What is a custom directive? Learn more about custom directives in Vue
What is a custom directive? This article will take you to learn more about the custom instructions in Vue Essential Knowledge for Getting Started, introduce private custom instructions and global custom instructions, and see how to dynamically bind parameter values for custom instructions. I hope to be helpful!

1. What is a custom instruction
vue officially provides v-text, v- Commonly used instructions such as for, v-model, v-if, etc. In addition, vue also allows developers to customize instructions. (Learning video sharing: vue video tutorial)
2. Classification of custom instructions
Auto in vue Definition instructions are divided into two categories, namely:
- PrivateCustom instructions
- GlobalCustom instructions
3. Private custom directives
In each vue component, you can use directives Declare private custom instructions under the node. The sample code is as follows: 
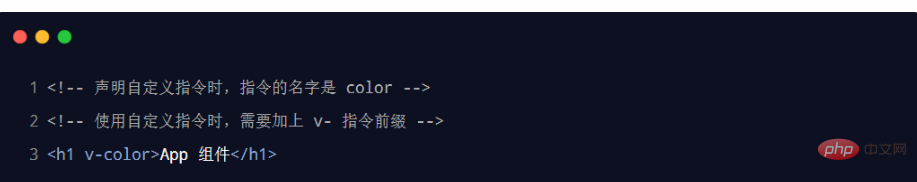
4. Use custom instructions
When using custom instructions, you need to add v- prefix. The sample code is as follows: 
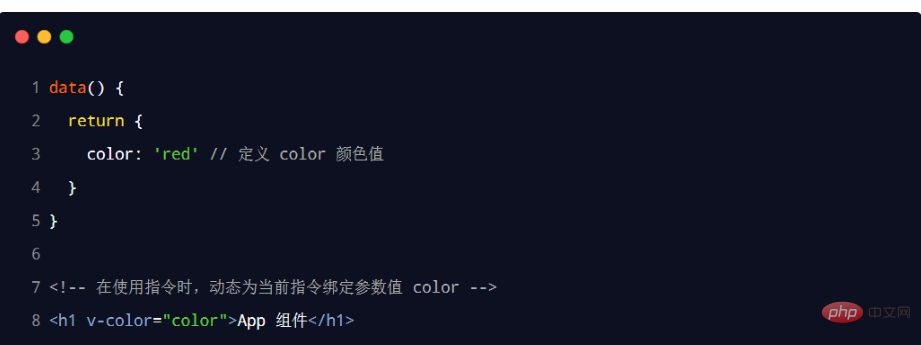
5. Dynamically bind parameter values for custom instructions
in template When using a custom instruction in the structure, you can use the equal sign (=) to dynamically bind the parameter value to the current instruction : 
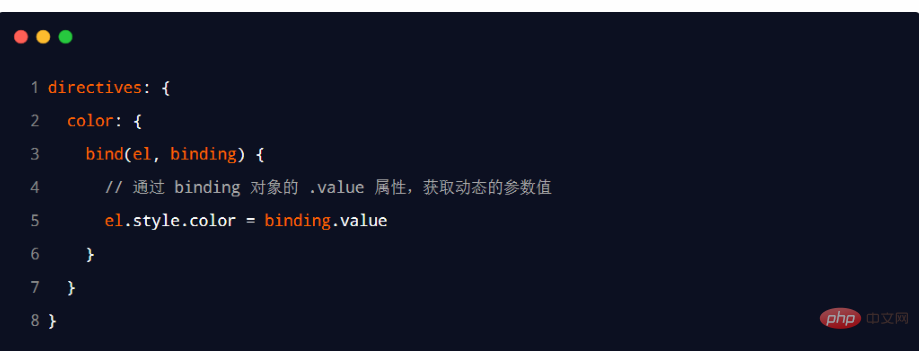
6. Obtain the parameter value of the instruction through binding
When declaring a custom instruction, you can use the formal parameterThe second parameter, to receive the parameter value of the command: 
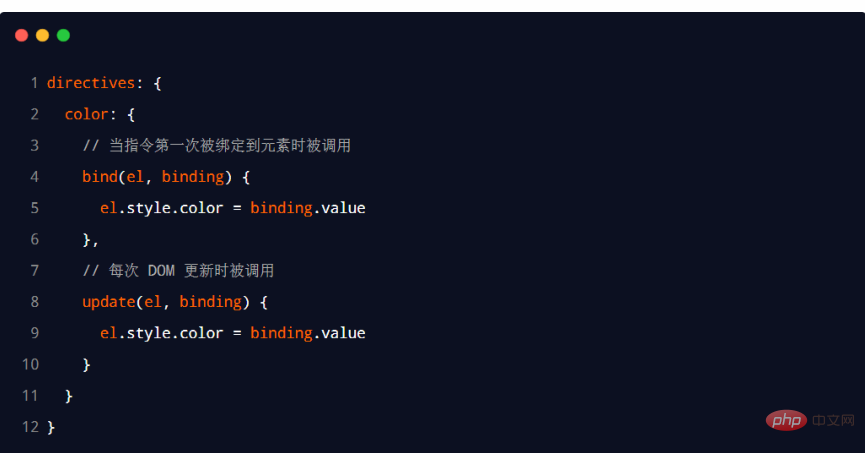
7, update function
bind Function is only called once : called when the instruction is bound to the element for the first time, the bind function will not be triggered when the DOM is updated . update The function will be called every time the DOM is updated. The sample code is as follows: 
