 Development Tools
Development Tools
 VSCode
VSCode
 11 bare VSCode essential plug-ins to help you create a front-end development IDE
11 bare VSCode essential plug-ins to help you create a front-end development IDE
11 bare VSCode essential plug-ins to help you create a front-end development IDE

VSCode Lightweight, open source, freshly downloaded VSCode can be said to have nothing, not even a project management function.
The lightweight VSCode may be a bit naive for back-end development, but it is just right for front-end development. After all, you don’t need to do any Docker, database, etc. Just install two VSCode plug-ins and open the web page. start work.
This article will introduce some bare VSCode essential plug-ins from the perspective of a front-end developer to create a front-end friendly development IDE. [Recommended learning: vscode tutorial, Programming video]
1. Project Manager
Project Manager is used to manage projects , with it, you can quickly switch between various projects in VSCode, without having to painfully go through the file directories level by level to finally select the project file you want.

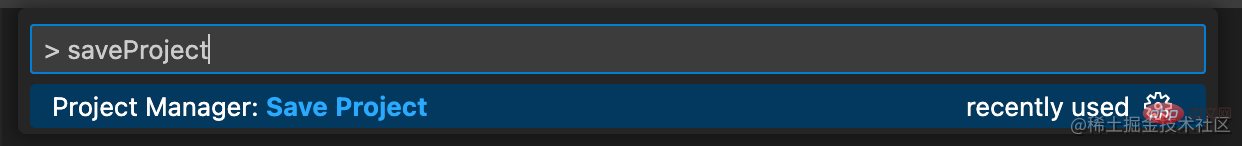
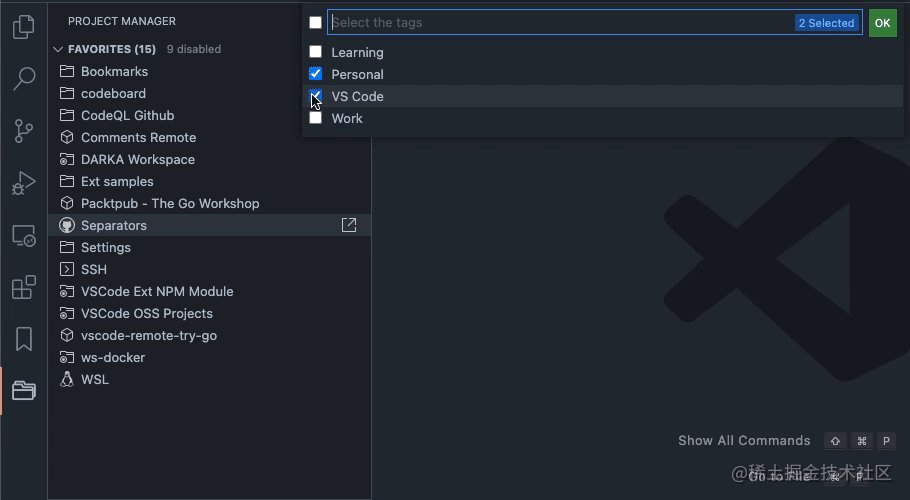
Just enter Save Project in the Palette and press Enter to save the current project.

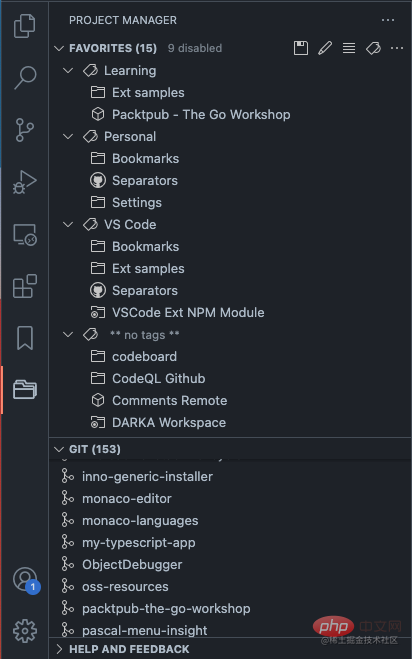
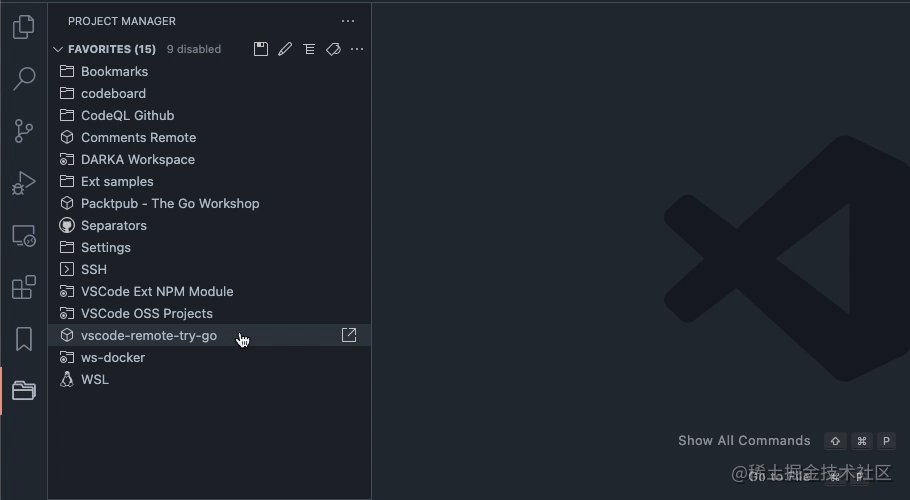
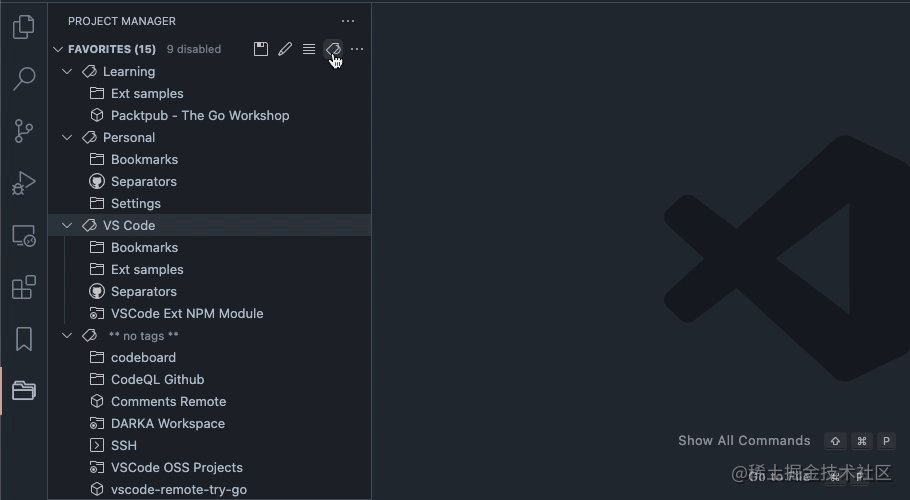
Then you can view the items you added in the right menu, and click on the pointed item to switch to the item, which is very convenient.

