What is react isomorphic application
In React, isomorphic applications refer to applications that fully or partially share code between the client and the server. They can also be called universal JavaScript applications; isomorphic applications do not require a browser. Rather than rendering content on the server side, it achieves a balance between server-side and browser-side rendering, and generates rendering content on the server so that users can see pages with information as early as possible.

The operating environment of this tutorial: Windows 10 system, react17.0.1 version, Dell G3 computer.
What is react isomorphic application
Isomorphic application is also called a universal `JavaScript` application, which refers to the complete (or partial) sharing of code between the client and the server. Applications. By running the application's JavaScript code on the server side, the page can be pre-populated with content before being sent to the browser, so users can see the content before the browser's JavaScript even runs. When the local JavaScript is running, it will take over subsequent interaction and navigation operations, allowing users to get a smooth interactive experience in single-page applications through fast initial loading and server-side page rendering.
What is isomorphism
With the sudden rise of Node.js, front-end and back-end development has the foundation of a standardized programming language, page templates, and third-party dependencies. Mechanisms, etc. all have opportunities to realize the unification of front-end and back-end. React was the first to lead this trend, and the concept of isomorphism has spread more widely.
What readers need to understand is that isomorphic applications do not require browser-side rendering of content, but rather achieve a balance between server-side and browser-side rendering. So, how to understand this balance?
Generate rendering content on the server so that users can see pages with information as early as possible. In addition to pure static content, a complete application also includes various event responses, user interactions, etc. This means that JavaScript scripts must be executed on the browser side to complete work such as binding events and handling asynchronous interactions.
From the perspective of performance and user experience, server-side rendering should express the most important, core, and basic information of the page; while the browser side needs to complete further page rendering, event binding, etc. for interaction. Enhanced functionality. The so-called isomorphism means that the front and back ends share a set of code or logic. In this set of code or logic, the ideal situation is to judge the existing DOM structure and the structure to be rendered during the further rendering process on the browser side. Is it the same? If so, the DOM structure will not be re-rendered, only event binding is required.
From this dimension, isomorphism is different from server-side rendering. Isomorphism is more like the intersection of server-side rendering and browser-side rendering. It makes up for the difference between server-side and browser-side. This allows the same set of code or logic to run uniformly. The core of isomorphism is "the same set of codes", which is another dimension separated from the angles at both ends.
Advantages and Disadvantages of Isomorphism
The advantages of isomorphism are as follows:
Better performance. The performance here mainly refers to faster rendering, faster first-screen display time, fewer files, and smaller file size.
SEO optimization support. After receiving the request, the server will return a relatively complete HTML document containing the initial content, which is more conducive to search engine crawlers to obtain information and improve search result display rankings. At the same time, faster page loading times will also help improve search results display rankings.
The implementation is more flexible. Server-side rendering only outputs the initial content of the page, and the browser still needs to do follow-up work to complete the final presentation of the page. In this way, server-side rendering and browser-side rendering can still be balanced, and code reuse can be achieved to a large extent.
More maintainable. Because with the help of libraries such as React, we are able to achieve a wide range of code reuse, avoiding the need for the server and browser to maintain two sets of code or logic at the same time. As a result, the overall code volume is smaller and maintenance costs are lower.
More friendly for low-end models. Because the initial rendering of the content is completed on the server side, it is more friendly to low-end models and will not cause a white screen when the page is loaded.
More friendly to harsh network environments. In the traditional front-end and back-end separation method, the page content will be displayed only after all JavaScript scripts have been downloaded and executed. A large number of network requests have been experienced in the process. In a harsh network environment, it undoubtedly increases the difficulty of rendering the basic content of the page. In this regard, isomorphic applications clearly have advantages.
Better user experience. In order to more reasonably balance the server-side and browser-side rendering content, we can design the important core parts of the page to be completed on the server side, while the less important interactive parts can be rendered by the browser or after the more important content is rendered. Implementation will greatly enhance user experience.
The disadvantages of isomorphism are as follows:
The server-side processing logic increases, increasing complexity.
The server cannot completely reuse the browser-side code.
Added the TTFB (Time To First Byte) time of the server. TTFB time refers to the time from when the browser initiates the initial network request to when the first byte is received from the server. It contains the TCP connection time, the time to send the HTTP request and the time to get the first byte of the response message. Because the acquisition of data and the rendering of the initial content of the page will inevitably reduce the speed of server return.
Expand knowledge:
Back-end architecture design and server-side rendering concept
The concept of server-side rendering or direct rendering is becoming more and more popular Popularity. Before understanding how to implement server-side rendering based on React, it is necessary for us to have an overall understanding of the "past and present" of server-side rendering at the architectural level: why such a concept appears; what problems can be solved after this concept is implemented; server-side rendering and What are the pros and cons of other methods?
The evolution of front-end and back-end cooperation technology
In the early days of Web development, the architectural design was simple and direct. Specifically, the page was generated by JSP, PHP and other engineers on the server side, and the browser was only responsible for show. At that time, the front-end engineer only needed to add some dynamic interactive effects to the static page, and rarely involved data logic, etc.; while the back-end engineer was responsible for the page content, that is, when the user requested the page, the back-end processed it and returned the complete static page. These processes generally rely on template engines to complete. So at that time, there wasn't even a separate front-end engineer position. Even if there are any, the shortcomings of this approach are obvious, such as unclear division of responsibilities between the front and back ends.
If front-end personnel develop templates, the front-end will be extremely dependent on the back-end environment, making it difficult to maximize development efficiency. At the same time, the cost of communication about data formats is relatively high. In addition, such an architectural model has very limited space for the development of front-end technology and the use of browser capabilities.
