 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 How do CSS variables work? How to use inline CSS variables for layout?
How do CSS variables work? How to use inline CSS variables for layout?
How do CSS variables work? How to use inline CSS variables for layout?
This article will take you to understand CSS variables, talk about how CSS variables work, and introduce how to use inline CSS variables to improve the efficiency of smart layout. I hope it will be helpful to everyone!

There are situations where I need a simple way to create a grid layout. For example, quickly draw a five-column grid without modifying the CSS every time I change my mind. In this article, we explore some use cases and think about how to implement and use them. [Recommended learning: css video tutorial]
How it works
Before exploring these concepts in depth, let’s first review the basic knowledge of CSS variables. It can also be called a "custom property".
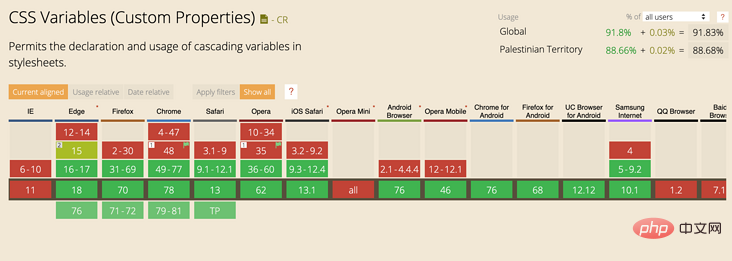
All major browsers support CSS variables. The following is the support of each browser:

If you want to define CSS variables is a global variable, you need to add it to the :root declaration (:root is equivalent to ). If the variable is specific to a component, it can be defined in a declaration within the group.
In the example below, I define a global variable --size, which is used for the width and height of the square element.
:root {
--size: 50px;
}
.square {
width: var(--size);
height: var(--size);
}What should we do if --size is not defined? CSS supports defining default variables or fallback variables when the passed variables are invalid.
var(--size, 10px) in the example below. If --size is invalid, the width and height values will be 10px.
.square {
width: var(--size, 10px);
height: var(--size, 10px);
}In addition to this, you can also use CSS variables in inline CSS styles. For example
HTML
<div></div>
CSS
.elem {
background: var(--background);
}Next, we use the above concepts and demonstrate some examples.
Everyone said that there is no project to write on the resume, so I found a project for you, and also included a [construction tutorial].
CSS Grid Example
Sidebar and Main Content

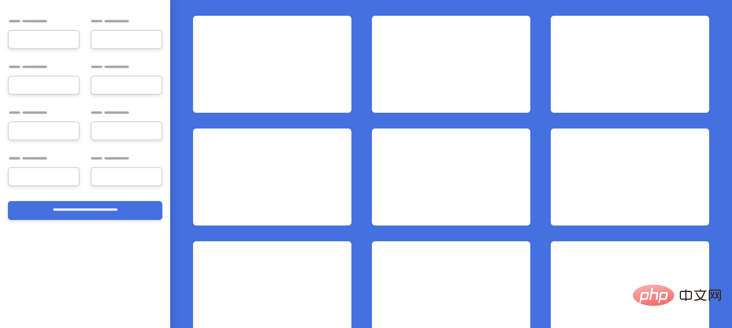
In this design , I'm using CSS grid for the following:
Sidebar and main menu
Form items
Three-column layout
#The width of the sidebar is fixed, and the main content changes. Let's say the width of the sidebar is 240px.
1. Sidebar and main menu
Html
<div> <aside></aside> <main></main> </div>
Html
.o-grid {
display: grid;
grid-template-columns: var(--columns);
}2. Form items
According to the design, each row has two columns, and the html structure is as follows:
Html
<div></div> <div></div> <div></div> <div></div>
CSS
.o-grid {
display: grid;
grid-template-columns: var(--columns);
}3. Three column layout
In the example below, I added --repeat-number: 3 and --gap: 8px as inline CSS. These variables will be added to the o-grid class and the settings of the grid will be based on these variables.
HTML
<div></div> <div></div> <div></div>
CSS
.o-grid {
display: grid;
grid-template-columns: repeat(var(--repeat-number), 1fr);
grid-gap: var(--gap, 0);
} I like to add default values to CSS variables in case the variable is not set . In the above code, I used var(--gap, 0), if the user does not provide the --gap variable, its default value will be 0 .
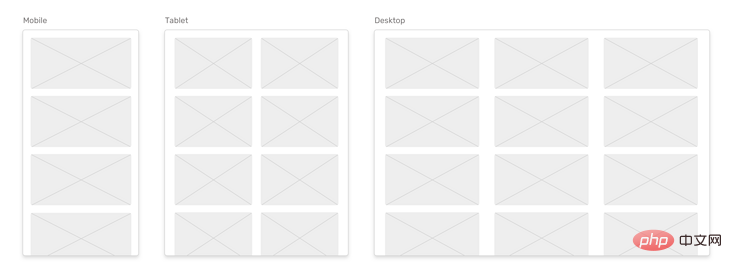
Dynamic Grid Items: minmax
For me this is a widely used use case and very important. I use Grid minmax a lot, but when I use it on multiple pages, I run into a problem.
Let’s take a basic example without using CSS variables.

