 Operation and Maintenance
Operation and Maintenance
 Nginx
Nginx
 How to solve a large number of http 400 errors in the Linux server nginx access log
How to solve a large number of http 400 errors in the Linux server nginx access log
How to solve a large number of http 400 errors in the Linux server nginx access log

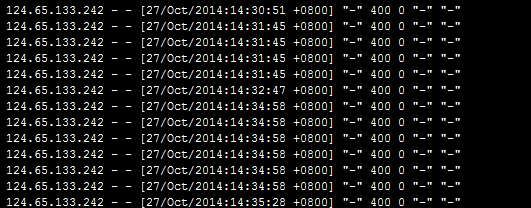
The error record in the server is similar to this:
124.65.133.242 – – [27/oct/2014:14:30:51 0800] “-” 400 0 “-” “-”
124.65.133.242 – – [27/oct/2014:14:31:45 0800] “-” 400 0 “-” “-”
124.65.133.242 – – [ 27/oct/2014:14:31:45 0800] “-” 400 0 “-” “-”
124.65.133.242 – – [27/oct/2014:14:31:45 0800] “-” 400 0 “-” “-”
看点
After analyzing the nginx log file, it was found that several 400 errors were generated after a normal access. Each time There may be 1-6 consecutive occurrences, and not every customer visit will generate a 400 error.
It is normal to observe the previous access that generated the 400 error. The 200 status code, the normal file, the normal source, the normal user-agent... everything is harmonious, so why is the 400 error coming? What about?
Through careful observation, we found that all the user-agent of the previous visit that generated 400 errors were left by the Google Chrome browser, which means that the 400 errors were generated by the Chrome browser. However, after local packet capture, it was found that Chrome did not send abnormal requests or data packets to the server.
In the packet capture analysis, it was found that chrome initiated more than one connection when accessing the server, usually ranging from 5 to 6. If the requested resource does not require so many connections, chrome will close the unused connection. The connection used is called pre-connection.
Usually when we visit a website, the first thing we get is an html master file, which links to other media resource files such as css, js, pictures, etc. required for the web page. The general resource file and the main html The file is under a domain. Pre-connection means establishing a lot of tcp connections before getting the html, instead of waiting to get the html file and then connecting to the server to get other files. Because connecting to the server takes some time, so This technology can speed up the rendering of web pages to a great extent.
If the resource of the web page HTML link is relatively small, or the client has a cache and does not need to connect to download, then it is likely that only one of the 5-6 connections issued by the Chrome browser is needed, and the others have to be Close it, which creates a problem: the server is connected without sending any requests. In this case, nginx handles it as a 400 error, but because the connection has been closed, the error message will not be sent to the client. This results in the error being recorded in the log file, but nothing can be seen in the packet capture analysis. The phenomenon.
Test
It is very simple to verify the above analysis results. Open the command line cmd.exe, enter telnet serverip 80 in it, wait for the connection to be successful, and then close cmd directly. At this time Check the nginx log file and there is an additional 400 error record.
One comment
The advantages of pre-connection are already very clear, but it also has shortcomings. If the webmaster has optimized it and used cookie-free technology, or the web page If you use a different server than static resources, then the css and js resources required by the web page are not in the same domain as the main html, and may not be on the same IP. Then pre-connection is not only useless, but also will cause inconvenience to the main html server. necessary burden.
Other reasons
Many people on the Internet have written related articles. Most of the reasons are because the header size exceeds the size, causing a response of 400, telling it to be bad. request. But there is actually another possibility, which is like a port testing tool, which just checks whether the port is alive. Things like lvs can also cause this kind of problem, and then a lot of 400 errors will appear in the logs.
For the above problem, you can increase both client_header_buffer_size and large_client_header_buffers in nginx.conf to alleviate this problem.
The above is the detailed content of How to solve a large number of http 400 errors in the Linux server nginx access log. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 Linux Architecture: Unveiling the 5 Basic Components
Apr 20, 2025 am 12:04 AM
Linux Architecture: Unveiling the 5 Basic Components
Apr 20, 2025 am 12:04 AM
The five basic components of the Linux system are: 1. Kernel, 2. System library, 3. System utilities, 4. Graphical user interface, 5. Applications. The kernel manages hardware resources, the system library provides precompiled functions, system utilities are used for system management, the GUI provides visual interaction, and applications use these components to implement functions.
 How to run java code in notepad
Apr 16, 2025 pm 07:39 PM
How to run java code in notepad
Apr 16, 2025 pm 07:39 PM
Although Notepad cannot run Java code directly, it can be achieved by using other tools: using the command line compiler (javac) to generate a bytecode file (filename.class). Use the Java interpreter (java) to interpret bytecode, execute the code, and output the result.
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 How to check the warehouse address of git
Apr 17, 2025 pm 01:54 PM
How to check the warehouse address of git
Apr 17, 2025 pm 01:54 PM
To view the Git repository address, perform the following steps: 1. Open the command line and navigate to the repository directory; 2. Run the "git remote -v" command; 3. View the repository name in the output and its corresponding address.
 Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Writing code in Visual Studio Code (VSCode) is simple and easy to use. Just install VSCode, create a project, select a language, create a file, write code, save and run it. The advantages of VSCode include cross-platform, free and open source, powerful features, rich extensions, and lightweight and fast.
 How to use VSCode
Apr 15, 2025 pm 11:21 PM
How to use VSCode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) is a cross-platform, open source and free code editor developed by Microsoft. It is known for its lightweight, scalability and support for a wide range of programming languages. To install VSCode, please visit the official website to download and run the installer. When using VSCode, you can create new projects, edit code, debug code, navigate projects, expand VSCode, and manage settings. VSCode is available for Windows, macOS, and Linux, supports multiple programming languages and provides various extensions through Marketplace. Its advantages include lightweight, scalability, extensive language support, rich features and version
 What is the main purpose of Linux?
Apr 16, 2025 am 12:19 AM
What is the main purpose of Linux?
Apr 16, 2025 am 12:19 AM
The main uses of Linux include: 1. Server operating system, 2. Embedded system, 3. Desktop operating system, 4. Development and testing environment. Linux excels in these areas, providing stability, security and efficient development tools.