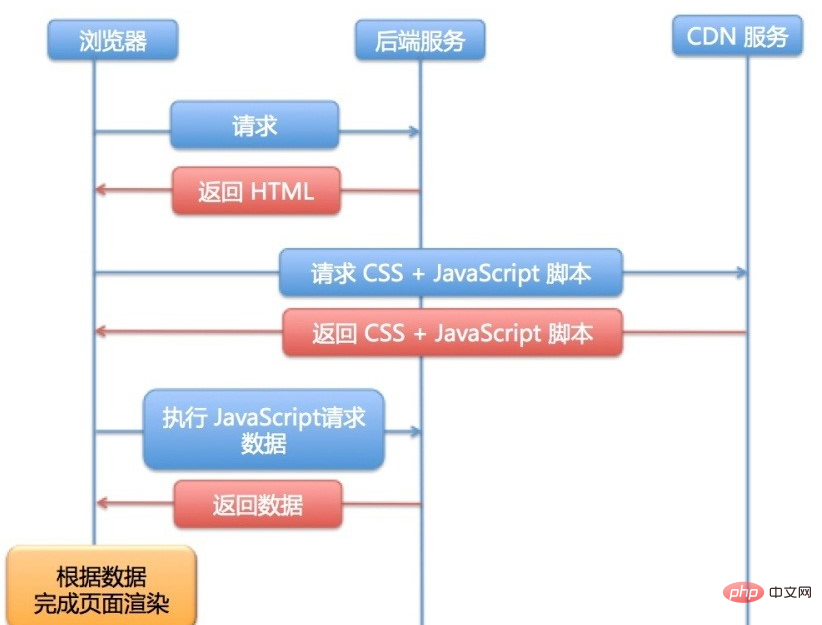
With the rapid development of front-end technology, especially the emergence of technologies such as AJAX and Node.js, an architectural model that separates the front and back ends has emerged. In this mode, the division of labor between the front and back ends becomes very clear, and the key collaboration point at both ends is the AJAX interface. Let's take the user access page as an example to understand this model step by step, as shown in the figure below.

javascript video tutorial, web front end】
The above is the detailed content of What is react isomorphic application. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
React front-end and back-end separation guide: How to achieve front-end and back-end decoupling and independent deployment, specific code examples are required In today's web development environment, front-end and back-end separation has become a trend. By separating front-end and back-end code, development work can be made more flexible, efficient, and facilitate team collaboration. This article will introduce how to use React to achieve front-end and back-end separation, thereby achieving the goals of decoupling and independent deployment. First, we need to understand what front-end and back-end separation is. In the traditional web development model, the front-end and back-end are coupled
 How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging application with React and RabbitMQ Introduction: Modern applications need to support reliable messaging to achieve features such as real-time updates and data synchronization. React is a popular JavaScript library for building user interfaces, while RabbitMQ is a reliable messaging middleware. This article will introduce how to combine React and RabbitMQ to build a reliable messaging application, and provide specific code examples. RabbitMQ overview:
 React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
ReactRouter User Guide: How to Implement Front-End Routing Control With the popularity of single-page applications, front-end routing has become an important part that cannot be ignored. As the most popular routing library in the React ecosystem, ReactRouter provides rich functions and easy-to-use APIs, making the implementation of front-end routing very simple and flexible. This article will introduce how to use ReactRouter and provide some specific code examples. To install ReactRouter first, we need
 PHP, Vue and React: How to choose the most suitable front-end framework?
Mar 15, 2024 pm 05:48 PM
PHP, Vue and React: How to choose the most suitable front-end framework?
Mar 15, 2024 pm 05:48 PM
PHP, Vue and React: How to choose the most suitable front-end framework? With the continuous development of Internet technology, front-end frameworks play a vital role in Web development. PHP, Vue and React are three representative front-end frameworks, each with its own unique characteristics and advantages. When choosing which front-end framework to use, developers need to make an informed decision based on project needs, team skills, and personal preferences. This article will compare the characteristics and uses of the three front-end frameworks PHP, Vue and React.
 Integration of Java framework and front-end React framework
Jun 01, 2024 pm 03:16 PM
Integration of Java framework and front-end React framework
Jun 01, 2024 pm 03:16 PM
Integration of Java framework and React framework: Steps: Set up the back-end Java framework. Create project structure. Configure build tools. Create React applications. Write REST API endpoints. Configure the communication mechanism. Practical case (SpringBoot+React): Java code: Define RESTfulAPI controller. React code: Get and display the data returned by the API.
 How to use React to develop a responsive backend management system
Sep 28, 2023 pm 04:55 PM
How to use React to develop a responsive backend management system
Sep 28, 2023 pm 04:55 PM
How to use React to develop a responsive backend management system. With the rapid development of the Internet, more and more companies and organizations need an efficient, flexible, and easy-to-manage backend management system to handle daily operations. As one of the most popular JavaScript libraries currently, React provides a concise, efficient and maintainable way to build user interfaces. This article will introduce how to use React to develop a responsive backend management system and give specific code examples. Create a React project first
 Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js is suitable for small and medium-sized projects and fast iterations, while React is suitable for large and complex applications. 1) Vue.js is easy to use and is suitable for situations where the team is insufficient or the project scale is small. 2) React has a richer ecosystem and is suitable for projects with high performance and complex functional needs.
 What closures does react have?
Oct 27, 2023 pm 03:11 PM
What closures does react have?
Oct 27, 2023 pm 03:11 PM
React has closures such as event handling functions, useEffect and useCallback, higher-order components, etc. Detailed introduction: 1. Event handling function closure: In React, when we define an event handling function in a component, the function will form a closure and can access the status and properties within the component scope. In this way, the state and properties of the component can be used in the event processing function to implement interactive logic; 2. Closures in useEffect and useCallback, etc.