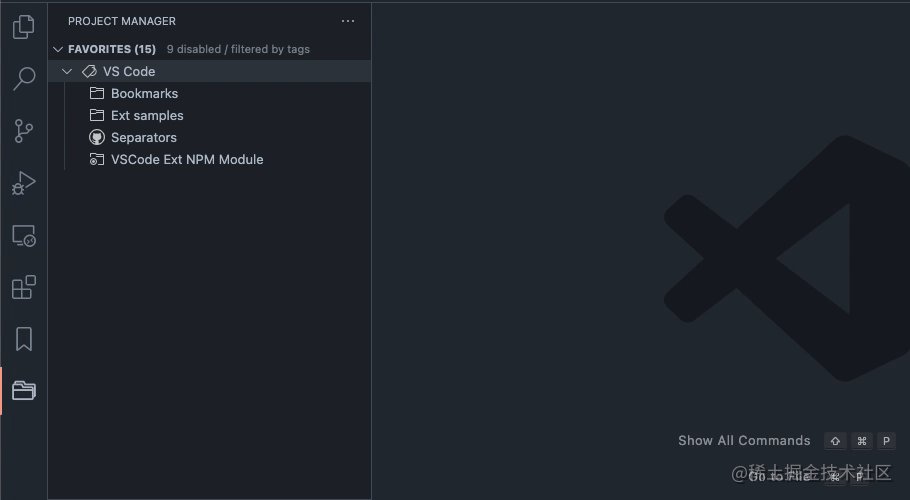
It also provides Tag tags to subdivide your project.

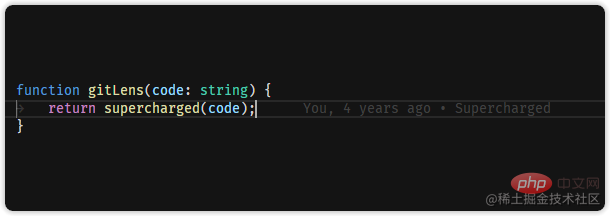
2. GitLens
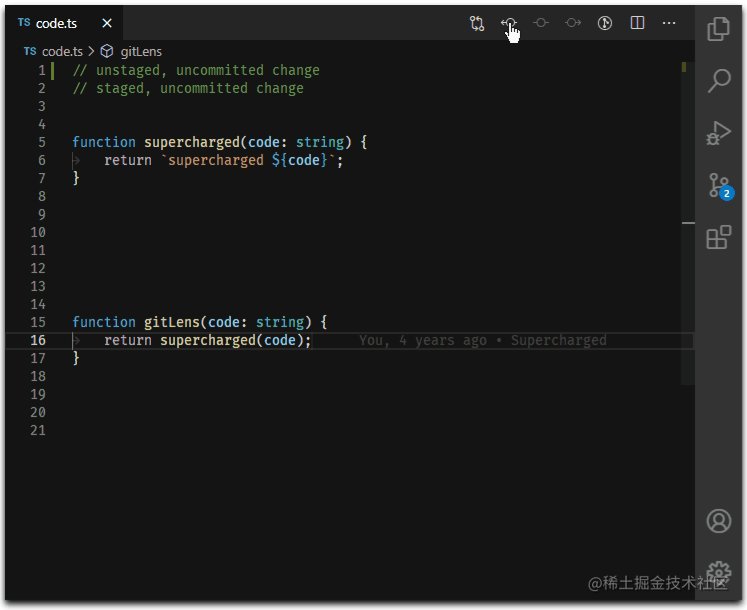
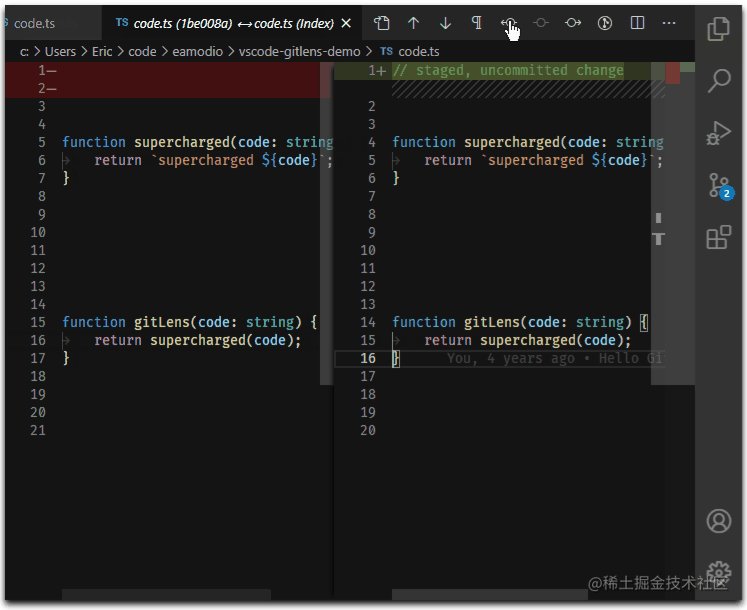
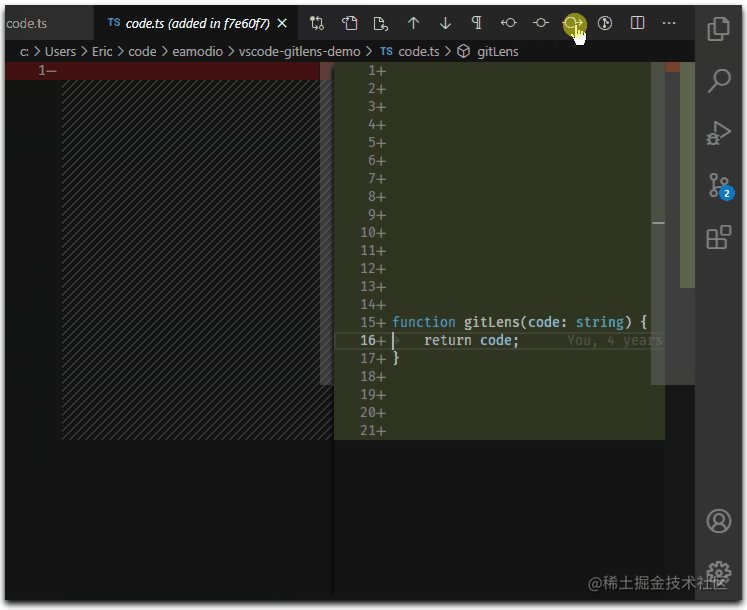
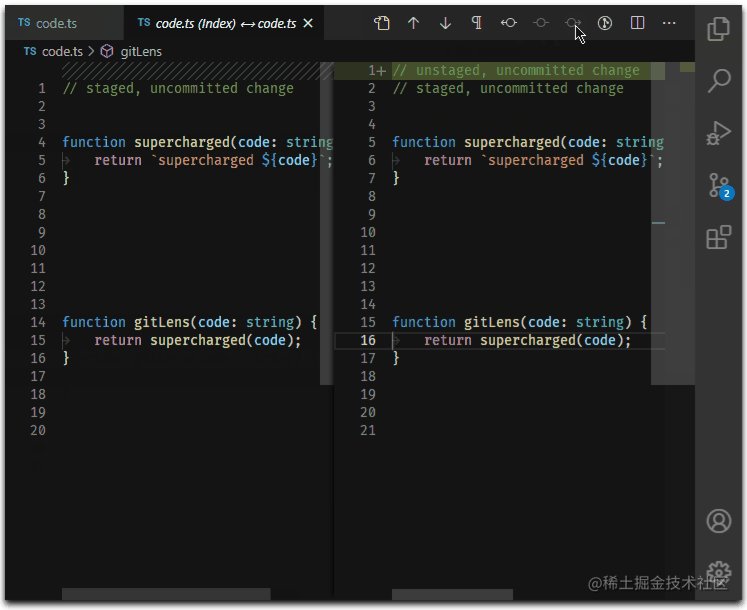
GitLens You can tell what it does from the name. VSCode has built-in Git help plus this plug-in The interactive experience is better than Webstorm.

