Does react have a component library?
react has a component library; the component library is a design plan that organizes components together to build through multi-dimensional combinations; component design is through the disassembly, induction, and reorganization of elements in functions and visual expressions, and Based on the purpose of being reusable, standardized components are formed. Commonly used component libraries in react include Bulma, AntDesign, Bootstrap, etc.

The operating environment of this tutorial: Windows 10 system, react17.0.1 version, Dell G3 computer.
react has a component library
Component design is to form standardized components by disassembling, summarizing, and reorganizing elements in functions and visual expressions, and based on the purpose of being reusable. Multi-dimensional combinations are used to build the entire design plan, and these components are organized together to form a component library.
Commonly used react component library:
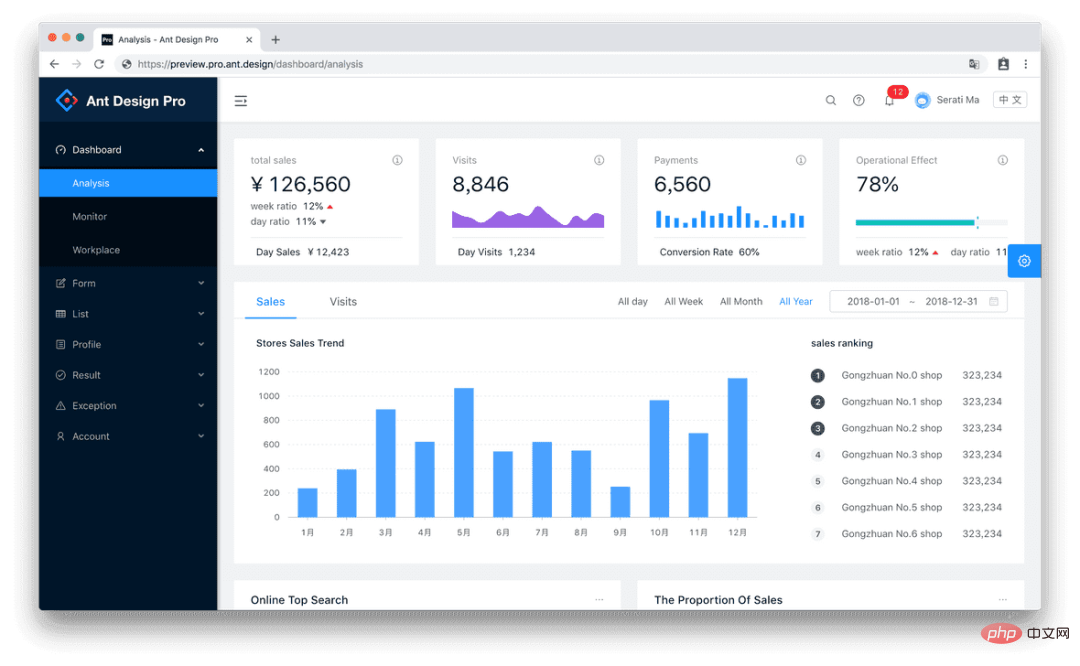
Ant Design

Project link: Ant Design
Bundle size (from BundlePhobia): 1.2mB after minification, 349.2kB after gzip compression, reduced by tree shaking.
Pros:
AntDesign comes with extensive support documentation, has a community, including one with pre-made templates A separate project (AntDesignPro);
can be used to quickly design the UI library of backend/internal applications.
Cons:
Lack of accessibility;
Size Large, expected to have a large impact on performance;
Pollutes your CSS (expect to add !important to prevent it from styling your non-Ant components).
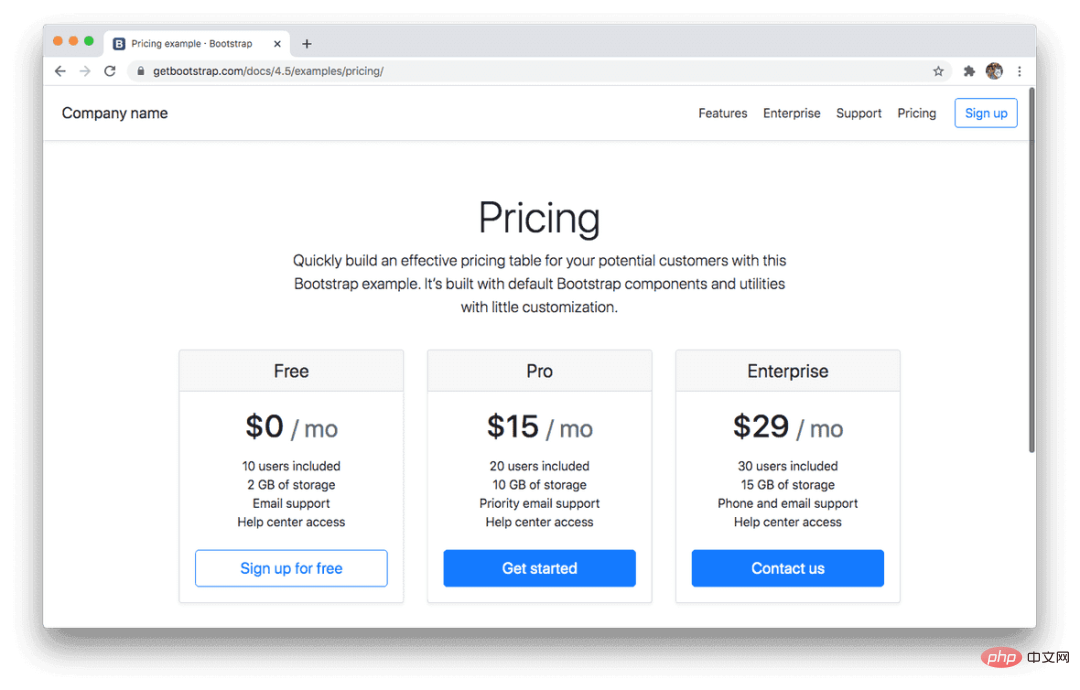
Bootstrap

