 Web Front-end
Web Front-end
 Vue.js
Vue.js
 How to build high-performance IoT and edge computing applications using Vue.js and Rust
How to build high-performance IoT and edge computing applications using Vue.js and Rust
How to build high-performance IoT and edge computing applications using Vue.js and Rust
How to use Vue.js and Rust language to build high-performance IoT and edge computing applications
Introduction:
The rapid development of IoT and edge computing has brought us unlimited possibilities. As developers, we urgently need a technology that can efficiently handle large-scale data and respond in real-time to build high-performance IoT and edge applications. This article will introduce how to use Vue.js and Rust language to develop front-end and back-end to build high-performance Internet of Things and edge computing applications.
1. Vue.js front-end development:
Vue.js is a lightweight JavaScript framework that is widely used to build responsive web applications.
-
Install Node.js and Vue CLI
First, we need to install Node.js and Vue CLI, which will provide us with the tools to develop and build Vue.js applications.
Install Node.js: Visit the official website https://nodejs.org/, download the version suitable for your system, and then install it.
Install Vue CLI: Open the command line tool and run the following command to install Vue CLI:npm install -g @vue/cli
Copy after login Create a Vue.js project
In the command line, run the following command to create a New Vue.js project:vue create my-iot-app
Copy after loginWith this command, Vue CLI will create a basic Vue.js project directory structure and related configuration files.
Writing Vue components
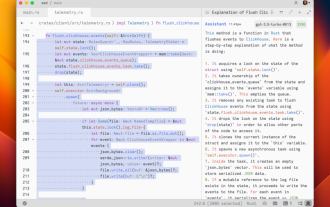
In the Vue.js project, we can use Vue components to build the user interface. The following is a simple example:<template> <div> <h1>{{ message }}</h1> <button @click="increaseCounter">Click me</button> </div> </template> <script> export default { data() { return { message: 'Hello, Vue.js!', counter: 0 } }, methods: { increaseCounter() { this.counter++; } } } </script>Copy after loginIn this example, we create a counter component. Every time the button is clicked, the counter value will be increased by 1 and displayed in the interface.
2. Rust back-end development:
Rust is a system-level programming language that focuses on security and performance. It is ideal for building high-performance backend applications.
Installing Rust
First, we need to install the Rust programming language locally. Visit the official website https://www.rust-lang.org/, download the binary installation package suitable for your system, and then install it.
After the installation is complete, run the following command in the command line to verify whether the installation is successful:rustc --version
Copy after loginCreate a Rust project
In the command line, run the following command to create a new Rust project:cargo new my-iot-app
Copy after loginThis command will create a basic Rust project directory structure and related configuration files.
Writing Rust backend
In the Rust project, we can use various features provided by the Rust language to write high-performance backend code. The following is a simple example:use actix_web::{web, App, HttpResponse, HttpServer}; async fn hello() -> HttpResponse { HttpResponse::Ok().body("Hello, Rust!") } #[actix_web::main] async fn main() -> std::io::Result<()> { HttpServer::new(|| { App::new() .service(web::resource("/hello").to(hello)) }) .bind("127.0.0.1:8080")? .run() .await }Copy after loginIn this example, we create a simple HTTP server using Actix-web, Rust's web framework. When accessing the
/hellopath, the server will return "Hello, Rust!".
3. Integrate front-end and back-end:
Now, we have created Vue.js front-end and Rust back-end projects respectively. Here are the steps on how to put it all together:
In a Vue.js project, call the Rust backend API via an HTTP request.
import axios from 'axios'; export default { data() { return { message: '' } }, mounted() { axios.get('http://localhost:8080/hello') .then(response => { this.message = response.data; }) } }Copy after loginThrough the
axioslibrary, we can send HTTP requests and get the return results of the Rust backend API, and display the results on the Vue.js application interface.In the
Cargo.tomlfile of the Rust backend project, add the following dependency:[dependencies] actix-web = "3.3"
Copy after loginThis dependency will enable the Rust project to use Actix -web framework to create HTTP servers.