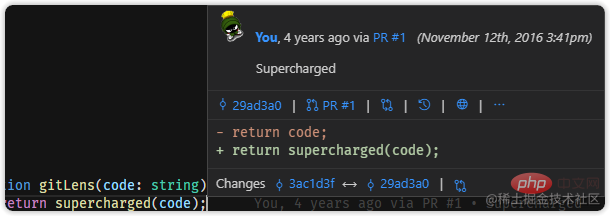
It can easily view code modification information.

You can view the change information of a certain line
Hover and you can also view the specific information

The introduction page of GitLens has more than 10,000 words, which shows that it has complete functions, so I won’t go into details here.
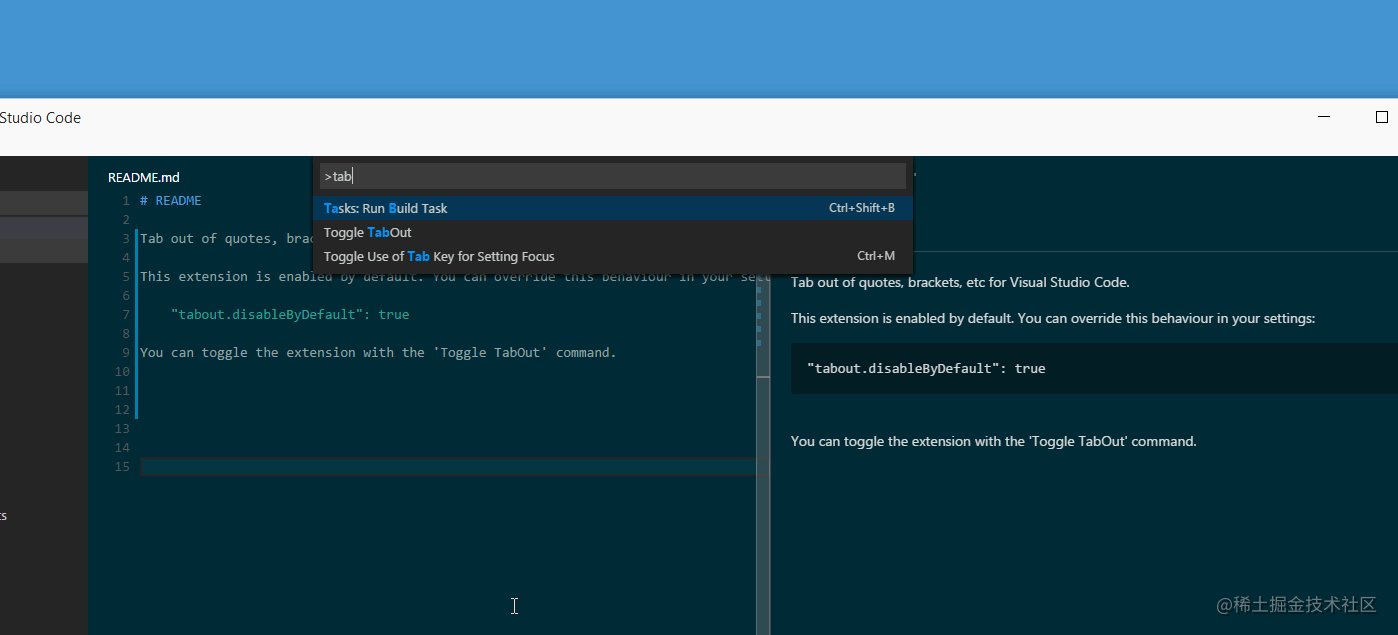
3. Tabout