In fact, I mainly regard Bootstrap as a UI library. It won’t win you any design awards, but it can be used to complete some edge projects and minimum viable products.
But it depends on what you want to use it for. If you're new to React, it's a great library to get started with. For more experienced developers, they might look into styled-components / Emotion.
There are two popular libraries with React bindings for Bootstrap, I personally only use Reactstrap.
-
Project link: React Bootstrap
Bundle size (from BundlePhobia): 111kB after minification, 34.4kB after gzip compression, via tree shaking Reduced size
-
Project link: Reactstrap
Bundle size (from BundlePhobia): 152.1kB minified, minified 39.4kB after gzip compression, reduce the size by shaking the tree
##Advantages:
- With There is a Bootstrap library with React bindings that everyone loves;
- Easily customizable via CSS-in-JS;
- It’s already popular Been around long enough so don't have to worry about bugs/issues;
- Get started quickly;
- No jQuery dependency since it's already in React Completely reimplemented.
Disadvantages:
- This is Bootstrap: if you don’t customize it, your site will look different from others The website is no different.

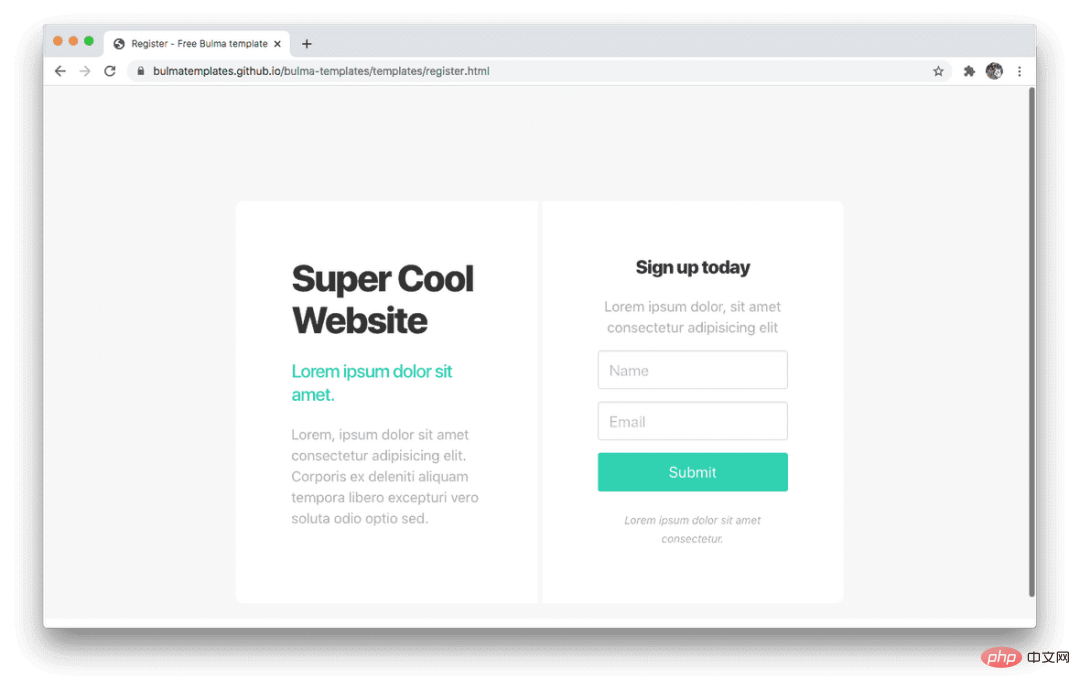
- Project link: Bulma
- Project link: react-bulma-components
- Package size (from BundlePhobia): 179kB minified, 20.1kB minified gzip compressed
- Won’t make your website look like Bootstrap;
- Suitable for quick startup and operation;
- Modern features (the bottom layer is Flexbox/Grid).
- Accessibility: Not as strict as other libraries to adhere to WCAG guidelines, although there are some .
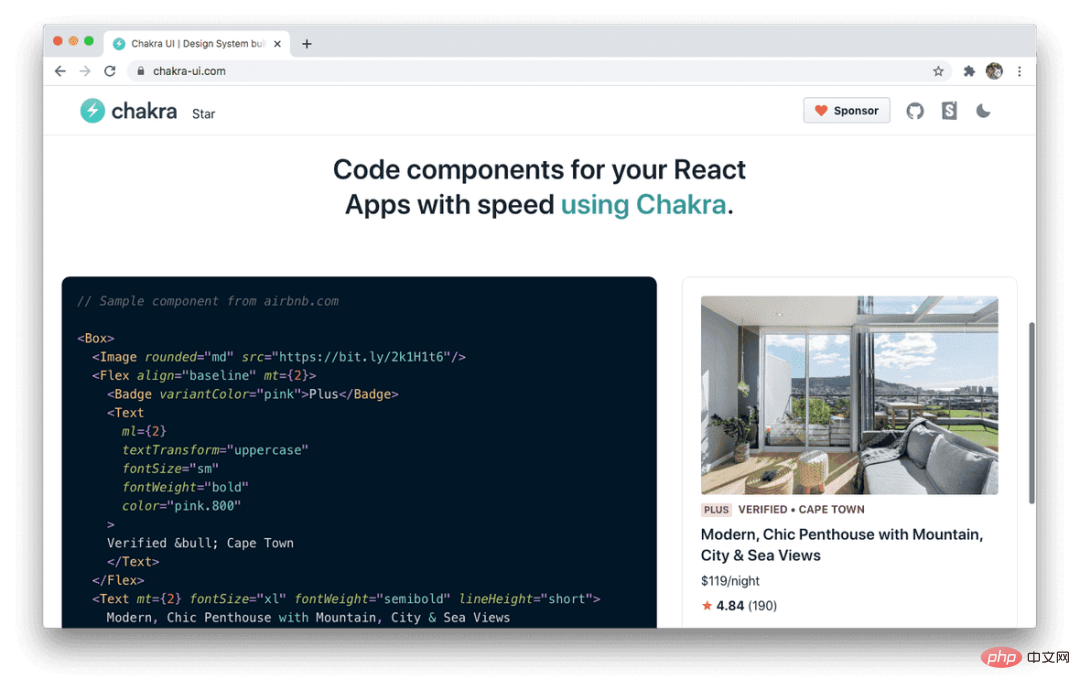
- Chakra UI

- Project link: ChakraUI
- Bundle size (from BundlePhobia): 326.2kB after minification, 101.2kB after gzip compression, reduce the size by tree shaking
- Accessibility: Follows WAI-ARIA guidelines, components use aria tags;
- Supported by Discord server;
- Easily customizable (with theme support);
- Highly modular so tree shaking will actually remove code you don't use.
- Quite new.
