What are the life cycle functions of react?
The life cycle functions of react are: 1. componentWillMount function; 2. componentDidMount function; 3. shouldComponentUpdate function; 4. componentWillUpdate function; 5. componentDidUpdate function; 6. componentWillUnmount function; 7. componentWillReceiveProps function.

The operating environment of this tutorial: Windows 10 system, react18.0.0 version, Dell G3 computer.
What are the life cycle functions of react?
react’s life cycle function (super detailed)
Without further ado, let’s get straight to the point!
First let’s take a look at the life cycle functions of react:
The function that is triggered when the component is about to be mounted: componentWillMount
The function that is triggered when the component is mounted: componentDidMount
The function that is triggered when the data is to be updated: shouldComponentUpdate
#The function that is triggered when the data is about to be updated: componentWillUpdate
The function that is triggered when the data update is completed Function: componentDidUpdate
Function triggered when the component is about to be destroyed: componentWillUnmount
Parent component The function that is triggered when props transfer values has been changed: componentWillReceiveProps
Let’s explain the code in detail
1. Mounting part
According to the official life cycle diagram, we can see that the loading and rendering of a component starts with defaultProps and propsTypes (these two will be discussed separately in the next article, and it is not the focus here)
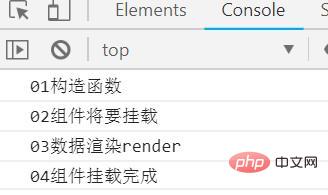
Then there is constructor and the initial data in this.state, so here is the first step. Then the componentWillMount component is about to start mounting. This is the second step. Then the component is mounted, render parses and renders, so the third step is about to happen, that is, render data is all rendered, and finally componentDidMount
the component is mounted.
Sub-component code, just introduce rendering into the parent component (no code here)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
|
Open the console to view
2. Data update part
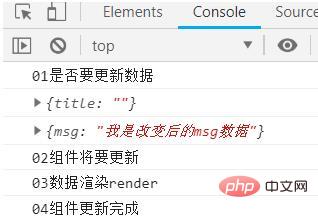
The first step for data update is shouldComponentUpdate to confirm whether to update the data, only when this function returns true Will be updated, and this function can declare two parameters nextProps and nextState,
nextProps is the value passed from the parent component to the child component, nextState is after the data is updated value, these two values can be obtained in this function. In the second step, after confirming the updated data, componentWillUpdate will update the data . The third step is still render. If the data changes, render will be re-rendered. The fourth step is componentDidUpdate data update is completed.
In terms of code, based on the previous part, the subcomponent defines an initial data in this.state, binds this data in render, and then adds a button to declare an onClick event to change this data. In this way, you can see the effect of the data update part. I have deleted the first part of the code here to make it look less messy.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
|

3. Let’s talk about componentWillReceiveProps separately. The function that is triggered when the props value is changed in the parent component
This function is when we The function that is triggered when the parent component changes the value of props when passing values to the child component. As mentioned in the second part, the shouldComponentUpdate function can take two parameters. nextProps is the value passed by the parent component to the child component
Define an initial title data in the parent component, write a button to declare an onClick event to change the title
4.componentWillUnmount function when the component is about to be destroyed
Define in the parent component A state value with a flag of true, add a button to declare an onClick event to
change this flag to destroy the component.
