Is es2017 es6 or es8?
es2017 is es8. The full name of es is "ECMAScript", which is a universal scripting language implemented according to the ECMA-262 standard. The version officially released in June 2017 is officially called ECMAScript2017 (ES2017). Because it is the 8th version of ECMAScript, it can Referred to as es8.

The operating environment of this tutorial: Windows 7 system, ECMAScript version 6, Dell G3 computer.
Introduction to "es"
The full name of es is "ECMAScript", which is a universal scripting language implemented according to the ECMA-262 standard, ECMA The -262 standard mainly stipulates the syntax, types, statements, keywords, reserved words, operators, objects and other parts of the language. Every time you see ES followed by a number, it's a different version of ECMAScript.
es8/ ES2017
es8 stands for ECMAScript8 (the 8th version of ECMAScript) and is a JavaScript language officially released in June 2017 standard, officially called ECMAScript 2017 (ES2017).
Compared to ES6, ES8 is a smaller version of JavaScript, but it still introduces very useful features:
String padding (padStart and padEnd)
Object.values
Object.entries
Object.getOwnPropertyDescriptors()
Trailing commas in function parameter lists and calls
Async Functions
Shared memory and Atomics
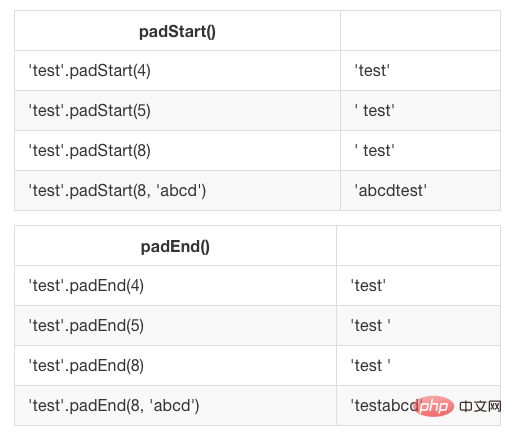
String padding (padStart and padEnd)
The purpose of string padding is to add characters Add characters to the string to make the string reach the specified length.
ES2017 introduces two String methods: padStart() and padEnd().
padStart(targetLength [, padString]) padEnd(targetLength [, padString])
Simple use:

##Object.values()
This method returns an array containing all the object's own property values. Using:JavaScript code:const person = { name: 'Fred', age: 87 }
Object.values(person) // ['Fred', 87]Object.values() Also works with arrays:
const people = ['Fred', 'Tony'] Object.values(people) // ['Fred', 'Tony']
Object.entries()
This method returns an array containing all the properties of the object itself, as[key, value] Array of pairs.
const person = { name: 'Fred', age: 87 }
Object.entries(person) // [['name', 'Fred'], ['age', 87]]Object.entries() Also works with arrays:
const people = ['Fred', 'Tony'] Object.entries(people) // [['0', 'Fred'], ['1', 'Tony']]
Object.getOwnPropertyDescriptors()
This method returns all of the object's own (non-inherited) property descriptors. Any object in JavaScript has a set of properties, and each property has a descriptor. The descriptor is a set of attributes of a property, which consists of the following subsets:- value: The value of the attribute
- writable: true
means that the property can be modified - get: The getter function of the property, when reading the property Call
- set: the setter function of the property, call
- configurable when the property sets the value: if it is false
, then the property cannot be deleted, nor can any property be changed except the value - enumerable: true
## if the property is enumerable
Accepts an object and returns an object with a set of descriptors.
ES2015 brought us the
Object.assign() method, which copies all enumerable properties from one or more objects and returns a new object. But there is a problem, it cannot correctly copy properties with non-default attributes (getters, setters, non-writable properties, etc.).
If an object has only one setter, it cannot be copied correctly to a new object using
Object.assign(). For example:
JavaScript code:
const person1 = {
set name(newName) {
console.log(newName)
}
}JavaScript code:
const person2 = {}
Object.assign(person2, person1)JavaScript code:
const person3 = {}
Object.defineProperties(person3,
Object.getOwnPropertyDescriptors(person1))JavaScript code:
person1.name = 'x' "x" person2.name = 'x' person3.name = 'x' "x"
person2 丢失了 setter ,因为它没有复制过来。
使用 Object.create() 对浅拷贝对象也有同样的限制。
函数参数列表和调用中的尾随逗号
此功能允许在函数声明和函数调用中使用尾随逗号:
const doSomething = (var1, var2,) => {
//...
}
doSomething('test2', 'test2',)这一变化将鼓励开发人员停止丑陋的“行以逗号开头”的习惯。
Async Functions (异步函数)
ES2017 引入了 Async Functions (异步函数) 的概念,这是 ECMAScript 版本中引入的最重要的变化。
Async Functions (异步函数) 是 promises 和 generators(生成器) 的组合,以简化 promises 调用,提过代码的可读性,但是不打破 promises 链式调用的限制。
为什么有用
这是对 promises 更高层次的抽象。
当 Promise 在 ES2015 中引入时,它们的目的是解决异步代码的问题,并且他们做到了。但在 ES2015 和 ES2017 相间隔的两年时间里,很明显, Promise 并不是最终的解决方案。
引入 Promise 是为了解决著名的 回调地狱 问题,但它们引入了自己的复杂性和语法复杂性。它们是良好的原语,可以向开发人员公开更好的语法:那就是Async Functions (异步函数)。
一个简单的例子
使用异步函数的代码可以写成:
function doSomethingAsync() {
return new Promise((resolve) => {
setTimeout(() => resolve('I did something'), 3000)
})
}
async function doSomething() {
console.log(await doSomethingAsync())
}
console.log('Before')
doSomething()
console.log('After')上面的代码将在浏览器控制台中打印以下内容:
Before After I did something //after 3s
链式调用多个异步函数
异步函数可以非常容易地链式调用,并且语法比简单的 Promise 更具可读性:
function promiseToDoSomething() {
return new Promise((resolve)=>{
setTimeout(() => resolve('I did something'), 10000)
})
}
async function watchOverSomeoneDoingSomething() {
const something = await promiseToDoSomething()
return something + ' and I watched'
}
async function watchOverSomeoneWatchingSomeoneDoingSomething() {
const something = await watchOverSomeoneDoingSomething()
return something + ' and I watched as well'
}
watchOverSomeoneWatchingSomeoneDoingSomething().then((res) => {
console.log(res)
})共享内存 和 Atomics
WebWorkers 用于在浏览器中创建多线程程序。
他们通过事件提供消息传递协议。 从ES2017开始,您可以使用 SharedArrayBuffer 在 Web worker 及其创建者之间创建共享内存数组。
由于我们不知道向共享内存部分写入要花费多少时间来传播,因此 Atomics 是一种在读取值时执行该操作的方法,并且完成了任何类型的写入操作。
【相关推荐:javascript视频教程、编程视频】
The above is the detailed content of Is es2017 es6 or es8?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data