The Tab key of VSCode outputs \t by default, for those who are accustomed to using WebStorm and Eclipse It's very uncomfortable. If you want to use Tab to jump out of the brackets, you can use this TabOut.

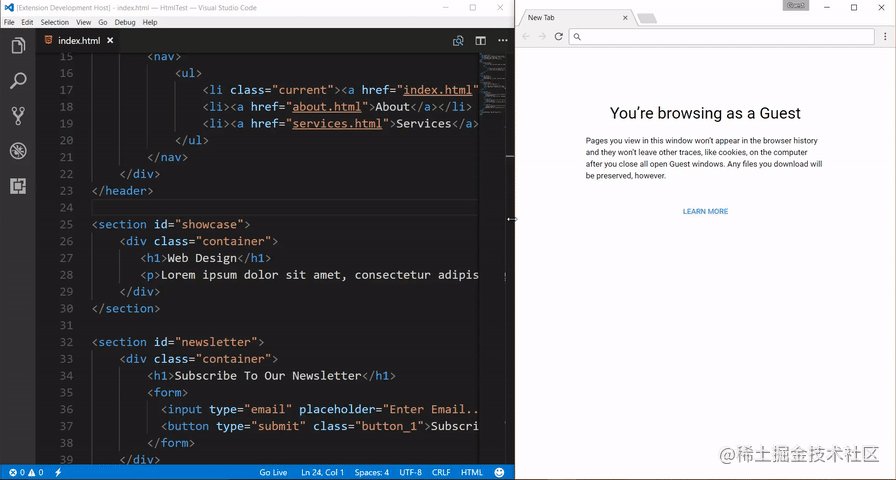
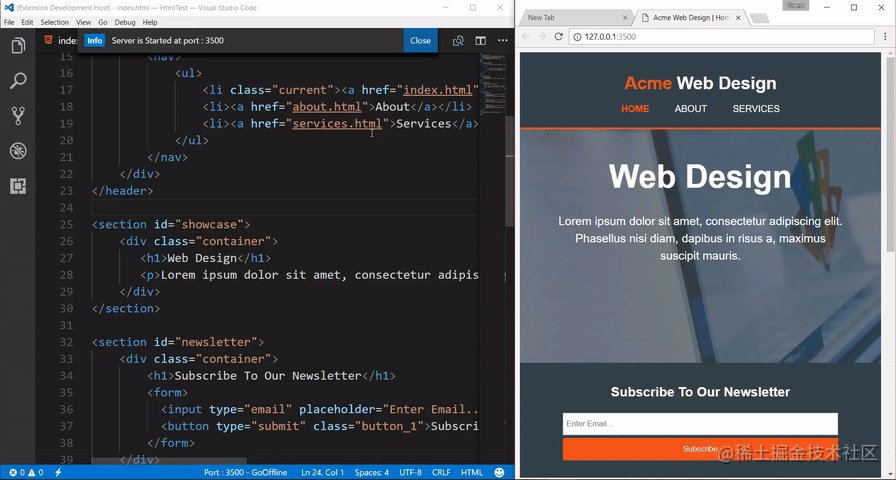
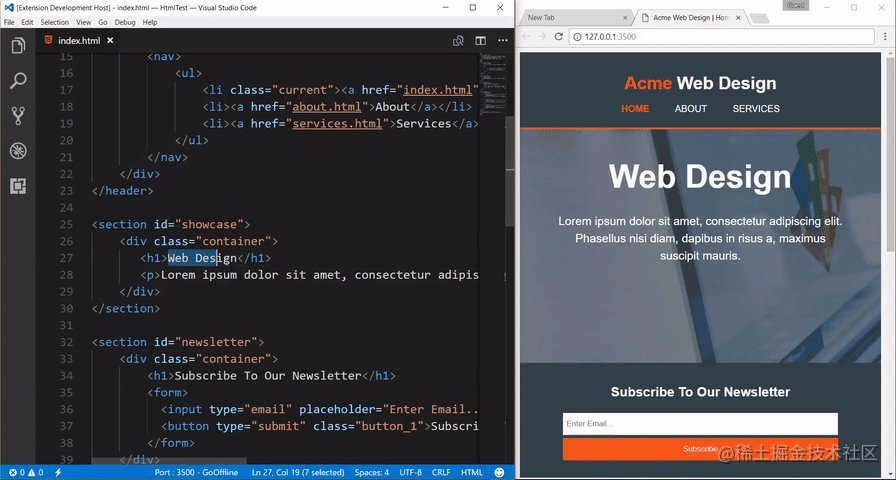
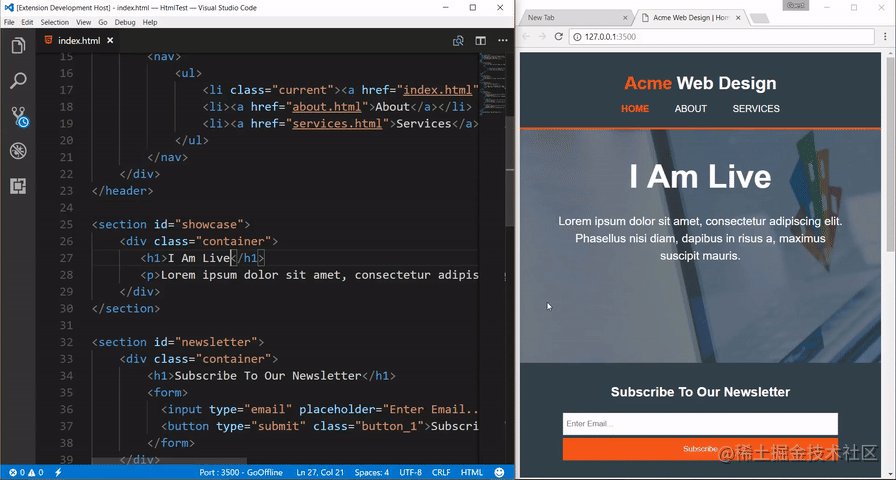
4. Live Server

Live Server is also well-known, it can go to real-time Hot load and update code.

