chart by calling the setOption method. Specific configuration options depend on the documentation of the selected charting library.
In the Vue root instance, we get the API data and assign it to the chartData property. In the mounted life cycle hook, we use the axios library to initiate an HTTP request and assign the obtained data to the chartData attribute. When the data changes, Vue will automatically update the component view to achieve the effect of dynamically updating the chart.
Through the above code examples, we can easily draw a line chart of API data under the Vue framework. Of course, if we need to draw other types of charts, we only need to choose a suitable chart library and use it according to the chart library's documentation. The combination of data and charts can not only display the data more intuitively, but also help us better analyze the data and make decisions.
The above is the detailed content of How to draw statistical charts of API data under the Vue framework. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to make a curve chart in word document
Mar 29, 2024 pm 07:19 PM
How to make a curve chart in word document
Mar 29, 2024 pm 07:19 PM
Create a graph in Word: Prepare your data and organize it into two or more columns that contain x- and y-axis values. Go to the Insert tab and select Graph. Select the data range and fill in the chart title and axis labels. Customize charts (change line style, colors, data labels, etc.). Resize and position the chart and drag it anywhere in the document.
 Graphviz Tutorial: Create Intuitive Data Visualizations
Apr 07, 2024 pm 10:00 PM
Graphviz Tutorial: Create Intuitive Data Visualizations
Apr 07, 2024 pm 10:00 PM
Graphviz is an open source toolkit that can be used to draw charts and graphs. It uses the DOT language to specify the chart structure. After installing Graphviz, you can use the DOT language to create charts, such as drawing knowledge graphs. After you generate your graph, you can use Graphviz's powerful features to visualize your data and improve its understandability.
 The first domestic music SOTA model is here! Optimized specifically for Chinese, free to use, no restrictions on genres
Apr 18, 2024 pm 06:50 PM
The first domestic music SOTA model is here! Optimized specifically for Chinese, free to use, no restrictions on genres
Apr 18, 2024 pm 06:50 PM
On the first anniversary of the release of the "Tiangong" model, Kunlun Worldwide announced that the "Tiangong 3.0" base model and the "Tiangong SkyMusic" music model have officially launched public beta. Since AI allows humans to achieve the freedom of music creation, even quarrels have become interesting. In the past, Aran Komatsuzaki, a well-known AI blogger on the X platform, wrote a song specifically to express his dissatisfaction with another AI scientist, Gary Marcus, and generated it using the currently popular Suno. You know, in the past, the war of words between these big guys was mainly to post a post, and then you and I would follow up. This time, Aran Komatsuzaki’s approach can be said to be a new trick. I don’t know if it is
 Steps and tips for front-end security testing using the Vue framework
Jun 11, 2023 am 09:36 AM
Steps and tips for front-end security testing using the Vue framework
Jun 11, 2023 am 09:36 AM
In modern web applications, front-end security testing has become a necessary part. With the rapid development of the Vue framework, many web developers have also begun to use the Vue framework to develop their own web applications. But the security of the Vue framework also faces many challenges. In this article, we will explore how to use the Vue framework for front-end security testing and share some related tips and considerations. Determining the Scope of Testing Before starting front-end security testing, we need to determine the scope of the test. it is very important
 Compare and differentiate Spyder and PyCharm: Comparison of Python integrated development environments
Feb 25, 2024 am 09:03 AM
Compare and differentiate Spyder and PyCharm: Comparison of Python integrated development environments
Feb 25, 2024 am 09:03 AM
Spyder and PyCharm are two powerful Python integrated development environments (IDEs) that play important roles in the Python development process. This article will compare and contrast these two IDEs, conduct a detailed analysis in terms of interface design, functional features, plug-in support, etc., and demonstrate the differences between them through specific code examples. 1. Interface design and layout Spyder’s interface design is simple and clear, and is mainly divided into editor, variable viewer, file browser, command line terminal, etc.
 what is vue framework
Aug 09, 2023 am 10:57 AM
what is vue framework
Aug 09, 2023 am 10:57 AM
Vue framework, also known as Vue.js, Vue framework is a lightweight, efficient, flexible and easy-to-use JavaScript framework that provides rich functions and tools for building user interfaces. Whether it is a small application or a large application, whether it is a personal project or an enterprise-level project, Vue is a very suitable choice.
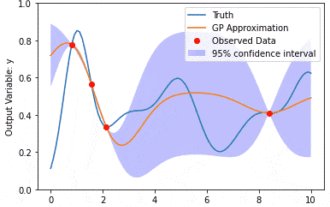
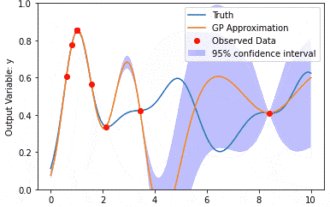
 Data modeling using Kernel Model Gaussian Processes (KMGPs)
Jan 30, 2024 am 11:15 AM
Data modeling using Kernel Model Gaussian Processes (KMGPs)
Jan 30, 2024 am 11:15 AM
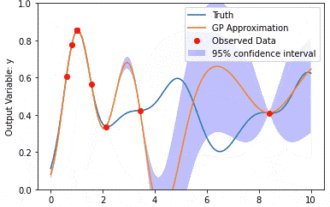
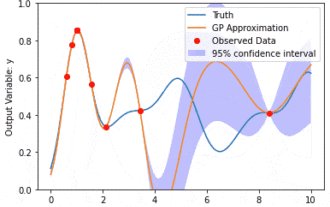
Kernel Model Gaussian Processes (KMGPs) are sophisticated tools for handling the complexity of various data sets. It extends the concept of traditional Gaussian processes through kernel functions. This article will discuss in detail the theoretical basis, practical applications and challenges of KMGPs. The kernel model Gaussian process is an extension of the traditional Gaussian process and is used in machine learning and statistics. Before understanding kmgp, you need to master the basic knowledge of Gaussian process, and then understand the role of the kernel model. Gaussian processes (GPs) are a set of random variables, a finite number of variables jointly distributed with a Gaussian distribution, and are used to define function probability distributions. Gaussian processes are commonly used in regression and classification tasks in machine learning and can be used to fit the probability distribution of data. An important feature of Gaussian processes is their ability to provide uncertainty estimates and predictions
 How to use Vue to implement online chat function?
Jun 25, 2023 am 08:30 AM
How to use Vue to implement online chat function?
Jun 25, 2023 am 08:30 AM
With the continuous development of the Internet, the chat function has gradually become one of the necessary functions for many websites and applications. If you want to add an online chat feature to your website, Vue can be a good choice. Vue is a progressive framework for building user interfaces that is easy to use, flexible, and powerful. In this article, we will introduce how to use Vue to implement an online chat function. We hope it will be helpful to you. Step 1: Create Vue Project First, we need to create a new Vue project






