Summary of array knowledge points in JavaScript
This article brings you relevant knowledge about javascript, which mainly organizes related issues related to DOM API knowledge cross-talk, including selecting page tags, operating page tag attributes, etc., Let’s take a look at it together, I hope it will be helpful to everyone.

[Related recommendations: javascript video tutorial, web front-end]
The concept of array
- An array is also an object. It functions similarly to our ordinary objects and is also used to store some values.
- The difference is that ordinary objects use strings as attribute names. , and use numbers as indexes when using arrays Manipulate elements
- Index: The integer starting from 0 is the index.
- The storage performance of arrays is better than that of ordinary objects. During development We often use arrays to store some data.
Create array object
Syntax 1:
var array name = new Array();
When in When a numeric value is passed in the brackets, it indicates the length of the array. When a value greater than 1 is passed, it indicates adding elements to the array.
Syntax 2:
var array name =[];
When a value is passed in within square brackets, elements are added to the array.
Returns Object when checking an array object using typeof.
Add elements to the array
1. Add directly
Syntax:
Array name = [Element 1, Element 2...];
2. Add according to index (where to add the element)
Syntax:
Array name [index] = 'element';
It is worth noting here that if elements are added according to index, the length of the array is calculated according to the maximum index added.
Reading elements in an array
Reading an array element is a return value and requires a variable to receive or output directly.
1. Read directly, that is, read the elements in the entire array.
Syntax:
console.log(array name);
2. Read an element in the array.
Syntax:
console.log(array name[index]);
3. When reading an element that does not exist, return undefined.
Commonly used properties and methods in arrays
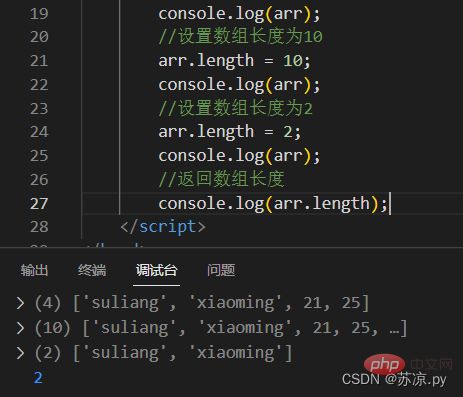
1.length property
The length property can be set/returned Array length.
- Set the array length:
Array name.length = length;
When the set array length is > the original array length, excess space will be vacated.
When the set array length is- Return array length:
array name.length; - Return array length:

##Additional tips: You can use the length attribute Adds element to the last position of the array. 
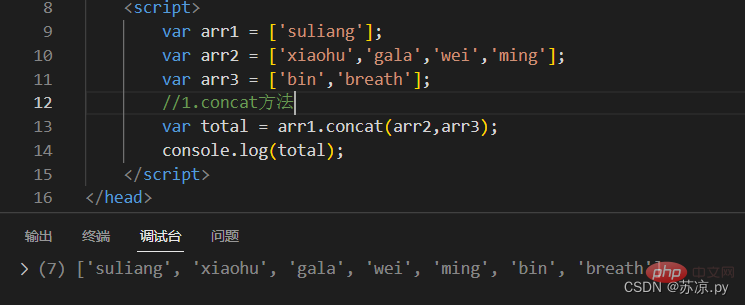
2.cancat method
concat() method is used to connect two or more arrays .
Syntax:array1.concat(array2,array3...);

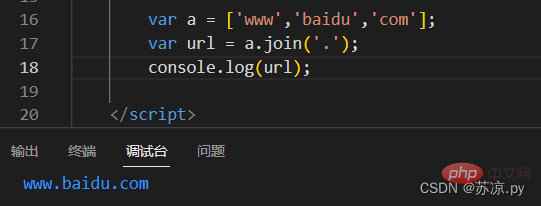
3.join method
join() method is used to convert all elements in the array into a string.
Syntax:Array name.join (separator, if not written, the default is comma separation);

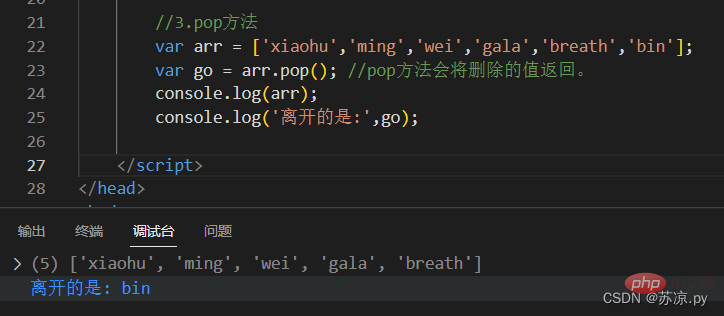
4.pop method
pop() method is used to delete the last element of the array and return the deleted element .
Syntax:Array name.pop();

push()
method adds one or more elements to the end of the array and returns the new length .
Array name.push(element 1, element 2...);
6.shift method
shift() method is used to delete the first element of the array and return the value of the first element .
Syntax:
Array name.shift();