It is very close to the v1 version, so please be aware of breaking changes after v0.8.0.
Material UI

MaterialUI is one of those libraries that I love to hate. It's helped me get through some very stressful project deadlines in the past, but in the end I always got it out of the way as quickly as possible.
In the past, you could only customize MaterialUI's styles by writing JSS, but thankfully you can now override styles using styled-components and Emotion.
Project link: Material UI
Bundle size (from BundlePhobia): 325.7kB minified, gizp compressed 92kB, reduced by tree shaking Volume
Advantages:
Complete documentation
Icon library Very big
Easy to use (at the beginning)
Disadvantages:
Difficult and painful to customize, but necessary (to improve visual effects);
Performance: Too many DOM nodes will be rendered;
Your app will look like a Google product (for some, this may represent a professional look).
Semantic UI

- ## Project link: Semantic UI
- Semantic-UI-React
- Bundle size (from BundlePhobia): 300.8kB after minification, 80.9kB after gzip compression, reduce the size by tree shaking.
Advantages:
- ##Combinable (use as prop to pass components)
- Easy to customize
- Easy to use documentation
- Well-known users (used internally by Netflix, published by Amazon Products are also used)
- TypeScript support
# #Potential uncertainty of open source projects.
- View issue:
-
https://github.com/Semantic-Org/Semantic-UI/issues/6109
- https://github.com/Semantic-Org/Semantic-UI/issues/6413
- ## Community-run fork:
-
https://github.com/fomantic/Fomantic-UI
- Honorable Mention
Reach UI
ReachUI is a low-level component library that allows developers to build accessible React components into their design systems.
There is no package size available because each component is exported individually as its own npm package.
Reakit
Reakit is another low-level component library. Technically it's a UI library, but it doesn't come with CSS. So you still need to find a styling solution.
Bundle size (from BundlePhobia): 119.9kB minified, 32.1kB gzip compressed, reduced by tree shaking.
Rebass

