How to use vue3 responsive Proxy and Reflect
Understanding Proxy and Reflect
The responsiveness of vue3 is inseparable from Proxy, when it comes to Proxy then Inseparable from Reflect. These two objects are new objects in ES6. At the same time, in the field of programming, they also represent two design patterns, namely proxy and reflection.
Proxy
#Proxy It can be understood that a layer of "interception" is set up in front of the target object. All external access to the object must go through this layer of interception. We can use this layer of interception to change the content or behavior of the target object, or it is called filtering and control. The original meaning of this word is agency, just like an agent standing in the magic, all our actions will be filtered by him. Maybe the meaning of what we say changes after the agent says it.
ES6 natively provides a Proxy constructor to generate Proxy instances.
var proxy = new Proxy(target, handler);
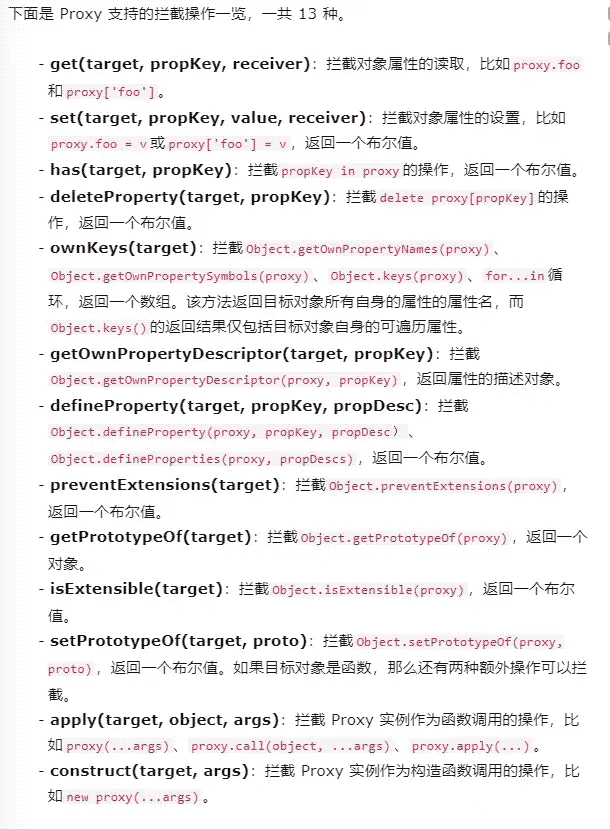
target represents the object to be proxied, and handler represents the behavior we need to intercept. Here is a screenshot of Ruan Yifeng.

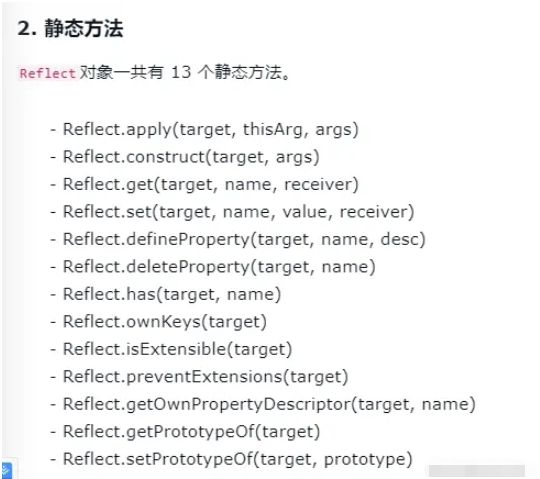
Reflect
Reflect Chinese translation is: reflection. If Proxy is like having an agent standing in front of you to help you intercept and handle some behaviors, then Reflect is a mirror behind you that can see your true self.
And you yourself are a class or object, or a function, as long as it exists in js, it can be processed by Proxy and Reflect.

Its operation is exactly the opposite of Proxy, but it corresponds one to one. For example, we get an attribute in an object.
const obj = {foo:1}
const a = Reflect.get(obj, 'foo')This section mainly introduces Proxy and Reflect. There will be an application later that will tell you why Proxy, Reflect and responsive data are closely related.
Practical example
After reading the basic use of Proxy and Reflect, let’s practice it.
We once wrote such code
const reactive = (object)=>{
return new Proxy(object,{
get(target,key){
track(target,key)
return target[key]
}
set(target,key, newVal){
target[key] = newVal
trigger(target,key)
return true
}
})
}In fact, we use Proxy to proxy object reading and retrieval operations, collect dependencies when reading, and trigger responses when retrieving . It seems that there is no problem, then let's try again and continue writing
const obj = {
a:1,
get b(){
return this.a
}
}
const data = reactive(obj)
effect(()=>{
console.log(data.b)
})
setTimeOut(()=>{
data.b++
},500)Here we do not use the general object writing method, but add a new b attribute to it through the accessor. After that, we first add this Convert the object to a responsive object, set a responsive callback for them, and then change its value in winter. In theory, the side effect function should be executed at this time, but in fact, it will not be executed at all.
Let’s review the reactive method we wrote before. What is returned in it is target[key]. When our target is obj and the key is b, Who could this be? Because the target is the original object, which is obj, according to the principle of who calls whom, this this also points to obj. Is obj a responsive object? Obviously not. That b will never execute the side effect function, and the responsiveness will be invalid.
This is actually the pointing problem of this. You may ask how ordinary people would use getters to assign properties, but as a simple case, this is not even a boundary. We need to solve it.
