111111
22222
 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 Changes in the Web era and the difference between html5 and html4_html5 tutorial skills
Changes in the Web era and the difference between html5 and html4_html5 tutorial skills
Changes in the Web era and the difference between html5 and html4_html5 tutorial skills
HTML5 is the next version of the HTML standard. More and more programmers are turning to HTML5 to build websites. If you use HTML4 and HTML5 at the same time, you will find that building from scratch with HTML5 is much more convenient than migrating from HTML4 to HTML5. Although HTML5 does not completely overturn HTML4, they still have many similarities, but they also have some key differences. Next, let’s learn the difference between html5 and html4 through this article
HTML5’s new structural tags
In previous HTML pages, everyone basically used Div CSS layout method. When a search engine crawls the content of a page, it can only guess that the content in one of your Divs is an article content container, a navigation module container, or a container introduced by the author, etc. In other words, the structure of the entire HTML document is not clearly defined. In order to solve this problem, HTML5 specially adds: header, footer, navigation, article content and other structural element tags related to the structure.
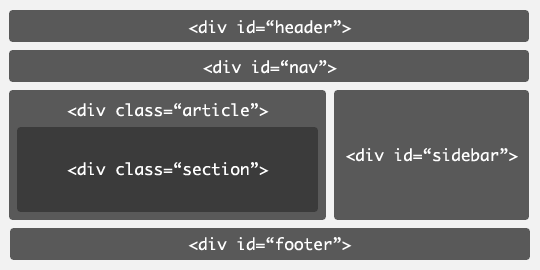
Before talking about these new tags, let’s first look at the layout of an ordinary page:

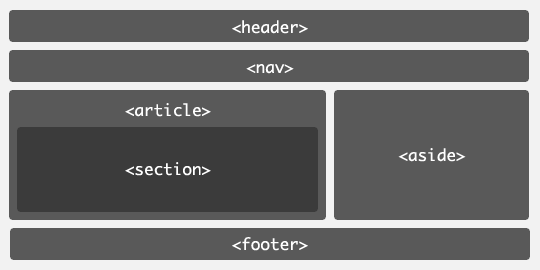
We can see very clearly in the above picture that an ordinary page will have a header, navigation, article content, an attached right sidebar, and bottom modules, and we do this through classes Differentiated and processed through different css styles. But relatively speaking, class is not a universal standard specification. Search engines can only guess the functions of certain parts. In addition, if this page program is given to visually impaired people to read, the document structure and content will not be very clear. The new layout brought by the HTML5 new tag is as follows:

Changes in the web era
The previous generation of HTML standards: HTML 4.01 and XHTML 1.0 have been released more than 10 years ago, and web-side applications It has also undergone earth-shaking changes. Moreover, there is no unified and universal Internet standard for the Web front-end. There are too many incompatibilities between various browsers, and too much time is wasted in maintaining the compatibility of these browsers. Furthermore, previous multimedia operations, animations, etc. all required the support of third-party plug-ins, which caused multi-platform compatibility issues. All of these will become standards in HTML5, which fundamentally solves the problem of browsing. Server differences and some third-party plug-in issues make web applications more standard, more versatile, and more device-independent.
Since h5 was officially released in 2010, it has been welcomed and supported by major browsers. The industry is currently moving towards h5, and the era of h5 is coming soon.
HTML5 is not a revolutionary change, but only a developmental change. Moreover, it is compatible with many previous HTML4 standards, and all web applications made through the latest HTML5 standard can also easily run on older versions of browsers. The HTML5 standard does integrate many practical functions, such as: audio and video, local storage, Socket communication, animation, etc., which were taken seriously and upgraded only after the previous application development felt that the Web side was useless. I believe that if you have relevant experience It will also be very touching.
The goal of HTML5 is: it provides standards for developing simpler, independent, and standard general-purpose Web applications through some new tags and new functions.
The new standard solves three major problems: browser compatibility, unclear document structure, and limited functionality of web applications.
The difference between HTML4 and HTML5
1. Cancel some outdated HTML4 tags
including tags that are purely for display effects, such as and
Other canceled attributes: acronym, applet, basefont, big, center, dir, font, frame, frameset, isindex, noframes, strike, tt.
2. Added some new elements
For example: more intelligent form tags: date, email, url, etc.; more reasonable tags: section, video, progress, nav, meter, time, aside, canvas, etc. .
3. New global attribute: contentEditable designMode hidden spellcheck tabindex
4. Marking method: There is only one type of file type declaration (): .
Specify character encoding
5. New JS API
6. Guaranteed compatibility
Tag element can be omitted
Do not allow writing end Tags: For example, area base br
can omit the end tag: such as li dt
You can omit all tags: such as html head
The code example is as follows:

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What Does H5 Refer To? Exploring the Context
Apr 12, 2025 am 12:03 AM
What Does H5 Refer To? Exploring the Context
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 How to set password protection for export PDF on PS
Apr 06, 2025 pm 04:45 PM
How to set password protection for export PDF on PS
Apr 06, 2025 pm 04:45 PM
Export password-protected PDF in Photoshop: Open the image file. Click "File"> "Export"> "Export as PDF". Set the "Security" option and enter the same password twice. Click "Export" to generate a PDF file.
 Is h5 same as HTML5?
Apr 08, 2025 am 12:16 AM
Is h5 same as HTML5?
Apr 08, 2025 am 12:16 AM
"h5" and "HTML5" are the same in most cases, but they may have different meanings in certain specific scenarios. 1. "HTML5" is a W3C-defined standard that contains new tags and APIs. 2. "h5" is usually the abbreviation of HTML5, but in mobile development, it may refer to a framework based on HTML5. Understanding these differences helps to use these terms accurately in your project.
 The difference between H5 and mini-programs and APPs
Apr 06, 2025 am 10:42 AM
The difference between H5 and mini-programs and APPs
Apr 06, 2025 am 10:42 AM
H5. The main difference between mini programs and APP is: technical architecture: H5 is based on web technology, and mini programs and APP are independent applications. Experience and functions: H5 is light and easy to use, with limited functions; mini programs are lightweight and have good interactiveness; APPs are powerful and have smooth experience. Compatibility: H5 is cross-platform compatible, applets and APPs are restricted by the platform. Development cost: H5 has low development cost, medium mini programs, and highest APP. Applicable scenarios: H5 is suitable for information display, applets are suitable for lightweight applications, and APPs are suitable for complex functions.
 Why do you need to call Vue.use(VueRouter) in the index.js file under the router folder?
Apr 05, 2025 pm 01:03 PM
Why do you need to call Vue.use(VueRouter) in the index.js file under the router folder?
Apr 05, 2025 pm 01:03 PM
The necessity of registering VueRouter in the index.js file under the router folder When developing Vue applications, you often encounter problems with routing configuration. Special...
 How to use XPath to search from a specified DOM node in JavaScript?
Apr 04, 2025 pm 11:15 PM
How to use XPath to search from a specified DOM node in JavaScript?
Apr 04, 2025 pm 11:15 PM
Detailed explanation of XPath search method under DOM nodes In JavaScript, we often need to find specific nodes from the DOM tree based on XPath expressions. If you need to...
 The Legacy of HTML5: Understanding H5 in the Present
Apr 10, 2025 am 09:28 AM
The Legacy of HTML5: Understanding H5 in the Present
Apr 10, 2025 am 09:28 AM
HTML5hassignificantlytransformedwebdevelopmentbyintroducingsemanticelements,enhancingmultimediasupport,andimprovingperformance.1)ItmadewebsitesmoreaccessibleandSEO-friendlywithsemanticelementslike,,and.2)HTML5introducednativeandtags,eliminatingthenee
 What is the function of H5?
Apr 07, 2025 am 12:10 AM
What is the function of H5?
Apr 07, 2025 am 12:10 AM
H5, or HTML5, is the fifth version of HTML. It provides developers with a stronger tool set, making it easier to create complex web applications. The core functions of H5 include: 1) elements that allow drawing graphics and animations on web pages; 2) semantic tags such as, etc. to make the web page structure clear and conducive to SEO optimization; 3) new APIs such as GeolocationAPI support location-based services; 4) Cross-browser compatibility needs to be ensured through compatibility testing and Polyfill library.