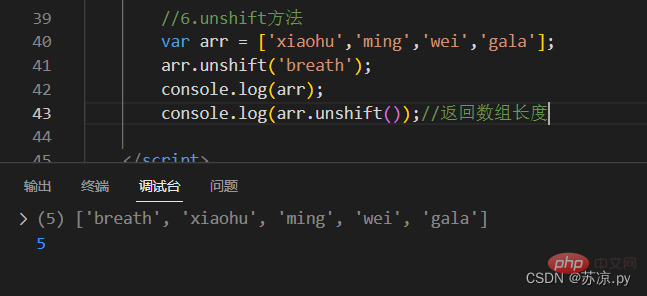
7.unshift method
# The##unshift() method adds one or more elements to the beginning of the array and returns the new length .
Syntax:Array name.unshift(element 1, element 2...);

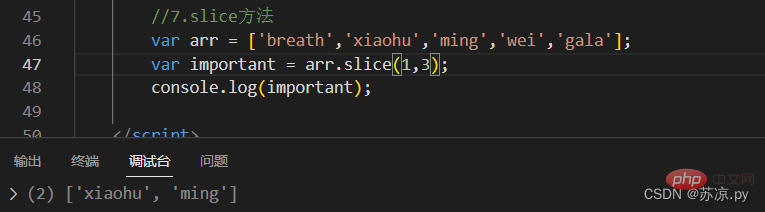
slice()
method returns selected elements from an existing array. Extracts a portion of a string and returns the extracted portion as a new string. Note: The slice() method does not change the original array.
Array name.slice(start,end);The interval is closed on the left and open on the right
If it is a negative number, the number from the bottom of the array Count.
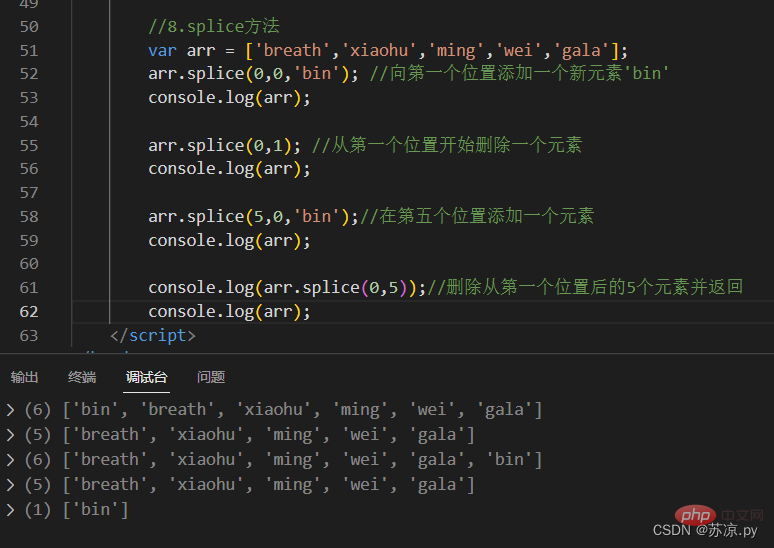
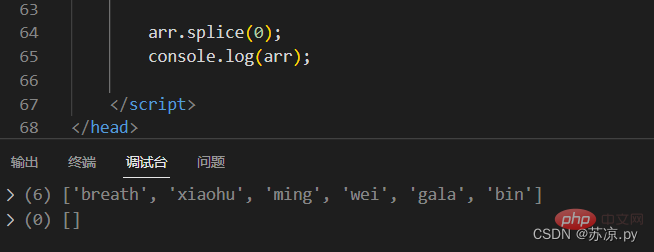
 ##9.splice method
##9.splice method
splice()
method is used toadd or Delete elements in array. Syntax:
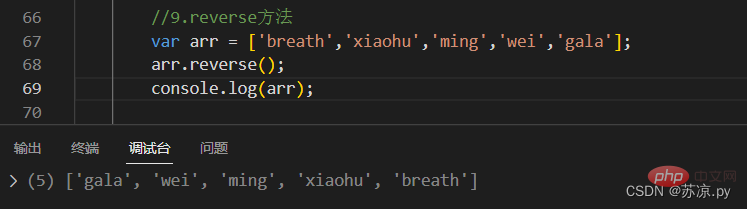
 ##10.reverse method
##10.reverse method
method is used for
Reverse the order of the elements in the array. Syntax: Array name.reverse();
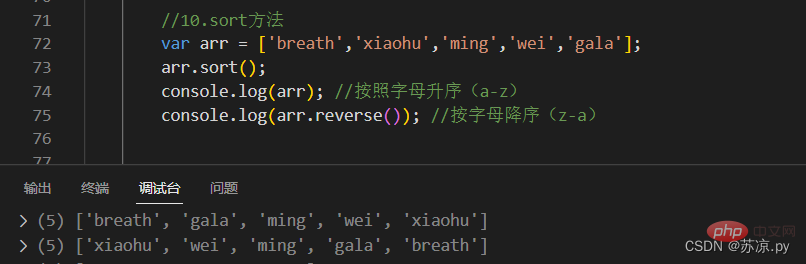
##11.sort method