In CSS I use minmax to define the minimum width for each grid item 250px .
CSS
.o-grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr);
grid-gap: 16px;
}Now, what should you do if your design requires grid items to be at least 300px wide? Do I need to create a version like the following?
.o-grid--2 {
grid-template-columns: repeat(auto-fit, minmax(350px, 1fr));
}Imagine having five different grids, each with different item widths, so the above is not the correct solution.
Using CSS variables, I can perform the following operations
.o-grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(var(--item-width), 1fr);
grid-gap: var(--gap);
}In HTML, I can set CSS variables on tags:
<div></div> <div></div> <div></div><div></div> <div></div> <div></div><div></div> <div></div> <div></div>
Example source code: https: //codepen.io/shadeed/pen/xxxPYog/7d3e0d575a5cecb86233fc7d72fa90d4
Flexbox Example
In the example, there is an article title that contains the author name and tags. These layout methods on the page change dynamically, so a method to quickly switch these layout methods is needed.
HTML
<div> <h2 id="Article-title">Article title</h2> <div> <p>By Ahmad Shadeed</p> <p>Published under: CSS, Design</p> </div> </div>
CSS
.article-header__meta {
display: flex;
justify-content: var(--justify);
}有了它,我可以调整内联样式以将值更改为另一个关键字。 我发现这在进行快速原型制作甚至是制作网站时很有用。
按钮
按钮宽度
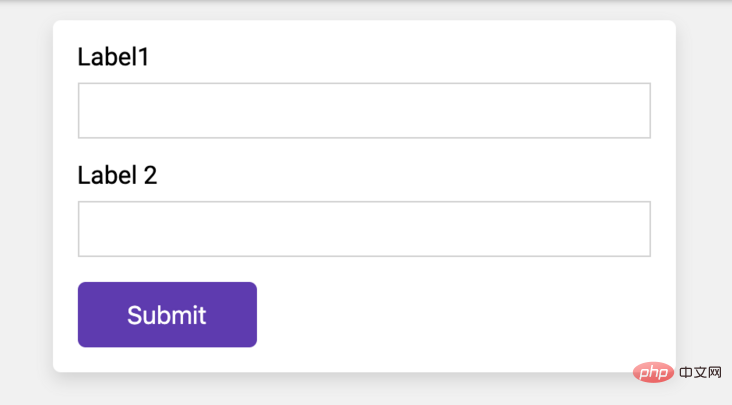
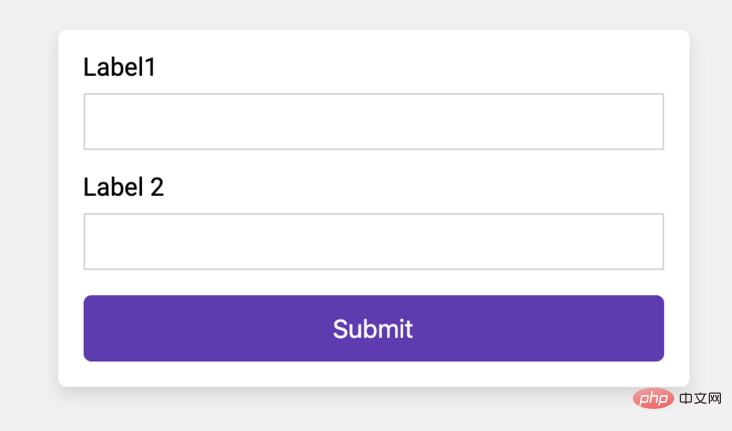
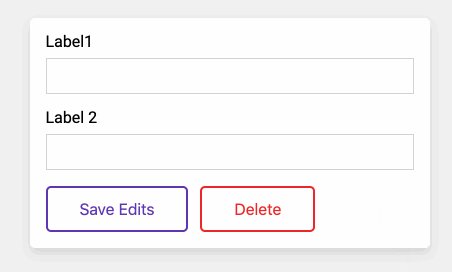
CSS 变量也适用于按钮元素。 假设有一个带有两个input字段和一个按钮的表单。