In fact, a Websocket is used to implement code updates. Live Server is writing some test HTML pages and it is really useful.
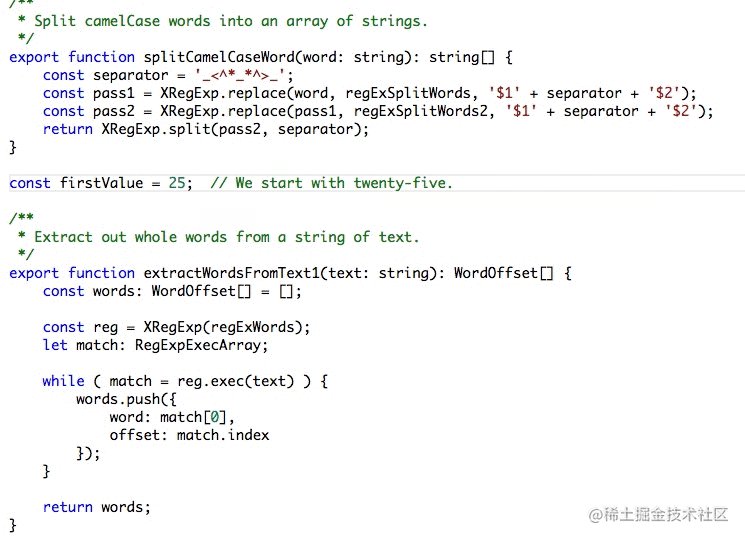
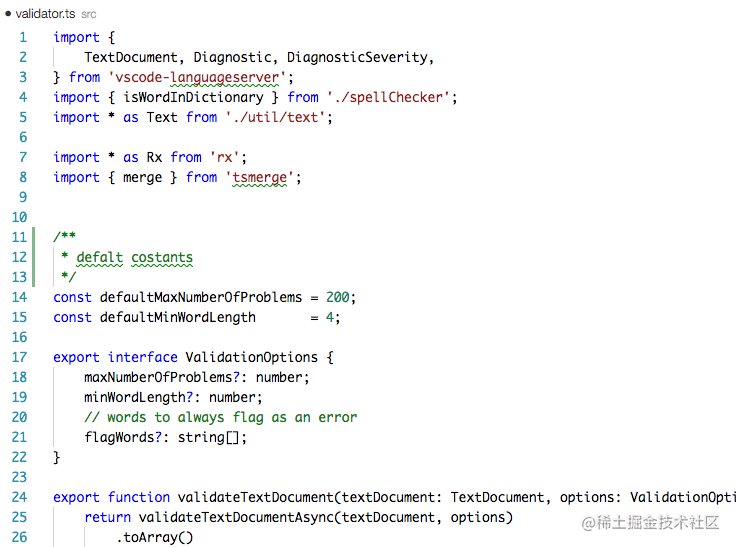
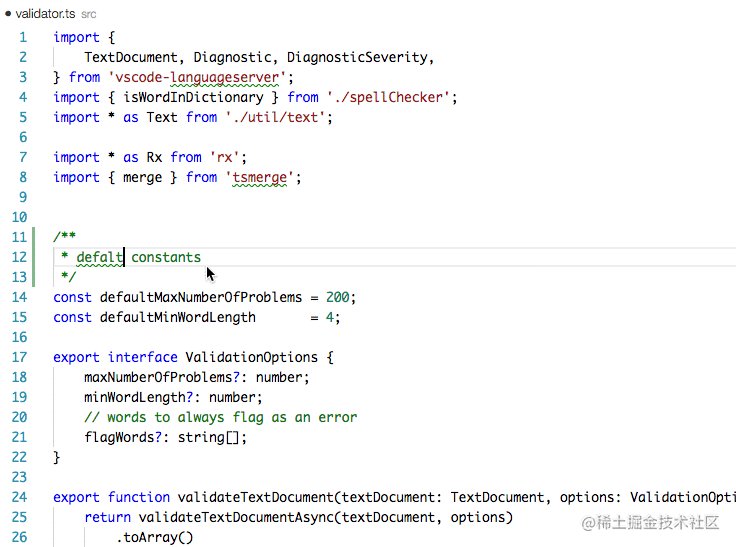
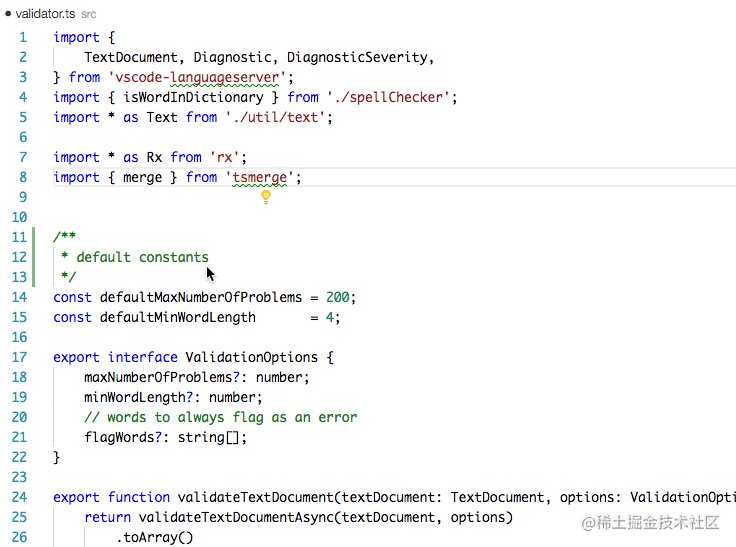
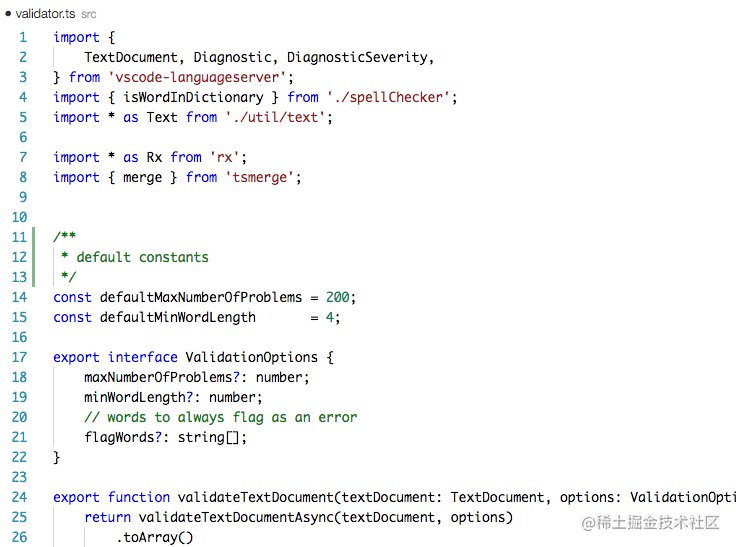
5. Code Spell Checker