Parent component code:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
|
Full code of child component:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
|
点击挂载/销毁生命周期函数组件这个按钮的时候
子组件消失,控制台打印:组件销毁了。
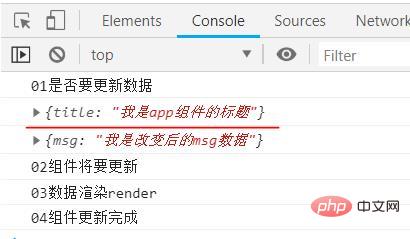
当父组件给子组件传值时
这里nextProps这个就有上图划红线的值了。
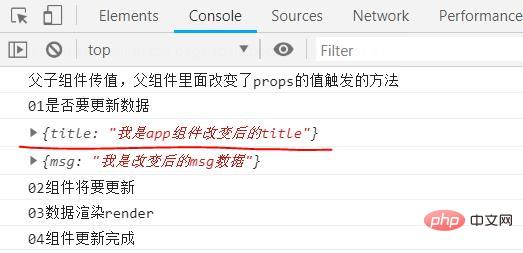
那么我们再点击改变app组件的title这个按钮
这里可以看到componentWillReceiveProps这个函数被触发了,nextProps这个值也发生了改变。
到这里就全部结束了,可能写的不够清晰,不知道有没有人能看完,over。
推荐学习:《react视频教程》
The above is the detailed content of What are the life cycle functions of react?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1653
1653
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1251
1251
 29
29
 1224
1224
 24
24
 How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging application with React and RabbitMQ Introduction: Modern applications need to support reliable messaging to achieve features such as real-time updates and data synchronization. React is a popular JavaScript library for building user interfaces, while RabbitMQ is a reliable messaging middleware. This article will introduce how to combine React and RabbitMQ to build a reliable messaging application, and provide specific code examples. RabbitMQ overview:
 React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
ReactRouter User Guide: How to Implement Front-End Routing Control With the popularity of single-page applications, front-end routing has become an important part that cannot be ignored. As the most popular routing library in the React ecosystem, ReactRouter provides rich functions and easy-to-use APIs, making the implementation of front-end routing very simple and flexible. This article will introduce how to use ReactRouter and provide some specific code examples. To install ReactRouter first, we need
 PHP, Vue and React: How to choose the most suitable front-end framework?
Mar 15, 2024 pm 05:48 PM
PHP, Vue and React: How to choose the most suitable front-end framework?
Mar 15, 2024 pm 05:48 PM
PHP, Vue and React: How to choose the most suitable front-end framework? With the continuous development of Internet technology, front-end frameworks play a vital role in Web development. PHP, Vue and React are three representative front-end frameworks, each with its own unique characteristics and advantages. When choosing which front-end framework to use, developers need to make an informed decision based on project needs, team skills, and personal preferences. This article will compare the characteristics and uses of the three front-end frameworks PHP, Vue and React.
 Integration of Java framework and front-end React framework
Jun 01, 2024 pm 03:16 PM
Integration of Java framework and front-end React framework
Jun 01, 2024 pm 03:16 PM
Integration of Java framework and React framework: Steps: Set up the back-end Java framework. Create project structure. Configure build tools. Create React applications. Write REST API endpoints. Configure the communication mechanism. Practical case (SpringBoot+React): Java code: Define RESTfulAPI controller. React code: Get and display the data returned by the API.
 How to use React to develop a responsive backend management system
Sep 28, 2023 pm 04:55 PM
How to use React to develop a responsive backend management system
Sep 28, 2023 pm 04:55 PM
How to use React to develop a responsive backend management system. With the rapid development of the Internet, more and more companies and organizations need an efficient, flexible, and easy-to-manage backend management system to handle daily operations. As one of the most popular JavaScript libraries currently, React provides a concise, efficient and maintainable way to build user interfaces. This article will introduce how to use React to develop a responsive backend management system and give specific code examples. Create a React project first
 Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js is suitable for small and medium-sized projects and fast iterations, while React is suitable for large and complex applications. 1) Vue.js is easy to use and is suitable for situations where the team is insufficient or the project scale is small. 2) React has a richer ecosystem and is suitable for projects with high performance and complex functional needs.
 What closures does react have?
Oct 27, 2023 pm 03:11 PM
What closures does react have?
Oct 27, 2023 pm 03:11 PM
React has closures such as event handling functions, useEffect and useCallback, higher-order components, etc. Detailed introduction: 1. Event handling function closure: In React, when we define an event handling function in a component, the function will form a closure and can access the status and properties within the component scope. In this way, the state and properties of the component can be used in the event processing function to implement interactive logic; 2. Closures in useEffect and useCallback, etc.
 React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React combines JSX and HTML to improve user experience. 1) JSX embeds HTML to make development more intuitive. 2) The virtual DOM mechanism optimizes performance and reduces DOM operations. 3) Component-based management UI to improve maintainability. 4) State management and event processing enhance interactivity.




