What technologies are used to build vue-cli projects
Technologies used: 1. vue.js, the core of the vue-cli project, the main feature is two-way data binding and component system; 2. vue-router, routing framework; 3. vuex, vue application State manager developed by the project; 4. axios, used to initiate http requests such as GET or POST; 5. vux, a mobile UI component library specially designed for vue; 6. emit.js, used to manage the vue event mechanism ;7. Webpack, module loading and vue-cli project packager.

The operating environment of this tutorial: windows7 system, vue3 version, DELL G3 computer.
What is vue-cli
vue-cli (commonly known as: vue scaffolding) is a tool officially provided by vue to quickly generate vue engineering projects.
Features: ① Ready to use out of the box, ② Based on webpack, ③ Feature-rich and easy to extend, ④ Supports the creation of vue2 and vue3 projects
vue-cli's Chinese official website homepage: https:/ /cli.vuejs.org/zh/
What technologies are included in the built vue-cli project
1. vue.js: the core of the vue-cli project, The main features are two-way data binding and component system.
2. vue-router: The routing framework officially recommended by vue.
3. vuex: A state manager developed specifically for Vue.js application projects. It is mainly used to maintain some variables and methods shared between vue components.
4. axios (or fetch, ajax): used to initiate http requests such as GET or POST, based on Promise design.
5, vux, etc.: A mobile UI component library specially designed for vue.
6. Create an emit.js file for the management of vue event mechanism.
7. webpack: module loading and vue-cli project packager.
What are the npm commands commonly used in vue-cli projects?
The command to download the node_modules resource package:
npm install
The npm command to start the vue-cli development environment:
npm run dev
vue-cli npm to generate the production environment deployment resources Command:
npm run build
npm command used to view the size of the vue-cli production environment deployment resource file:
npm run build --report
Command effect:

A page automatically pops up on the browser showing the code contained in the app.js, manifest.js, and vendor.js files after the vue-cli project is packaged. You can use this to optimize static resources deployed in the vue-cli production environment to improve page loading speed.
The purpose of each folder and file in the vue-cli project
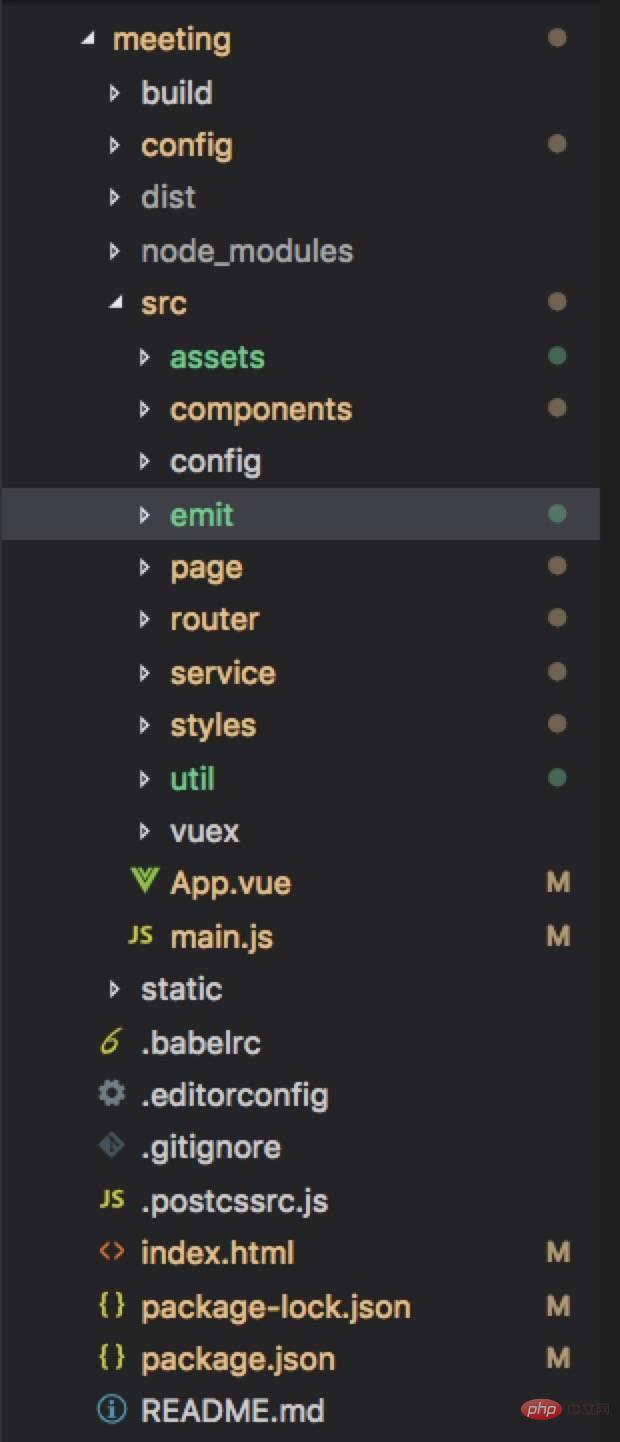
vue-cli directory structure:

vue-cli directory analysis:
build folder: used to store webpack related configurations and scripts. During development, webpack.base.conf.js is only used occasionally in this folder to configure less, sass and other CSS precompiled libraries, or to configure the UI library.
config folder: mainly stores configuration files and is used to distinguish between development environments and online environments. config.js in this folder is often used to configure the port number of the development environment, whether to enable hot loading or set the relative path of the static resources of the production environment, whether to enable gzip compression, the name and path of the static resources generated by the npm run build command, etc.
dist folder: The default npm run build command packages the static resource files generated for production deployment.
node_modules: Stores the development environment and production environment dependency packages downloaded by the npm command.
src: Stores project source code and resource files that need to be referenced.
assets under src: Store resource files that need to be used in the project, such as css, js, images, etc.
Components under src: stores some common components in vue development: header.vue, footer.vue, etc.
emit under src: Vue centralized event management mechanism configured by yourself.
Router under src: vue-router vue routing configuration file.
service under src: self-configured vue request background interface method.
page under src: the folder where the vue page component exists.
util under src: stores some public .js methods in the vue development process.
vuex under src: stores vuex, a state manager specially developed for vue.
app.vue under src: Use the label
to render the .vue component of the entire project. main.js under src: the entry file of the vue-cli project.
-
index.html: Set some meta header information of the project and provide
for mounting vue nodes. package.json: used for node_modules resource department and npm command management for starting and packaging projects.
[Related video tutorial recommendations: vuejs entry tutorial, web front-end entry]
The above is the detailed content of What technologies are used to build vue-cli projects. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.
 How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
There are two ways to jump div elements in Vue: use Vue Router and add router-link component. Add the @click event listener and call this.$router.push() method to jump.