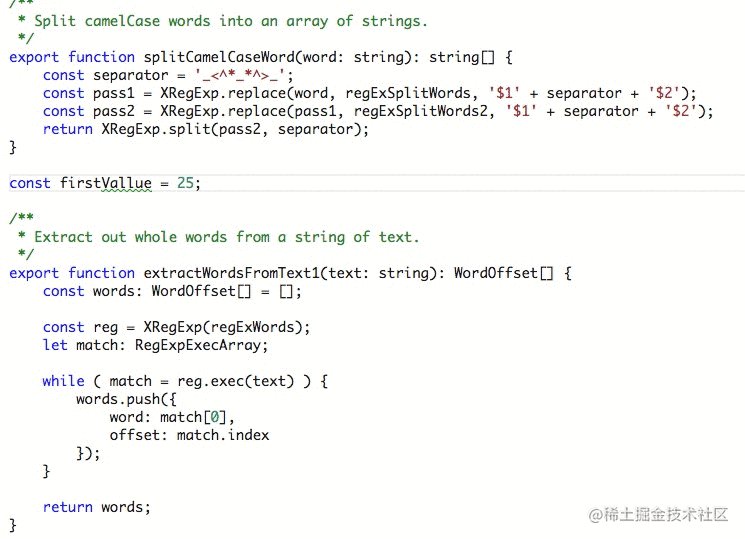
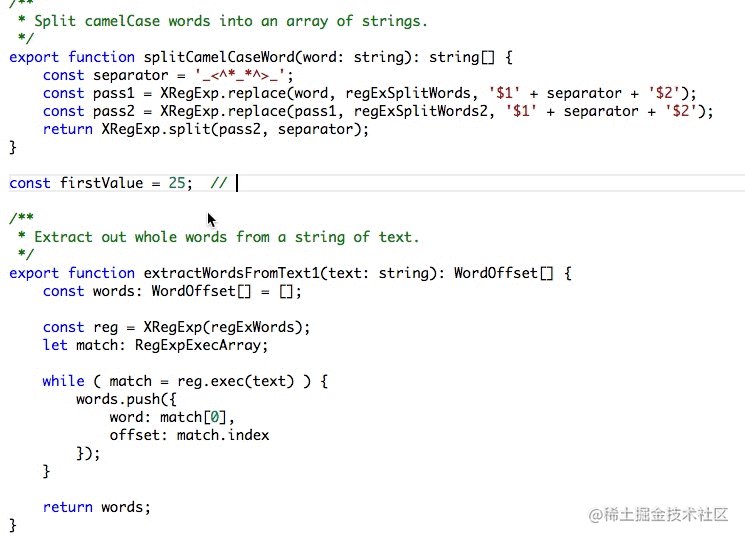
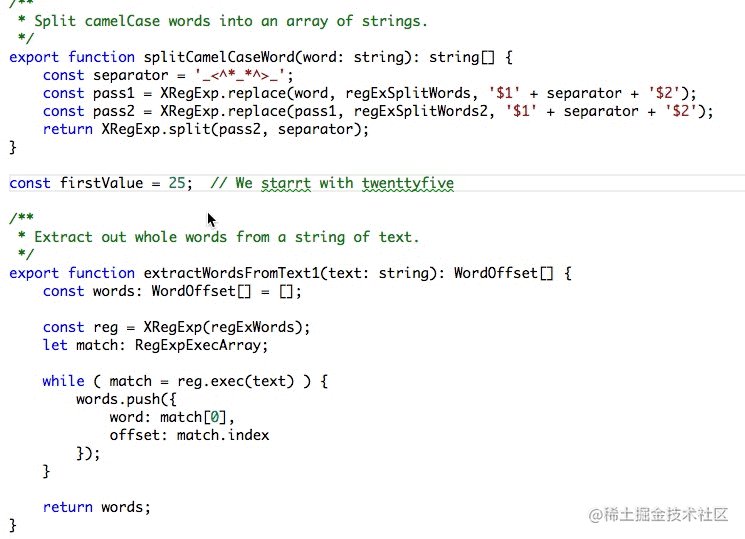
When spelling some variable methods, we may misspell words, Code Spell Checker can help detect your mistakes.