In the code of the Rust project, add the route processing function that handles the
/hellopath.async fn hello() -> HttpResponse { HttpResponse::Ok().body("Hello, Rust and Vue.js!") } #[actix_web::main] async fn main() -> std::io::Result<()> { HttpServer::new(|| { App::new() .service(web::resource("/hello").to(hello)) }) .bind("127.0.0.1:8080")? .run() .await }Copy after loginIn this way, when the Vue.js front end sends a GET request to the
/hellopath, the Rust backend will return "Hello, Rust and Vue.js!".
Conclusion:
By combining Vue.js and Rust language to develop front-end and back-end, we can build high-performance Internet of Things and edge computing applications. Vue.js provides a responsive front-end framework, while Rust focuses on performance and security, making it suitable for developing high-performance backends. By integrating the front-end and back-end, we are able to achieve real-time response and efficient processing of large-scale data to meet the needs of IoT and edge computing applications.
Reference link:
- Vue.js official website: https://vuejs.org/
- Rust official website: https://www.rust- lang.org/
- Actix-web official documentation: https://actix.rs/docs/
The above is the detailed content of How to build high-performance IoT and edge computing applications using Vue.js and Rust. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1226
1226
 24
24
 so fast! Recognize video speech into text in just a few minutes with less than 10 lines of code
Feb 27, 2024 pm 01:55 PM
so fast! Recognize video speech into text in just a few minutes with less than 10 lines of code
Feb 27, 2024 pm 01:55 PM
Hello everyone, I am Kite. Two years ago, the need to convert audio and video files into text content was difficult to achieve, but now it can be easily solved in just a few minutes. It is said that in order to obtain training data, some companies have fully crawled videos on short video platforms such as Douyin and Kuaishou, and then extracted the audio from the videos and converted them into text form to be used as training corpus for big data models. If you need to convert a video or audio file to text, you can try this open source solution available today. For example, you can search for the specific time points when dialogues in film and television programs appear. Without further ado, let’s get to the point. Whisper is OpenAI’s open source Whisper. Of course it is written in Python. It only requires a few simple installation packages.
 System76 tips Fedora Cosmic spin for 2025 release with Fedora 42
Aug 01, 2024 pm 09:54 PM
System76 tips Fedora Cosmic spin for 2025 release with Fedora 42
Aug 01, 2024 pm 09:54 PM
System76 has made waves recently with its Cosmic desktop environment, which is slated to launch with the next major alpha build of Pop!_OS on August 8. However, a recent post on X by System76 CEO, Carl Richell, has tipped that the Cosmic DE developer
 Rust-based Zed editor has been open sourced, with built-in support for OpenAI and GitHub Copilot
Feb 01, 2024 pm 02:51 PM
Rust-based Zed editor has been open sourced, with built-in support for OpenAI and GitHub Copilot
Feb 01, 2024 pm 02:51 PM
Author丨Compiled by TimAnderson丨Produced by Noah|51CTO Technology Stack (WeChat ID: blog51cto) The Zed editor project is still in the pre-release stage and has been open sourced under AGPL, GPL and Apache licenses. The editor features high performance and multiple AI-assisted options, but is currently only available on the Mac platform. Nathan Sobo explained in a post that in the Zed project's code base on GitHub, the editor part is licensed under the GPL, the server-side components are licensed under the AGPL, and the GPUI (GPU Accelerated User) The interface) part adopts the Apache2.0 license. GPUI is a product developed by the Zed team
 What are the roles of artificial intelligence and machine learning in the Internet of Things?
Jan 30, 2024 pm 11:21 PM
What are the roles of artificial intelligence and machine learning in the Internet of Things?
