vue.js 作为一个 javascript 框架,由于其简单、易用和学习曲线,是 react.js 和 angular.js 等现代 javascript 框架的有力竞争者。
在 Vue.js 的核心,组件在抽象复杂逻辑方面发挥着重要作用,这使得你的 Vue.js 项目可维护。另一方面,UI 库是由专业团队构建的精美 UI 组件的集合,使您能够以一致的外观和优化的方式构建您的网站。
在本文中,我列出了前 9 个最受欢迎的(根据 NPM 下载量和 Github stars,从上到下排名)UI 库,供您启动您梦想中的 Vue 项目。
1、Vuetify(36.2k 星,每周 400k 次下载)

Vuetify 是一个基于 Material UI 的 UI 库,有助于为您的网站构建美观、高质量的交互体验。 Vuetify 的优势包括清晰的文档、庞大的社区以及在其最新版本中对 Vue 3 的支持。
https://github.com/vuetifyjs/vuetify
2、Quasar(2.27 万颗星,每周 11.2 万次下载)

Quasar 框架不仅仅是一个 UI 库,它旨在为您的移动应用程序、Web 应用程序和桌面应用程序提供一致的、一体化的 UI 解决方案。
https://github.com/quasarframework/quasar
3、Element Plus(1.83 万颗星,每周 11.5 万次下载)

作为第三大最受欢迎的 UI 库,Element Plus 提供了多种功能,例如支持 Vue 3 组合 API、集成 Day.js、支持 52 种语言的 i18n 等等!
https://github.com/element-plus/element-plus
4、Headless UI(18.5k 星,每周 70k 次下载)
立即学习“前端免费学习笔记(深入)”;

Headless UI 具有完全无样式、完全可访问的 UI 组件,旨在与 Tailwind CSS 完美集成,这意味着您负责提供自己的标记和样式,自定义网站的外观。
https://github.com/tailwindlabs/headlessui
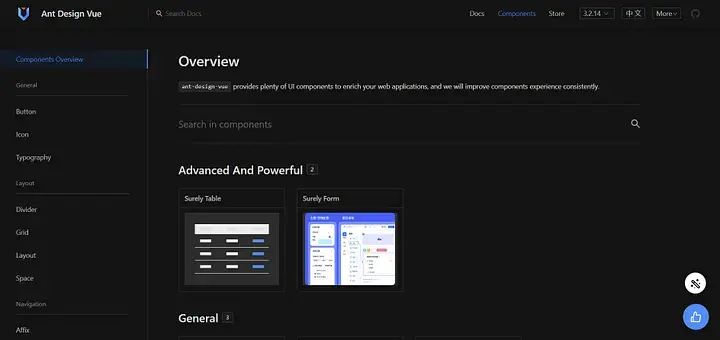
5、Ant Design Vue(17.6k 星,每周 80k 次下载)

Ant Design Vue——由中国科技巨头阿里巴巴集团支持,是另一个流行的 UI 库,专门用于电子商务“感觉”。
https://github.com/vueComponent/ant-design-vue
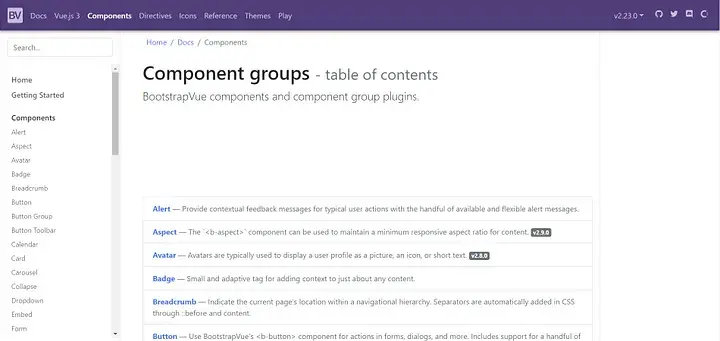
6、Bootstrap Vue(14.2k 星,每周 361k 次下载)

Bootstrap 是一个非常流行的 UI 库,几乎为所有前端开发人员所熟知,它已经移植了它的 Vue 版本——Bootstrap Vue,它允许您在 Web 上构建响应式、移动优先和 ARIA 可访问的项目。但是,请注意,目前不支持 Vue 3。
https://github.com/bootstrap-vue/bootstrap-vue
7、Naive UI(11.4k 星,每周 20k 次下载)

Naive UI 作为 Vue 的创建者在推特上发布的一个新的和有前途的 UI 库,拥有一组令人难以置信的快速、独特制作和适应性强的 UI 组件,以及对 TypeScript 和 Vue 3 的全面支持。
https://github.com/tusen-ai/naive-ui
8、Buefy(9.4k 星,每周 70k 次下载)

Buefy 是一个轻量级(88kb,最小 + gzip)UI 库,它遵循 Bulma 设计原则和一些 Material Design UX。与其他 UI 库不同,Buefy 专注于可用性和性能,而不会过度使用动画。但不幸的是,在编写本文时,尚不支持 Vue 3。
https://github.com/buefy/buefy
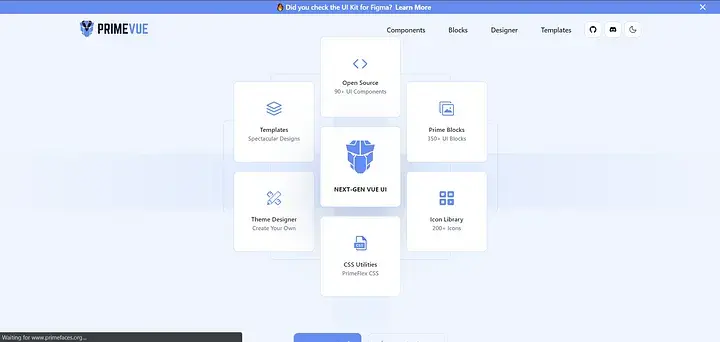
9、Primevue(3200 颗星,每周 6 万次下载)

Primevue 专注于让您准备好使用其精心设计、尖端和动态的组件来开发任何复杂的网站。 Primevue 完全基于 Vue 3 进行了重建,如果你使用Vue3,你可以放心使用。
https://github.com/primefaces/primevue

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。




Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号