Why is react one-way data flow?
In react, because after the data is changed on a node, it will only affect other nodes in one direction; if it is a two-way data flow, the data of the parent component is passed to the child component through props, and the child component updates Without props, the data of the parent component and other associated components will be updated, and the UI rendering will also be updated with the data, which will lead to data disorder and uncontrollability, so react is a one-way data flow.

The operating environment of this tutorial: Windows 10 system, react17.0.1 version, Dell G3 computer.
Why is react a one-way data flow
One-way data flow is: after the data is changed on a node, it will only affect other nodes in one direction.
1. How do you understand one-way data flow?
The state of the component: The state can be understood as data, similar to props, but the state is private and completely controlled by the current component. Therefore: the component state refers to a component itself. maintained data.Data-driven UI: The meaning is very simple, that is: the content displayed on the page is completely controlled by the state. This is the concept of mvvm. All changes to the UI are left to the framework itself. We only need to manage the data (state).- So how to manage state in React? This is the focus of this chapter and the focus of the entire React study:
State management of components.
- What is data flow?
Data flow is: the transfer of data between components.
- What does one-way data flow mean?
One-way data flow is: after the data is modified at a node, it will only affect other nodes in one direction.
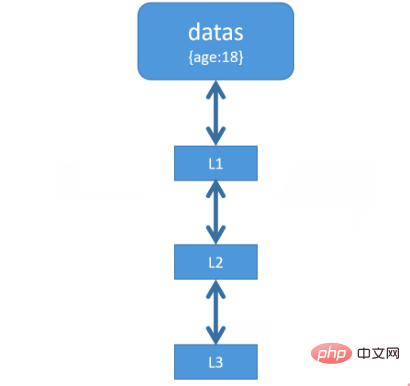
- Why is it top-down?
That is to say: the data will only affect the nodes at the next level, but will not affect the nodes at the previous level. To put it in the following diagram: L2 data changes will only affect L3, not L1 or other nodes. This is top-down one-way data flow. Then in the react framework, we can clearly define one-way data flow: Specify the flow of data, and the data is transferred and updated from the outer component to the inner component. 
- Why is it one-way? Can't it be two-way?
Because: We imagine this scenario:
The data of the parent component is passed to the child component through props, and the child component updates the props, resulting in the data of the parent component and other associated components Update, the UI rendering will also update with the data. There is no doubt that this will lead to serious data disorder and uncontrollability.
Cannot be bidirectional.
So most frameworks have dealt with this aspect. As for React's handling of this aspect, directly stipulates that Props are read-only and not changeable. This means that the data updates we saw earlier cannot be directly operated through this.state. If you want to update, you need to do it through the special this.setState() method provided by React.
One-way data flow is actually a restriction of the data flow direction by the framework itself.
- What is the function of one-way data flow?
Ensure data controllability.
2. Is setState synchronous or asynchronous?
- What is the default behavior of setState itself?
In fact, it is very simple. We all know that setState can pass state in the form of objects or functions. Regardless of whether the state is in object form or function form, it will first save all states, then merge the states, and then perform a one-time DOM update after all states are merged.
- If the state is in object form, the subsequent state will directly overwrite the previous state. A merge operation similar to Object.assign().
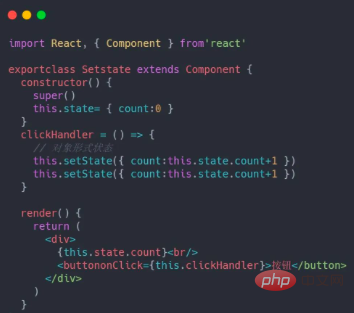
Regarding the object status, let’s look at the code:
Run the above code, the result displayed in the Dom is 1. Obviously only one of the two setState takes effect.
Really? In fact, both times are effective, but the two setStates are merged into one before execution. You can't say which one takes effect. You can say that neither takes effect, because the merged code is ultimately executed.
- If the state is in the form of a function, then the functions are called in sequence to accumulate the state. After all function calls are completed, the final state is obtained, and finally a one-time DOM update is performed.

The obviously different results indicate that they were executed twice, because the function status will not be merged, but will be run accordingly.
The above is the default behavior of setState.
- setState Synchronous OR Asynchronous
From the API level, it is an ordinary function that is called and executed, and is naturally a synchronous API.
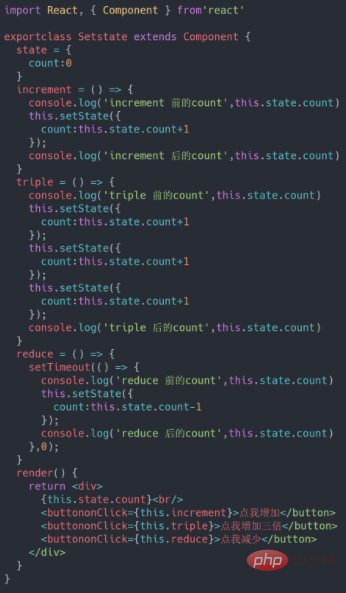
Therefore, the synchronous and asynchronous mentioned here refer to whether the DOM update after the API call is synchronous or asynchronous.  Through the results, we can find a very strange phenomenon:
Through the results, we can find a very strange phenomenon:
The first event execution is obviously asynchronous. Two 0s are printed first, and the Dom changes to 1. ;
The second time is also asynchronous, but we found that multiple executions have no effect (asynchronous?);
And the third time is synchronous execution;
Let’s talk first Conclusion, first of all, Synchronous and asynchronous mainly depends on the environment in which it is called.