Jan 30, 2024 pm 11:21 PM
The integration of artificial intelligence (AI) and machine learning (ML) into Internet of Things (IoT) systems marks an important progress in the development of intelligent technology. This convergence is called AIoT (artificial intelligence for the Internet of Things), and it not only enhances the capabilities of the system, but also changes the way IoT systems operate, learn and adapt in the environment. Let’s explore this integration and what it means. The Role of Artificial Intelligence and Machine Learning in IoT Enhanced Data Processing and Analytics Advanced Data Interpretation: IoT devices generate massive amounts of data. Artificial intelligence and machine learning can cleverly cull this data, extract valuable insights, and identify patterns that are invisible to a human perspective or traditional data processing methods. Predictive analytics uses artificial intelligence and machine learning to predict future trends based on historical data
 Is robotic IoT the future of manufacturing?
Mar 01, 2024 pm 06:10 PM
Is robotic IoT the future of manufacturing?
Mar 01, 2024 pm 06:10 PM
Robotic IoT is an emerging development that promises to bring together two valuable technologies: industrial robots and IoT sensors. Will the Internet of Robotic Things become mainstream in manufacturing? What is the Internet of Robotic Things? The Internet of Robotic Things (IoRT) is a form of network that connects robots to the Internet. These robots use IoT sensors to collect data and interpret their surroundings. They are often combined with various technologies such as artificial intelligence and cloud computing to speed up data processing and optimize resource utilization. The development of IoRT enables robots to sense and respond to environmental changes more intelligently, bringing more efficient solutions to various industries. By integrating with IoT technology, IoRT can not only realize autonomous operation and self-learning, but also
 The current state of manufacturing in 2024: full digitalization
Feb 28, 2024 pm 06:10 PM
The current state of manufacturing in 2024: full digitalization
Feb 28, 2024 pm 06:10 PM
Across the world, manufacturing in particular seems to have gradually overcome the difficulties during the pandemic and the supply chain disruptions of a few years ago. However, manufacturers are expected to face new challenges by 2024, many of which can be solved through wider application of digital technologies. Recent industry research has focused on the challenges manufacturers face this year and how they plan to respond. A study from the State of Manufacturing Report found that in 2023, the manufacturing industry is facing economic uncertainty and workforce challenges, and there is an urgent need to adopt new technologies to solve these problems. Deloitte made a similar point in its 2024 Manufacturing Outlook, noting that manufacturing companies will face economic uncertainty, supply chain disruptions and challenges in recruiting skilled labor. no matter what the situation
 Christie: dual drive of technology + innovation brings unlimited possibilities
Apr 23, 2024 am 08:10 AM
Christie: dual drive of technology + innovation brings unlimited possibilities
Apr 23, 2024 am 08:10 AM
As a technology company driven by innovation, Christie is able to provide comprehensive solutions, rich industry experience and a complete service network in intelligent audio-visual technology. At this year's InfoCommChina, Christie brought RGB pure laser projectors, 1DLP laser projectors, LED video walls, and content management and processing solutions. At the event site, a large-scale customized outer spherical dome specially designed for astronomical displays became the focus of the scene. Christie named it "Sphere Deep Space", and the Christie M4K25RGB pure laser projector gave it "green vitality" . Mr. Sheng Xiaoqiang, senior technical service manager of the Commercial Business Department in China, said: It is not difficult to realize an outer spherical dome projection, but it can be made smaller and the color
 How IoT sensors and AI are revolutionizing smart buildings
Apr 12, 2024 am 09:10 AM
How IoT sensors and AI are revolutionizing smart buildings
Apr 12, 2024 am 09:10 AM
With the continuous development of smart technology, smart buildings have become a powerful force in today's construction industry. In the rise of smart buildings, Internet of Things (IoT) sensors and artificial intelligence (AI) have played a crucial role. Their combination is not just a simple technical application, but also a complete subversion of traditional building concepts, bringing us a more intelligent, efficient and comfortable building environment. Over the past few years, and especially in the wake of the COVID-19 pandemic, the challenges facing building management have increased and evolved as expectations for facilities managers have changed and viability needs have expanded. The shift to more integrated and flexible work environments within offices is also changing the way commercial buildings are used, requiring real-time visibility into building usage, occupant trends