Project link: Rebass
Package size (from BundlePhobia): 43kB after minification, gizp compression 14.4kB, reduce the size by tree shaking .
-
[Related recommendations:
javascript video tutorial ,
The above is the detailed content of Does react have a component library?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to build a real-time chat app with React and WebSocket
Sep 26, 2023 pm 07:46 PM
How to build a real-time chat app with React and WebSocket
Sep 26, 2023 pm 07:46 PM
How to build a real-time chat application using React and WebSocket Introduction: With the rapid development of the Internet, real-time communication has attracted more and more attention. Live chat apps have become an integral part of modern social and work life. This article will introduce how to build a simple real-time chat application using React and WebSocket, and provide specific code examples. 1. Technical preparation Before starting to build a real-time chat application, we need to prepare the following technologies and tools: React: one for building
 Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
React front-end and back-end separation guide: How to achieve front-end and back-end decoupling and independent deployment, specific code examples are required In today's web development environment, front-end and back-end separation has become a trend. By separating front-end and back-end code, development work can be made more flexible, efficient, and facilitate team collaboration. This article will introduce how to use React to achieve front-end and back-end separation, thereby achieving the goals of decoupling and independent deployment. First, we need to understand what front-end and back-end separation is. In the traditional web development model, the front-end and back-end are coupled
 How to build simple and easy-to-use web applications with React and Flask
Sep 27, 2023 am 11:09 AM
How to build simple and easy-to-use web applications with React and Flask
Sep 27, 2023 am 11:09 AM
How to use React and Flask to build simple and easy-to-use web applications Introduction: With the development of the Internet, the needs of web applications are becoming more and more diverse and complex. In order to meet user requirements for ease of use and performance, it is becoming increasingly important to use modern technology stacks to build network applications. React and Flask are two very popular frameworks for front-end and back-end development, and they work well together to build simple and easy-to-use web applications. This article will detail how to leverage React and Flask
 How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging application with React and RabbitMQ Introduction: Modern applications need to support reliable messaging to achieve features such as real-time updates and data synchronization. React is a popular JavaScript library for building user interfaces, while RabbitMQ is a reliable messaging middleware. This article will introduce how to combine React and RabbitMQ to build a reliable messaging application, and provide specific code examples. RabbitMQ overview:
 React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
ReactRouter User Guide: How to Implement Front-End Routing Control With the popularity of single-page applications, front-end routing has become an important part that cannot be ignored. As the most popular routing library in the React ecosystem, ReactRouter provides rich functions and easy-to-use APIs, making the implementation of front-end routing very simple and flexible. This article will introduce how to use ReactRouter and provide some specific code examples. To install ReactRouter first, we need
 How to build real-time data processing applications using React and Apache Kafka
Sep 27, 2023 pm 02:25 PM
How to build real-time data processing applications using React and Apache Kafka
Sep 27, 2023 pm 02:25 PM
How to use React and Apache Kafka to build real-time data processing applications Introduction: With the rise of big data and real-time data processing, building real-time data processing applications has become the pursuit of many developers. The combination of React, a popular front-end framework, and Apache Kafka, a high-performance distributed messaging system, can help us build real-time data processing applications. This article will introduce how to use React and Apache Kafka to build real-time data processing applications, and
 PHP, Vue and React: How to choose the most suitable front-end framework?
Mar 15, 2024 pm 05:48 PM
PHP, Vue and React: How to choose the most suitable front-end framework?
Mar 15, 2024 pm 05:48 PM
PHP, Vue and React: How to choose the most suitable front-end framework? With the continuous development of Internet technology, front-end frameworks play a vital role in Web development. PHP, Vue and React are three representative front-end frameworks, each with its own unique characteristics and advantages. When choosing which front-end framework to use, developers need to make an informed decision based on project needs, team skills, and personal preferences. This article will compare the characteristics and uses of the three front-end frameworks PHP, Vue and React.
 Integration of Java framework and front-end React framework
Jun 01, 2024 pm 03:16 PM
Integration of Java framework and front-end React framework
Jun 01, 2024 pm 03:16 PM
Integration of Java framework and React framework: Steps: Set up the back-end Java framework. Create project structure. Configure build tools. Create React applications. Write REST API endpoints. Configure the communication mechanism. Practical case (SpringBoot+React): Java code: Define RESTfulAPI controller. React code: Get and display the data returned by the API.