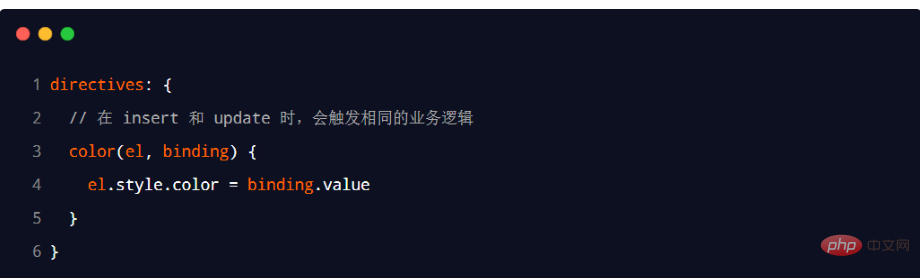
8. Function abbreviation If
bind and The logic in the update function is exactly the same, so the custom instructions in Object format can be abbreviated as Function format: 
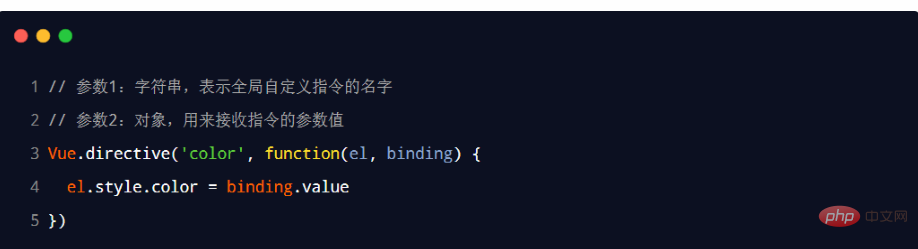
9. Global custom instructionsGlobally shared custom instructions need to be carried out through "
Vue.directive()" Statement, the sample code is as follows:  (Learning video sharing:
(Learning video sharing:
The above is the detailed content of What is a custom directive? Learn more about custom directives in Vue. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js is suitable for small and medium-sized projects and fast iterations, while React is suitable for large and complex applications. 1) Vue.js is easy to use and is suitable for situations where the team is insufficient or the project scale is small. 2) React has a richer ecosystem and is suitable for projects with high performance and complex functional needs.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.
 How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
There are two ways to jump div elements in Vue: use Vue Router and add router-link component. Add the @click event listener and call this.$router.push() method to jump.
 How to jump a tag to vue
Apr 08, 2025 am 09:24 AM
How to jump a tag to vue
Apr 08, 2025 am 09:24 AM
The methods to implement the jump of a tag in Vue include: using the a tag in the HTML template to specify the href attribute. Use the router-link component of Vue routing. Use this.$router.push() method in JavaScript. Parameters can be passed through the query parameter and routes are configured in the router options for dynamic jumps.