我的目的是通过使用内联CSS变量来控制按钮的宽度。 有时,按钮应占据其父控件的100%宽度。
html
<button>Submit</button>
css
.c-button {
/* Other styles */
width: var(--width, initial);
}
按钮颜色
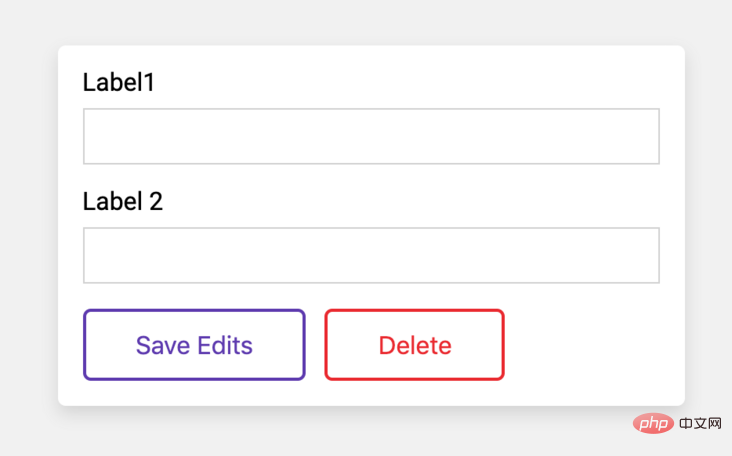
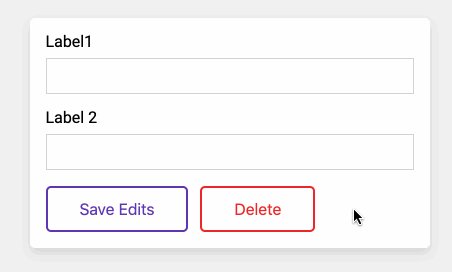
另一个有用的用途是当有重影按钮(轮廓按钮)时。 按钮的颜色可以是任何颜色,通过使用CSS变量,可以轻松更改颜色。
HTML
<button>Save Edits</button> <button>Delete</button>
CSS
.c-button--ghost {
/* Other styles */
background: transparent;
color: var(--color, #000);
border-color: currentColor;
}
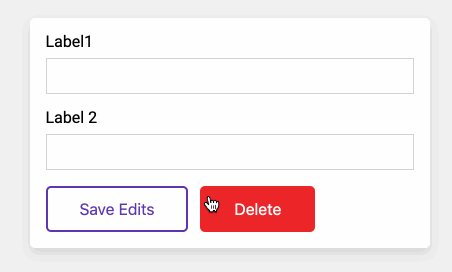
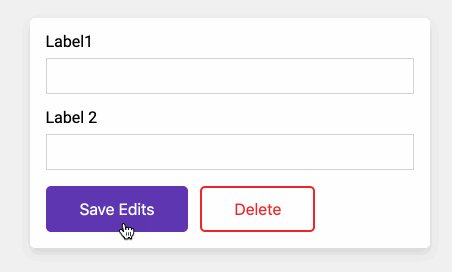
CSS 变量同样适合悬停效果。悬停时,按钮背景将变为纯色,并且字体颜色为白色。

事例源码:https://codepen.io/shadeed/pen/NWWXqqX/f8e6969d5145d4dcd81aacf7a037c995
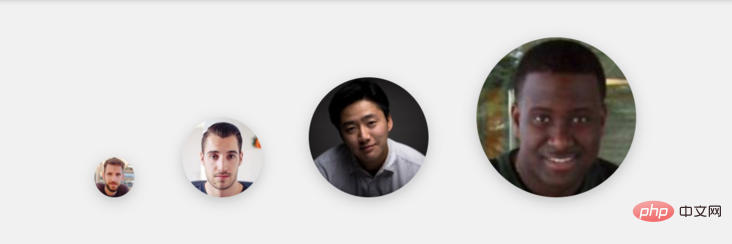
用户头像
每个角色的大小都不同,这非常适合用 CSS 变量来解决。假设有四个不同大小的用户头像。

在CSS中,定义了以下样式:
.c-avatar {
display: inline-block;
margin-right: 2rem;
width: calc(var(--size, 1) * 30px);
height: calc(var(--size, 1) * 30px);
object-fit: cover;
border-radius: 50%;
box-shadow: 0 3px 10px 0 rgba(#000, 0.2);
}通过使用Calc()函数,我可以传递一个--size 变量,它将乘以一个基本宽度值,在HTML中定义 --size变量:
<img class="c-avatar lazy" src="/static/imghw/default1.png" data-src="user.jpg" alt="How do CSS variables work? How to use inline CSS variables for layout?" > <img class="c-avatar lazy" src="/static/imghw/default1.png" data-src="user.jpg" alt="How do CSS variables work? How to use inline CSS variables for layout?" > <img class="c-avatar lazy" src="/static/imghw/default1.png" data-src="user.jpg" alt="How do CSS variables work? How to use inline CSS variables for layout?" > <img class="c-avatar lazy" src="/static/imghw/default1.png" data-src="user.jpg" alt="How do CSS variables work? How to use inline CSS variables for layout?" >
事例源码:https://codepen.io/shadeed/pen/WNNdErw/cdaac5ff667e1f7d9c8241655441f10d
作者:Ahmad shaded
原文:https://css-tricks.com/patterns-for-practical-css-custom-properties-use/
(学习视频分享:web前端)
The above is the detailed content of How do CSS variables work? How to use inline CSS variables for layout?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-





