 Development Tools
Development Tools
 VSCode
VSCode
 Comprehensive understanding of Markdown syntax in one article (with pictures and examples)
Comprehensive understanding of Markdown syntax in one article (with pictures and examples)
Comprehensive understanding of Markdown syntax in one article (with pictures and examples)
Preface
Those who have written blogs or documents on github should know the importance of Markdown syntax. Friends who don’t know, don’t worry. This blog post easily masters Markdown syntax. By the way, this syntax is super simple and you can understand it at a glance. If you don’t believe me, just click in and take a look.
1. Shortcut keys
| #Function | Shortcut keys |
|---|---|
| Bold | Ctrl B |
| Italic | Ctrl I |
| Quote | Ctrl Q |
| Insert link | Ctrl L |
| Insert code | Ctrl K |
| Insert picture | Ctrl G |
| Promote title | Ctrl H |
| Ordered list | Ctrl O |
| Unordered list | Ctrl U |
| Horizontal line | Ctrl R |
| Undo | Ctrl Z |
| Redo | Ctrl Y |
2. Basic syntax
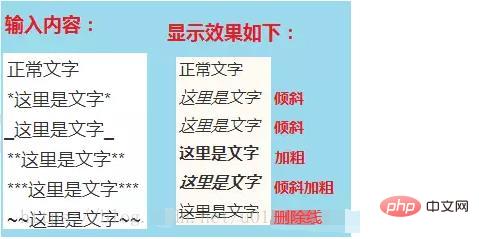
2.1 Font settings italic, bold, strikethrough
*Here is text*
_Here is text_
**Here is text**
***Here is text***
~~Here is text~~