sort() method is used to sort the elements of an array. The sort order can be alphabetical or numerical, and in ascending or descending order. The default sort order is ascending alphabetically.
Syntax: Array name.sort();
1. Sort alphabetically (ascending/descending order)
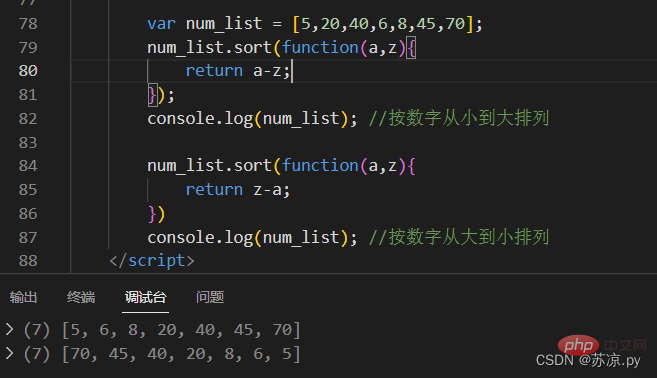
2. Sorting by numbers (from large to small/small to large) requires defining a function.

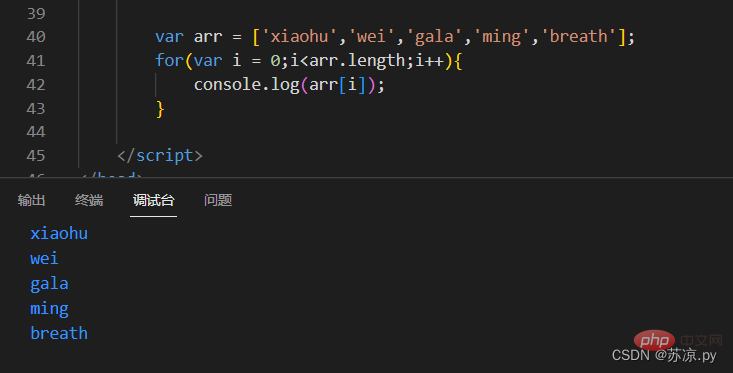
Traversal of arrays
Syntax:
for(var variable=0; variableArray traversal small exercise

Add 6 objects to the array and add the adult list of people to a new in the array! ! nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script>
function Person(name, age){
this.name = name;
this.age = age;
}
var per1 =new Person('苏凉',21);
var per2 =new Person('小红',15);
var per3 =new Person('小月',17);
var per4 =new Person('小丽',19);
var per5 =new Person('小水',20);
var per6 =new Person('小花',5);
var per_list= [per1,per2,per3,per4,per5,per6];
function arrAdult(){
var newArr=[];
for(var i = 0;i<per_list.length;i++){
var x = per_list[i];
if(x.age<18){
console.log(x.name + '未通过');
}else if(x.age>=18){
console.log(x.name + '恭喜你,通过了!');
newArr.push(x.name)
}
}
return newArr;
}
var list = arrAdult();
console.log('通过名单:'+ list)
</script>
Copy after login
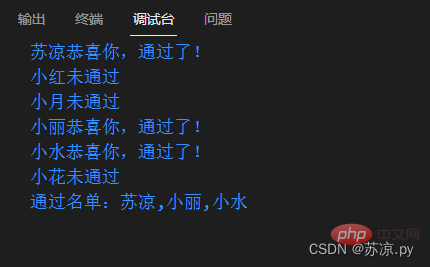
Running results: nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script>
function Person(name, age){
this.name = name;
this.age = age;
}
var per1 =new Person('苏凉',21);
var per2 =new Person('小红',15);
var per3 =new Person('小月',17);
var per4 =new Person('小丽',19);
var per5 =new Person('小水',20);
var per6 =new Person('小花',5);
var per_list= [per1,per2,per3,per4,per5,per6];
function arrAdult(){
var newArr=[];
for(var i = 0;i<per_list.length;i++){
var x = per_list[i];
if(x.age<18){
console.log(x.name + '未通过');
}else if(x.age>=18){
console.log(x.name + '恭喜你,通过了!');
newArr.push(x.name)
}
}
return newArr;
}
var list = arrAdult();
console.log('通过名单:'+ list)
</script>
[Related recommendations:  javascript video tutorial
javascript video tutorial
, web front end】
The above is the detailed content of Summary of array knowledge points in JavaScript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data