- If setState is called in a scope that React can control, it is asynchronous.
For example: synthetic event processing functions, life cycle functions, batch updates will be performed at this time, that is, DOM updates will be performed after merging the states.
- If setState is called in the scope of native JavaScript control, it is synchronous.
For example: in native event processing functions, timer callback functions, and Ajax callback functions, the DOM will be updated immediately after setState is called.
【Related recommendations: javascript video tutorial, web front-end】
The above is the detailed content of Why is react one-way data flow?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to build a real-time chat app with React and WebSocket
Sep 26, 2023 pm 07:46 PM
How to build a real-time chat app with React and WebSocket
Sep 26, 2023 pm 07:46 PM
How to build a real-time chat application using React and WebSocket Introduction: With the rapid development of the Internet, real-time communication has attracted more and more attention. Live chat apps have become an integral part of modern social and work life. This article will introduce how to build a simple real-time chat application using React and WebSocket, and provide specific code examples. 1. Technical preparation Before starting to build a real-time chat application, we need to prepare the following technologies and tools: React: one for building
 Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
React front-end and back-end separation guide: How to achieve front-end and back-end decoupling and independent deployment, specific code examples are required In today's web development environment, front-end and back-end separation has become a trend. By separating front-end and back-end code, development work can be made more flexible, efficient, and facilitate team collaboration. This article will introduce how to use React to achieve front-end and back-end separation, thereby achieving the goals of decoupling and independent deployment. First, we need to understand what front-end and back-end separation is. In the traditional web development model, the front-end and back-end are coupled
 How to build simple and easy-to-use web applications with React and Flask
Sep 27, 2023 am 11:09 AM
How to build simple and easy-to-use web applications with React and Flask
Sep 27, 2023 am 11:09 AM
How to use React and Flask to build simple and easy-to-use web applications Introduction: With the development of the Internet, the needs of web applications are becoming more and more diverse and complex. In order to meet user requirements for ease of use and performance, it is becoming increasingly important to use modern technology stacks to build network applications. React and Flask are two very popular frameworks for front-end and back-end development, and they work well together to build simple and easy-to-use web applications. This article will detail how to leverage React and Flask
 How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging application with React and RabbitMQ Introduction: Modern applications need to support reliable messaging to achieve features such as real-time updates and data synchronization. React is a popular JavaScript library for building user interfaces, while RabbitMQ is a reliable messaging middleware. This article will introduce how to combine React and RabbitMQ to build a reliable messaging application, and provide specific code examples. RabbitMQ overview:
 React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
ReactRouter User Guide: How to Implement Front-End Routing Control With the popularity of single-page applications, front-end routing has become an important part that cannot be ignored. As the most popular routing library in the React ecosystem, ReactRouter provides rich functions and easy-to-use APIs, making the implementation of front-end routing very simple and flexible. This article will introduce how to use ReactRouter and provide some specific code examples. To install ReactRouter first, we need
 How to build real-time data processing applications using React and Apache Kafka
Sep 27, 2023 pm 02:25 PM
How to build real-time data processing applications using React and Apache Kafka
Sep 27, 2023 pm 02:25 PM
How to use React and Apache Kafka to build real-time data processing applications Introduction: With the rise of big data and real-time data processing, building real-time data processing applications has become the pursuit of many developers. The combination of React, a popular front-end framework, and Apache Kafka, a high-performance distributed messaging system, can help us build real-time data processing applications. This article will introduce how to use React and Apache Kafka to build real-time data processing applications, and
 PHP, Vue and React: How to choose the most suitable front-end framework?
Mar 15, 2024 pm 05:48 PM
PHP, Vue and React: How to choose the most suitable front-end framework?
Mar 15, 2024 pm 05:48 PM
PHP, Vue and React: How to choose the most suitable front-end framework? With the continuous development of Internet technology, front-end frameworks play a vital role in Web development. PHP, Vue and React are three representative front-end frameworks, each with its own unique characteristics and advantages. When choosing which front-end framework to use, developers need to make an informed decision based on project needs, team skills, and personal preferences. This article will compare the characteristics and uses of the three front-end frameworks PHP, Vue and React.
 Integration of Java framework and front-end React framework
Jun 01, 2024 pm 03:16 PM
Integration of Java framework and front-end React framework
Jun 01, 2024 pm 03:16 PM
Integration of Java framework and React framework: Steps: Set up the back-end Java framework. Create project structure. Configure build tools. Create React applications. Write REST API endpoints. Configure the communication mechanism. Practical case (SpringBoot+React): Java code: Define RESTfulAPI controller. React code: Get and display the data returned by the API.