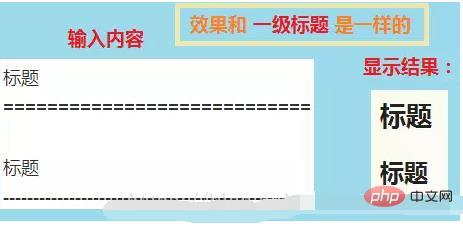
2.2 Graded title
Writing method 1:
# First-level title
## Second-level title
Three-level headings# Four-level headings
## Five-level headings Sixth-level headings
Sixth-level headings
This writing method has the same effect as **text**
This is a first-level title
============================
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - 
##2.3 Link
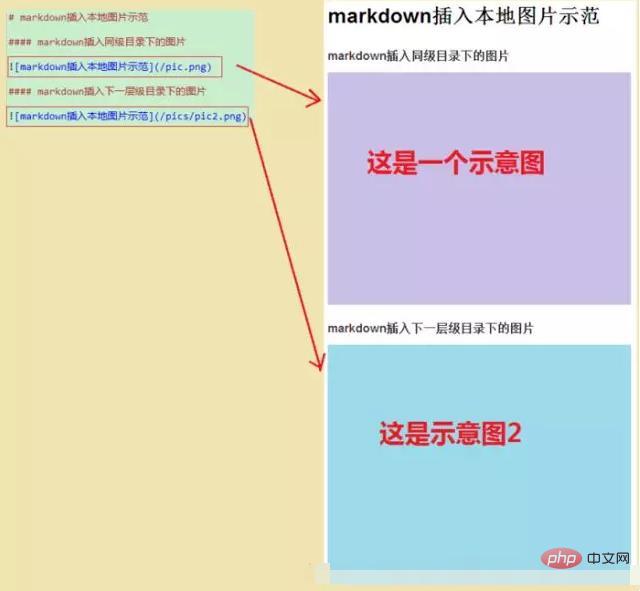
(1) Insert local image link
Note: You don’t need to write this picture description. 
(2) Insert pictures on the Internet 
Note: You don’t need to write this picture description. 
(3) Automatic connection
Markdown supports processing URLs and emails in the form of shorter automatic links As long as the mailbox is wrapped with , Markdown will automatically convert it into a link. You can also write it directly or display it as a link. 
##2.4 Dividing line
 You can use more than three asterisks (*), minus signs (-), and underscores (_) in a line to create a separator line, and there must be no other things in the line. You can also insert spaces between asterisks or minus signs.
You can use more than three asterisks (*), minus signs (-), and underscores (_) in a line to create a separator line, and there must be no other things in the line. You can also insert spaces between asterisks or minus signs.
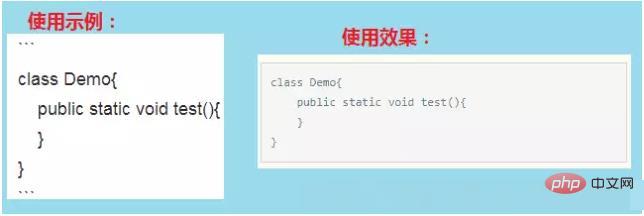
2.5 Code Block
This function is essential for programmers. There are two ways to insert program code. One is to use indentation (tab), and the other is to use the English "`" symbol (usually under the ESC key, the same key as ~) to wrap the code. 
 (2) Inline style: If you need to quote code within a line, just use backticks ` (usually under the ESC key, the same key as ~ )
(2) Inline style: If you need to quote code within a line, just use backticks ` (usually under the ESC key, the same key as ~ )
(3) Multi-line code blocks and syntax highlighting: Use three single back quotes "`" to wrap the previous and next lines of the code block that needs to be highlighted. , that’s it.  Examples are as follows:
Examples are as follows:
In the code block, &, will Automatically converted into HTML entities, this method makes it very easy for you to use Markdown to insert the HTML source code for the example. You only need to copy and paste it, and Markdown will handle the rest for you.
Note: HTML is not supported in Jianshu code blocks.
 Examples are as follows:
Examples are as follows:
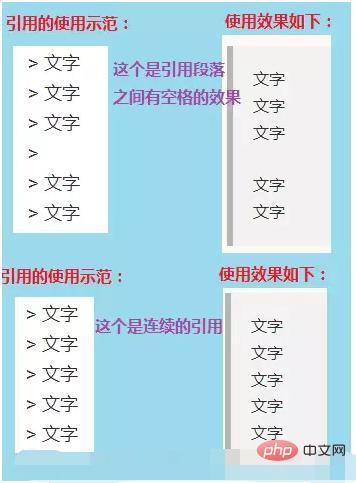
2.6 Quote
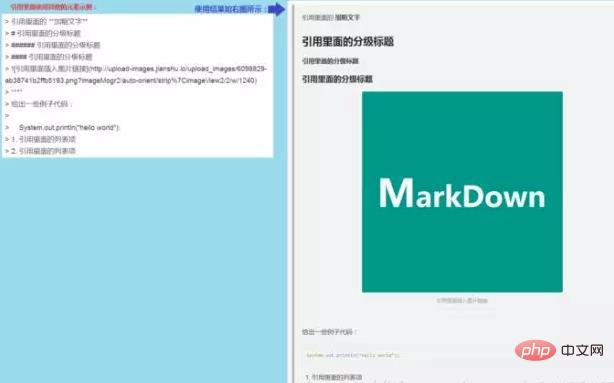
Add> before the quoted text ; symbol, and a space are enough. If only a > symbol is entered, a blank reference will be generated. (1) Basic usage ######The usage is as shown in the figure below: ###
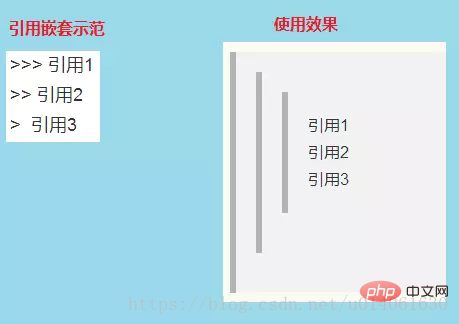
(2) Nested use of references
is used as shown in the figure: 
(3) References to other elements
Other Markdown syntax can also be used in the quoted block, including titles, lists, code blocks, etc.
Use as shown in the figure:

2.7 List
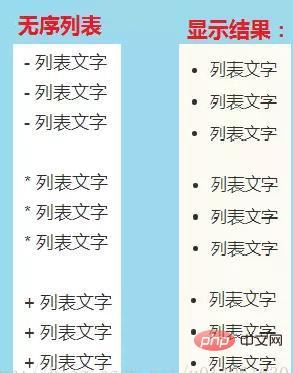
(1) Unordered list
Use *, , - to represent an unordered list.
Note: There must be a space after the symbol to act as an indent.

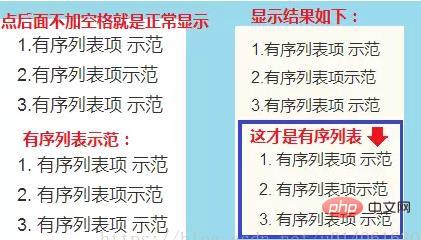
(2) Ordered list
Use numbers and an English period to represent an ordered list.
Note: There must be a space after the English period to act as an indent.

(3) Unordered lists and ordered lists are used simultaneously

(4) Lists are mixed with other elements The
list can not only be used alone, but also other Markdown syntax, including titles, quotes, code blocks, etc.
Notes:
(1) The bold effect cannot be used directly in the list title, but it can be nested and mixed in the list.
(2) The list contains code blocks (preceded by 2 tabs or 8 spaces, and a blank line is required, otherwise it will not be displayed).
.
Usage examples are as follows:
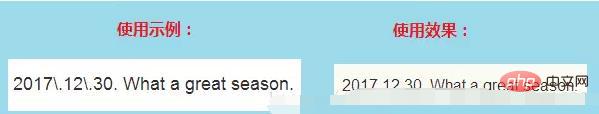
(5) Notes
When using a list, as long as it is after the number Adding English dots will create a list unintentionally, for example, 2017.12.30. What you want to express at this time is the date. Some software mistakenly thinks it is a list. Solution: Just add \ in front of each point.
As shown below:

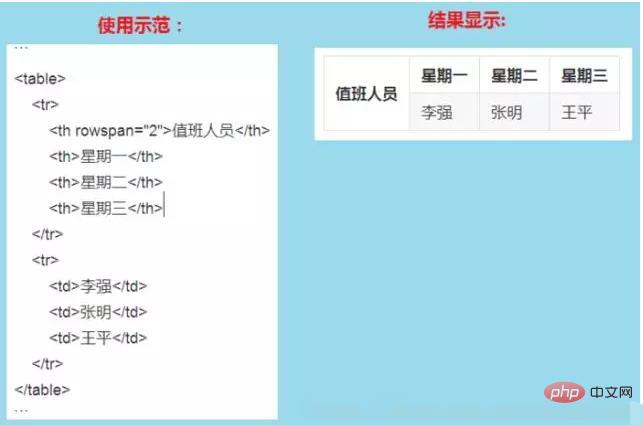
2.8 Table
The basic writing method of the table is very simple, just like the table The shapes are very similar:

Table alignment: We can specify the alignment of table cells. The colon on the left means left alignment, on the right means aligned, and on both sides. Centered.
As shown below:

3. Commonly used techniques
3.1 Line break
Method 1: Enter more than two consecutive spaces and enter
Method 2: Use html language to wrap tags:
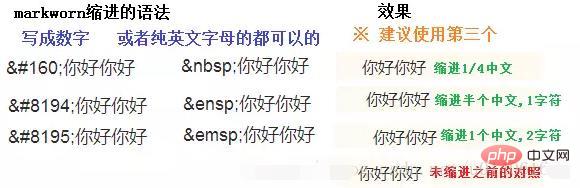
##3.2 Indent characters
without interruption Blank space or half-width space or full-width space or HI
3.3 Special symbols
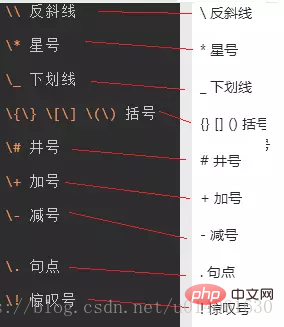
(1) For syntax symbols in Markdown , add a backslash \ in front to display the symbol itself. Examples are as follows:
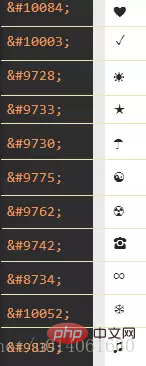
 Want to know the character correspondence For the Unicode code, you can see this website: https://unicode-table.com/cn/
Want to know the character correspondence For the Unicode code, you can see this website: https://unicode-table.com/cn/
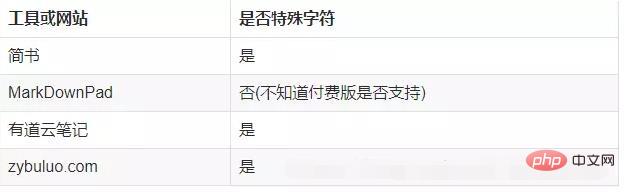
Attached is a comparison chart of the support of special characters by several tools:

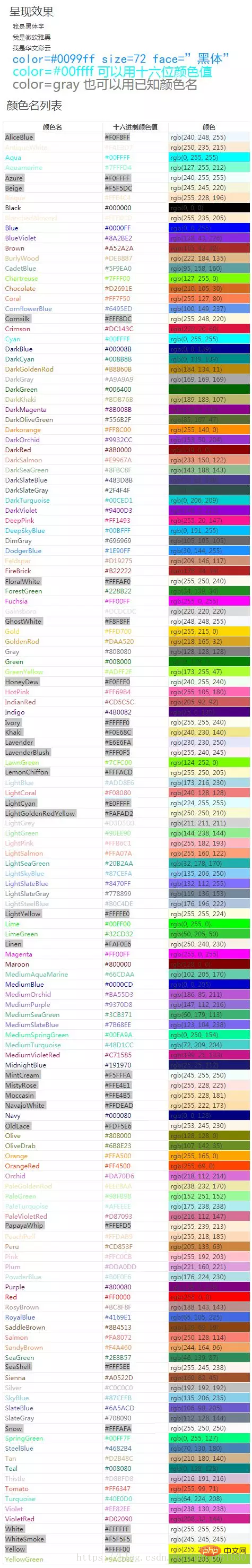
3.4 Font, font size and color
Markdown is a markup language that can be written using an ordinary text editor, through HTML-like markup Grammar, which allows ordinary text content to have a certain format. But it itself does not support functions such as modifying fonts, font sizes, and colors!CSDN-markdown editor is its derivative version, extending the functions of Markdown (such as tables, footnotes, embedded HTML, etc.)! Yes, it is embedded HTML. The functions to be discussed next need to be implemented using the method of embedded HTML.
Edit the font, font size and color as follows

Please see the table below for specific color classifications and markings:

3.5 Advanced operations of links
Advanced operations of links (this needs to be mastered, it is very useful)
1. Inline
This section has already been discussed in the second basic syntax link above, so I won’t continue to explain it here.
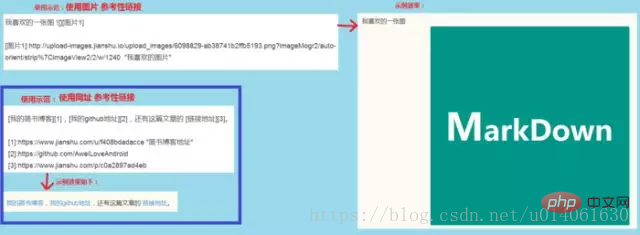
2. Reference link
Write ![image or URL link][mark] where you want to insert the image in the document, and write [mark] at the end of the document ]: Image address "title". (The last "title" does not need to be filled in)
Examples are as follows: 
3. Contents table of contents
is in the paragraph Fill in [TOC] to display the table of contents structure of the full text content.
4. Anchor point
The anchor point is actually an on-page hyperlink. For example, if I write an anchor point here and click to return to the directory, I can jump to the directory. Click on this section in the table of contents to jump to it.
Note: When using anchor points in a brief book, clicking will open a new current page. Although anchor points are not very comfortable to use, you can use footnotes to achieve this function.
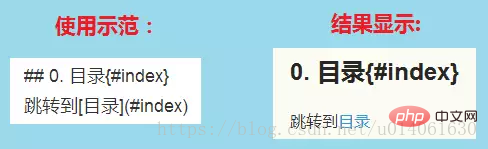
Syntax instructions:
Insert the anchor point {# mark} after the specified title you plan to jump to, and then write the link to the anchor elsewhere in the document Click the link.
Use as shown below:

5. Footnote
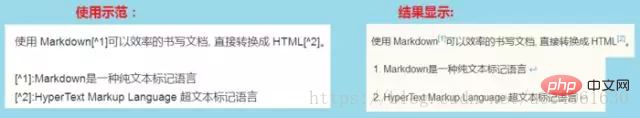
Grammar description:
Add the footnote name [^footnote name] after the text that needs to be added as a footnote, which is called annotation. Then add a footnote anywhere in the text (usually at the end). There must be a corresponding footnote name before the footnote.
Examples are as follows:

Note:
The footnote is automatically moved to the end, please Go to the end of the article to view, and the link behind the footnote can jump directly back to the place where the footnote was added.
Since Jianshu does not support anchor points, you can use footnotes to jump within the page.
3.6 Background color
Markdown itself does not support background color setting, it needs to be implemented using built-in html: with the help of table, tr , td and other table tags' bgcolor attribute to implement the background color function. Examples are as follows:
<table><tr><td bgcolor=orange>背景色是:orange</td></tr></table>

##3.7 emoji emoticons
emoji emoticons use the format of:EMOJICODE:, the detailed list can be seenhttps://www.webpagefx.com/tools/emoji-cheat-sheet/ Of course, many markdown tools or websites do not support it now. The following is a comparison of several platforms:
| Whether it supports emoji emoticons | |
|---|---|
| No | |
| No (I don’t know if the paid version supports it) | |
| No | |
| No | |
| is |
The above is the detailed content of Comprehensive understanding of Markdown syntax in one article (with pictures and examples). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1669
1669
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Writing code in Visual Studio Code (VSCode) is simple and easy to use. Just install VSCode, create a project, select a language, create a file, write code, save and run it. The advantages of VSCode include cross-platform, free and open source, powerful features, rich extensions, and lightweight and fast.
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →
 Can vs code run in Windows 8
Apr 15, 2025 pm 07:24 PM
Can vs code run in Windows 8
Apr 15, 2025 pm 07:24 PM
VS Code can run on Windows 8, but the experience may not be great. First make sure the system has been updated to the latest patch, then download the VS Code installation package that matches the system architecture and install it as prompted. After installation, be aware that some extensions may be incompatible with Windows 8 and need to look for alternative extensions or use newer Windows systems in a virtual machine. Install the necessary extensions to check whether they work properly. Although VS Code is feasible on Windows 8, it is recommended to upgrade to a newer Windows system for a better development experience and security.





 to down ’ ’ way ’ way ’ way way way way way way way way out way out way out way out out way out out out outole outole out outole out out out out out out out out out Out out out out off Off ote Instructions:
to down ’ ’ way ’ way ’ way way way way way way way way out way out way out way out out way out out out outole outole out outole out out out out out out out out out Out out out out off Off ote Instructions: 



 3. Edit markdown online https://www.zybuluo.com/mdeditor
3. Edit markdown online https://www.zybuluo.com/mdeditor