The solution is also very simple, which is through Reflect. This is why I say Proxy and Reflect are inseparable. Our reactive, when getting, adds the third parameter receiver
get(target,key){
track(target,key,receiver)
return Reflect.get(target,key,receiver)
}What I understand here is that receiver is equivalent to the bind method of the function. It changes the execution of this. When we pass Reflect When reading the value, the pointer of this is changed to receiver, and the receiver in Reflect is the input parameter in Proxy , it executes this Proxy, thereby changing the pointer of this in the previous article from obj to data, so that the response will not be lost.
The above is the detailed content of How to use vue3 responsive Proxy and Reflect. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1318
1318
 25
25
 1269
1269
 29
29
 1248
1248
 24
24
 Nginx Proxy Manager configuration analysis and optimization
Sep 26, 2023 am 09:24 AM
Nginx Proxy Manager configuration analysis and optimization
Sep 26, 2023 am 09:24 AM
Overview of NginxProxyManager configuration analysis and optimization: NginxProxyManager is a reverse proxy management tool based on Nginx, which can help us easily configure and manage reverse proxy servers. In the process of using NginxProxyManager, we can improve the performance and security of the server by parsing and optimizing its configuration. Configuration analysis: Configuration file location and structure: NginxProxyManag
 How to refresh partial content of the page in Vue3
May 26, 2023 pm 05:31 PM
How to refresh partial content of the page in Vue3
May 26, 2023 pm 05:31 PM
To achieve partial refresh of the page, we only need to implement the re-rendering of the local component (dom). In Vue, the easiest way to achieve this effect is to use the v-if directive. In Vue2, in addition to using the v-if instruction to re-render the local dom, we can also create a new blank component. When we need to refresh the local page, jump to this blank component page, and then jump back in the beforeRouteEnter guard in the blank component. original page. As shown in the figure below, how to click the refresh button in Vue3.X to reload the DOM within the red box and display the corresponding loading status. Since the guard in the component in the scriptsetup syntax in Vue3.X only has o
 vue3+vite: How to solve the error when using require to dynamically import images in src
May 21, 2023 pm 03:16 PM
vue3+vite: How to solve the error when using require to dynamically import images in src
May 21, 2023 pm 03:16 PM
vue3+vite:src uses require to dynamically import images and error reports and solutions. vue3+vite dynamically imports multiple images. If vue3 is using typescript development, require will introduce image errors. requireisnotdefined cannot be used like vue2 such as imgUrl:require(' .../assets/test.png') is imported because typescript does not support require, so import is used. Here is how to solve it: use awaitimport
 How Vue3 parses markdown and implements code highlighting
May 20, 2023 pm 04:16 PM
How Vue3 parses markdown and implements code highlighting
May 20, 2023 pm 04:16 PM
Vue implements the blog front-end and needs to implement markdown parsing. If there is code, it needs to implement code highlighting. There are many markdown parsing libraries for Vue, such as markdown-it, vue-markdown-loader, marked, vue-markdown, etc. These libraries are all very similar. Marked is used here, and highlight.js is used as the code highlighting library. The specific implementation steps are as follows: 1. Install dependent libraries. Open the command window under the vue project and enter the following command npminstallmarked-save//marked to convert markdown into htmlnpmins
 Learn the reflect.MakeFunc function in the Go language documentation to implement dynamic function generation
Nov 03, 2023 pm 07:04 PM
Learn the reflect.MakeFunc function in the Go language documentation to implement dynamic function generation
Nov 03, 2023 pm 07:04 PM
Learn the reflect.MakeFunc function in the Go language documentation to implement dynamic function generation. In the Go language, the reflect package provides a series of functions and types for parsing and operating type information at runtime. Among them, the reflect.MakeFunc function is a very powerful function that can be used to dynamically generate functions at runtime. The reflect.MakeFunc function is defined as follows: funcMakeFunc(typType,fn
 How to select an avatar and crop it in Vue3
May 29, 2023 am 10:22 AM
How to select an avatar and crop it in Vue3
May 29, 2023 am 10:22 AM
The final effect is to install the VueCropper component yarnaddvue-cropper@next. The above installation value is for Vue3. If it is Vue2 or you want to use other methods to reference, please visit its official npm address: official tutorial. It is also very simple to reference and use it in a component. You only need to introduce the corresponding component and its style file. I do not reference it globally here, but only introduce import{userInfoByRequest}from'../js/api' in my component file. import{VueCropper}from'vue-cropper&
 Deployment strategy of containers and microservices under Nginx Proxy Manager
Sep 27, 2023 pm 01:06 PM
Deployment strategy of containers and microservices under Nginx Proxy Manager
Sep 27, 2023 pm 01:06 PM
The deployment strategy of containers and microservices under NginxProxyManager requires specific code examples. Summary: With the popularity of microservice architecture, containerization technology has become an important part of modern software development. In the microservice architecture, NginxProxyManager plays a very important role, used to manage and proxy the traffic of microservices. This article will introduce how to use NginxProxyManager to deploy and manage containerized microservices, and provide relevant code examples.
 How to use Vue3 reusable components
May 20, 2023 pm 07:25 PM
How to use Vue3 reusable components
May 20, 2023 pm 07:25 PM
Preface Whether it is vue or react, when we encounter multiple repeated codes, we will think about how to reuse these codes instead of filling a file with a bunch of redundant codes. In fact, both vue and react can achieve reuse by extracting components, but if you encounter some small code fragments and you don’t want to extract another file, in comparison, react can be used in the same Declare the corresponding widget in the file, or implement it through renderfunction, such as: constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(