When an incorrect word is detected, you can also look at some of the word suggestions it gives you:

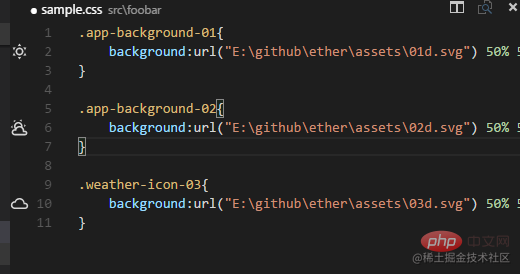
6 . Image Preview

When multiple image URLs are introduced into the project, it is a pain to preview each image, Image preview Solved such a thing.

7. Import Cost

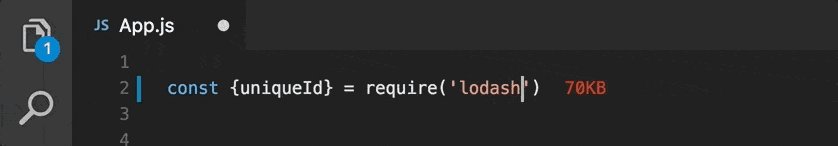
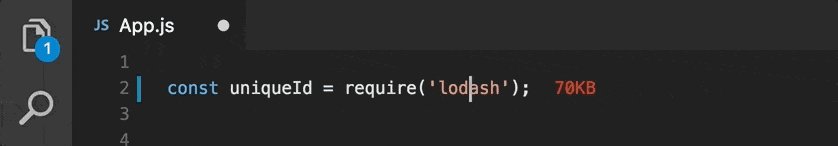
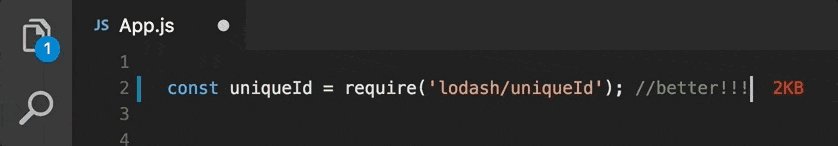
#In front-end projects, we often need to import various dependency packages. Import Cost You can view the size of the imported package to facilitate optimization.

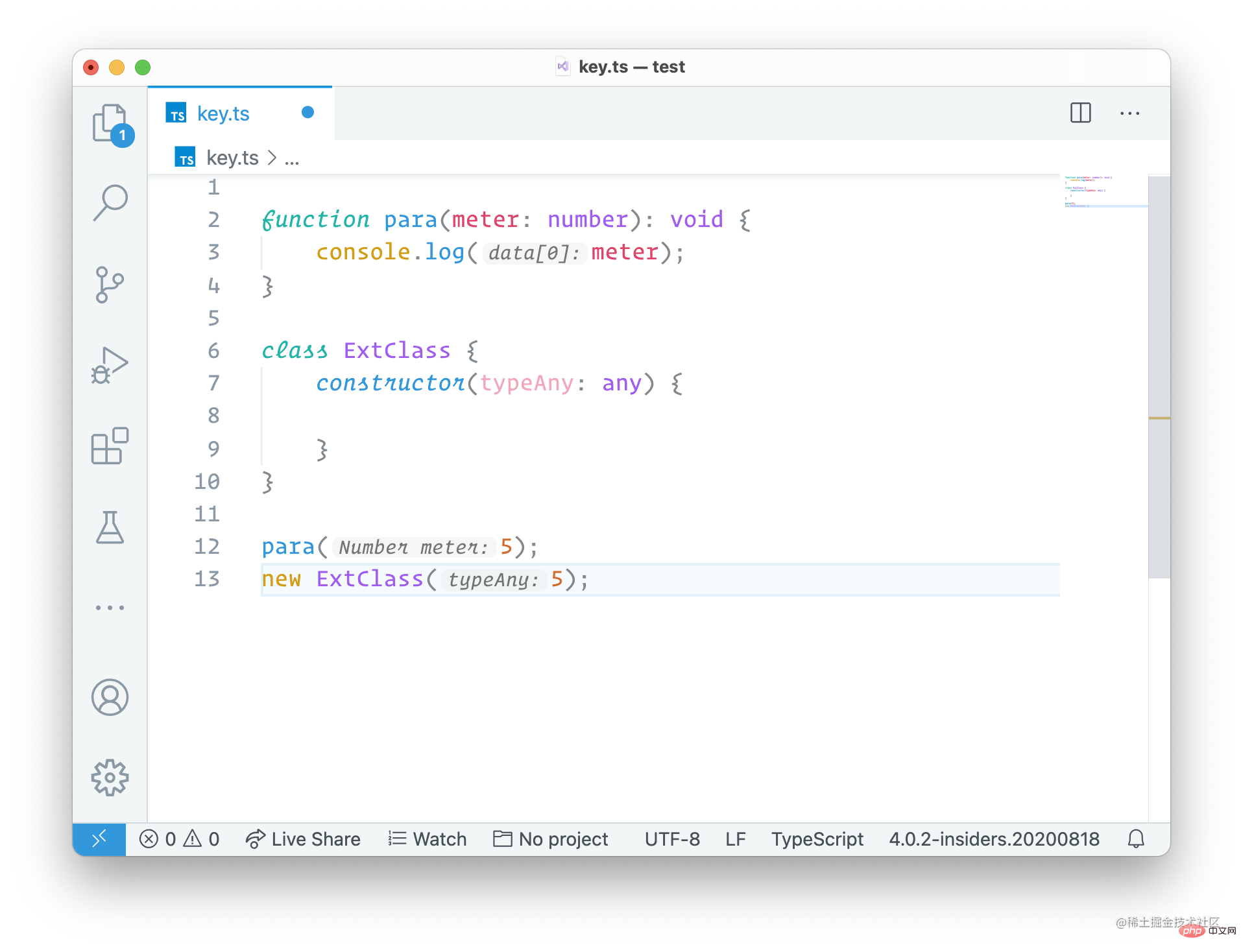
8. Parameter Hints

##Parameter Hints will display the parameter names of the function.

