How to install dependencies in react
How to install dependencies for react: 1. Install the react scaffolding through "npm install -g create-react-app"; 2. Create a new React project; 3. Through "cd d:\reactDemo\ my-new- app" to enter the newly created project file path; 4. Install the required dependencies through the "cnpm install --save react-router-dom" command.

The operating environment of this tutorial: Windows 10 system, react18.0.0 version, Dell G3 computer.
React project construction and dependency installation
1. Prerequisite
First ensure that node.js has been installed ...
After the installation is completed, open the cmd command line and enter node -v and npm -v to check the version number. If it is displayed, the installation is complete.
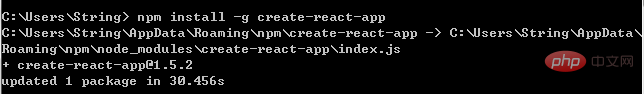
2. Install react scaffolding
Enter in the cmd command line: npm install -g create-react- app Waiting for its installation

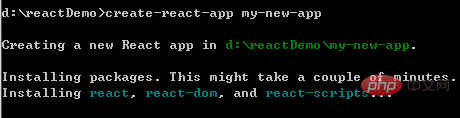
##3. Create a new React project
The created project is installed in the user directory by default. If you want to change the directory, you can refer to the following command:
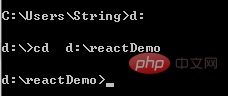
Enter in the cmd command line: d: (select the D drive)
Enter in the cmd command line: cd d:\reactDemo (enter the specified folder in the D drive)

Execute the new project command: create-react-app my-new-app ("my-new-app" is the name of your project root directory folder)

Continue to wait for a longer time....Remember...don’t panic
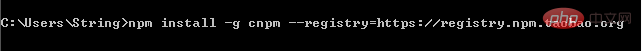
4. Install Taobao cnpm command
## Obtaining npm is a bit time-consuming. It is recommended that you use the Taobao team’s cnpmIn the cmd command Enter in the line: npm install -g cnpm --registry=https://registry.npm.taobao.org


5. Installation Required dependency packages
Enter in the cmd command line: cd d:\reactDemo\ my-new-app (Enter the path of your new project file)

npm init (Then press Enter all the way)
cnpm install --save react react-dom (Use Taobao cnpm command to import react and react-dom in this directory)
cnpm install -- save react-router-dom (Use Taobao cnpm command react routing, will be used later)
Continue waiting...
6. Start the project
Confirm that the cmd directory is under the root directory of your project: d:\reactDemo\ my-new-appStart the project: npm start The web page window of localhost:3000 will pop up automatically after startup
If you want to close the project, just close the CMD window directly, or use Ctrl C, enter Y and exit
Recommended learning: "
react video tutorialThe above is the detailed content of How to install dependencies in react. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging application with React and RabbitMQ Introduction: Modern applications need to support reliable messaging to achieve features such as real-time updates and data synchronization. React is a popular JavaScript library for building user interfaces, while RabbitMQ is a reliable messaging middleware. This article will introduce how to combine React and RabbitMQ to build a reliable messaging application, and provide specific code examples. RabbitMQ overview:
 React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
ReactRouter User Guide: How to Implement Front-End Routing Control With the popularity of single-page applications, front-end routing has become an important part that cannot be ignored. As the most popular routing library in the React ecosystem, ReactRouter provides rich functions and easy-to-use APIs, making the implementation of front-end routing very simple and flexible. This article will introduce how to use ReactRouter and provide some specific code examples. To install ReactRouter first, we need
 PHP, Vue and React: How to choose the most suitable front-end framework?
Mar 15, 2024 pm 05:48 PM
PHP, Vue and React: How to choose the most suitable front-end framework?
Mar 15, 2024 pm 05:48 PM
PHP, Vue and React: How to choose the most suitable front-end framework? With the continuous development of Internet technology, front-end frameworks play a vital role in Web development. PHP, Vue and React are three representative front-end frameworks, each with its own unique characteristics and advantages. When choosing which front-end framework to use, developers need to make an informed decision based on project needs, team skills, and personal preferences. This article will compare the characteristics and uses of the three front-end frameworks PHP, Vue and React.
 CentOS installation gnuplot and CentOS installation sunflower are missing dependencies
Feb 13, 2024 pm 11:39 PM
CentOS installation gnuplot and CentOS installation sunflower are missing dependencies
Feb 13, 2024 pm 11:39 PM
LINUX is a widely used operating system that is highly customizable and stable. CentOS is a free and open source operating system built on the Red Hat Enterprise Linux (RHEL) source code. It is widely used in servers and desktop environments. In CentOS Installing software packages on CentOS is one of the common tasks in daily use. This article will introduce how to install gnuplot on CentOS and solve the problem of missing dependencies of Sunflower software. Gnuplot is a powerful drawing tool that can generate various types of charts, including two-dimensional and three-dimensional data visualization. To install gnuplot on CentOS, you can follow the steps below: 1.
 Integration of Java framework and front-end React framework
Jun 01, 2024 pm 03:16 PM
Integration of Java framework and front-end React framework
Jun 01, 2024 pm 03:16 PM
Integration of Java framework and React framework: Steps: Set up the back-end Java framework. Create project structure. Configure build tools. Create React applications. Write REST API endpoints. Configure the communication mechanism. Practical case (SpringBoot+React): Java code: Define RESTfulAPI controller. React code: Get and display the data returned by the API.
 How to use React to develop a responsive backend management system
Sep 28, 2023 pm 04:55 PM
How to use React to develop a responsive backend management system
Sep 28, 2023 pm 04:55 PM
How to use React to develop a responsive backend management system. With the rapid development of the Internet, more and more companies and organizations need an efficient, flexible, and easy-to-manage backend management system to handle daily operations. As one of the most popular JavaScript libraries currently, React provides a concise, efficient and maintainable way to build user interfaces. This article will introduce how to use React to develop a responsive backend management system and give specific code examples. Create a React project first
 Does ECharts depend on jQuery? In-depth analysis
Feb 27, 2024 am 08:39 AM
Does ECharts depend on jQuery? In-depth analysis
Feb 27, 2024 am 08:39 AM
Does ECharts need to rely on jQuery? Detailed interpretation requires specific code examples. ECharts is an excellent data visualization library that provides a rich range of chart types and interactive functions and is widely used in web development. When using ECharts, many people will have a question: Does ECharts need to rely on jQuery? This article will explain this in detail and give specific code examples. First, to be clear, ECharts itself does not rely on jQuery;
 Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js is suitable for small and medium-sized projects and fast iterations, while React is suitable for large and complex applications. 1) Vue.js is easy to use and is suitable for situations where the team is insufficient or the project scale is small. 2) React has a richer ecosystem and is suitable for projects with high performance and complex functional needs.