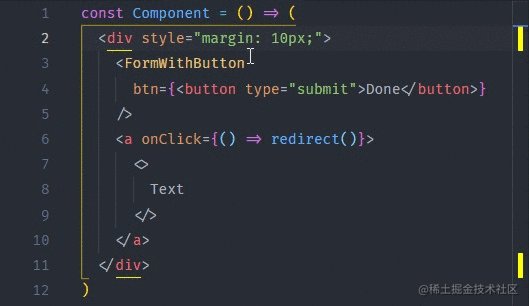
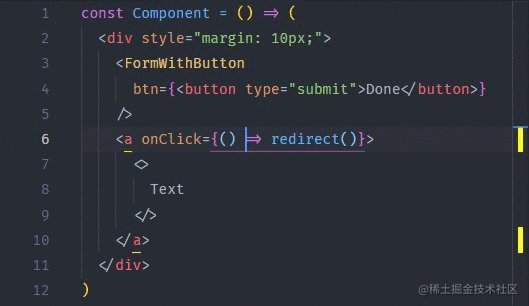
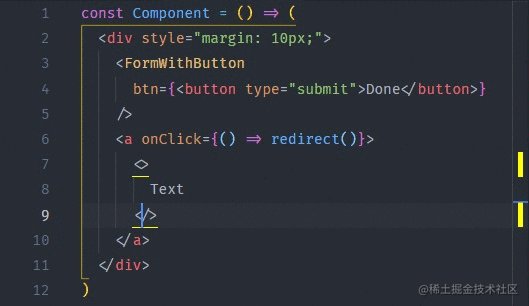
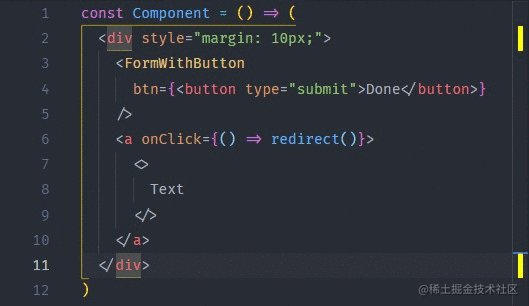
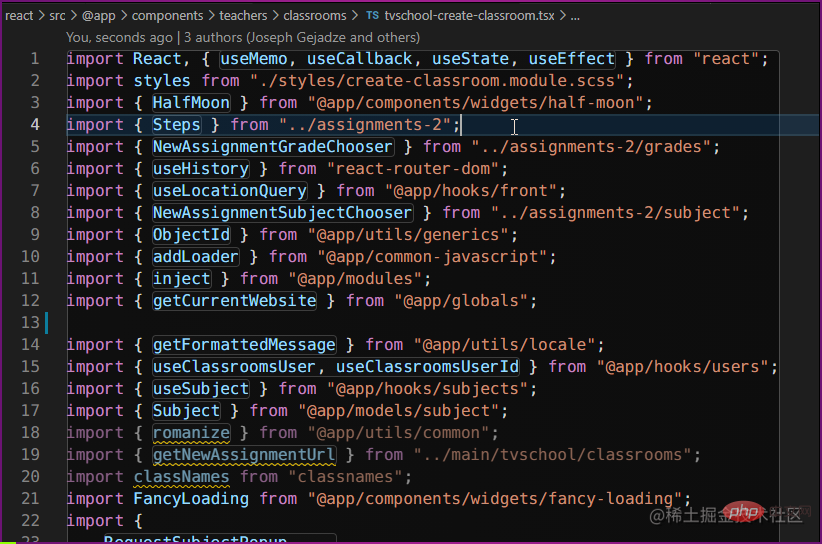
 Highlight Matching Tag can highlight your HTML and JSX code matching symbols.
Highlight Matching Tag can highlight your HTML and JSX code matching symbols.


Indent-rainbow You can also indent the code Turn into a beautiful rainbow?.


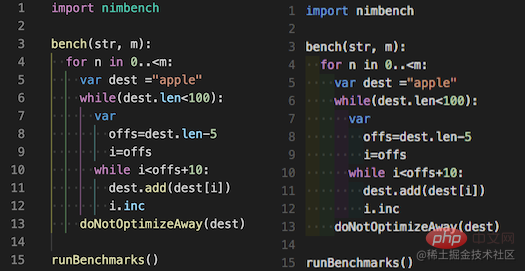
Blockman can highlight your current location code editing block.


It is worth noting that installing too many plug-ins is not necessarily a good thing. The plug-in mechanism of VSCode is also event-driven. The disadvantages brought by too many plug-ins are on the one hand the conflict of plug-in functions and on the other hand the performance Consumption, that is, making VSCode laggy.
For more knowledge about VSCode, please visit: vscode Basic Tutorial!
The above is the detailed content of 11 bare VSCode essential plug-ins to help you create a front-end development IDE. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 Understanding React's Primary Function: The Frontend Perspective
Apr 18, 2025 am 12:15 AM
Understanding React's Primary Function: The Frontend Perspective
Apr 18, 2025 am 12:15 AM
React's main functions include componentized thinking, state management and virtual DOM. 1) The idea of componentization allows splitting the UI into reusable parts to improve code readability and maintainability. 2) State management manages dynamic data through state and props, and changes trigger UI updates. 3) Virtual DOM optimization performance, update the UI through the calculation of the minimum operation of DOM replica in memory.
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Writing code in Visual Studio Code (VSCode) is simple and easy to use. Just install VSCode, create a project, select a language, create a file, write code, save and run it. The advantages of VSCode include cross-platform, free and open source, powerful features, rich extensions, and lightweight and fast.
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 How to use VSCode
Apr 15, 2025 pm 11:21 PM
How to use VSCode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) is a cross-platform, open source and free code editor developed by Microsoft. It is known for its lightweight, scalability and support for a wide range of programming languages. To install VSCode, please visit the official website to download and run the installer. When using VSCode, you can create new projects, edit code, debug code, navigate projects, expand VSCode, and manage settings. VSCode is available for Windows, macOS, and Linux, supports multiple programming languages and provides various extensions through Marketplace. Its advantages include lightweight, scalability, extensive language support, rich features and version





