A brief analysis of life cycle and data sharing in Vue
This article will take you to continue learningVue, and introduce in detail the life cycle and data sharing in the essential knowledge for getting started with Vue. I hope it will be helpful to everyone!

1. Component life cycle
##1.1 Life cycle & life cycle function
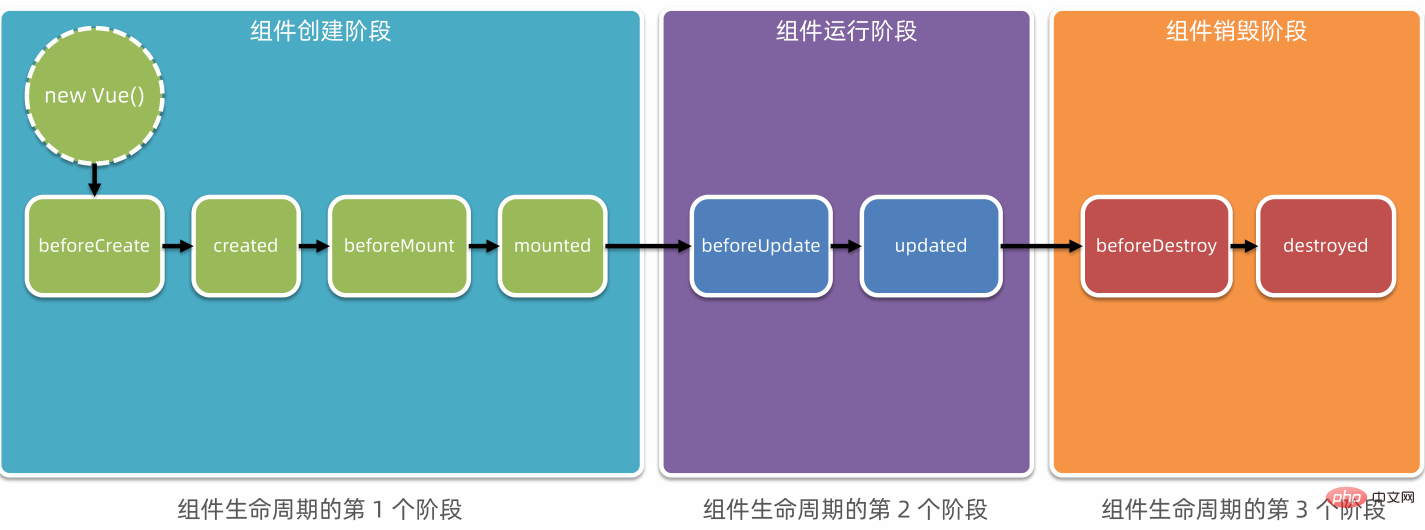
1️⃣ Life Cycle refers to the entire stage of a component fromcreation → running → destruction , emphasizes a time period . (Learning video sharing: vue video tutorial)
2️⃣ Life cycle function: It is abuilt-in function provided by the vue framework, which will accompany the life cycle of the component, Automatically execute in order.
? Warm reminder?:Life cycle emphasizes time period, lifecycle function emphasizes time point.
1.2 Classification of component life cycle functions

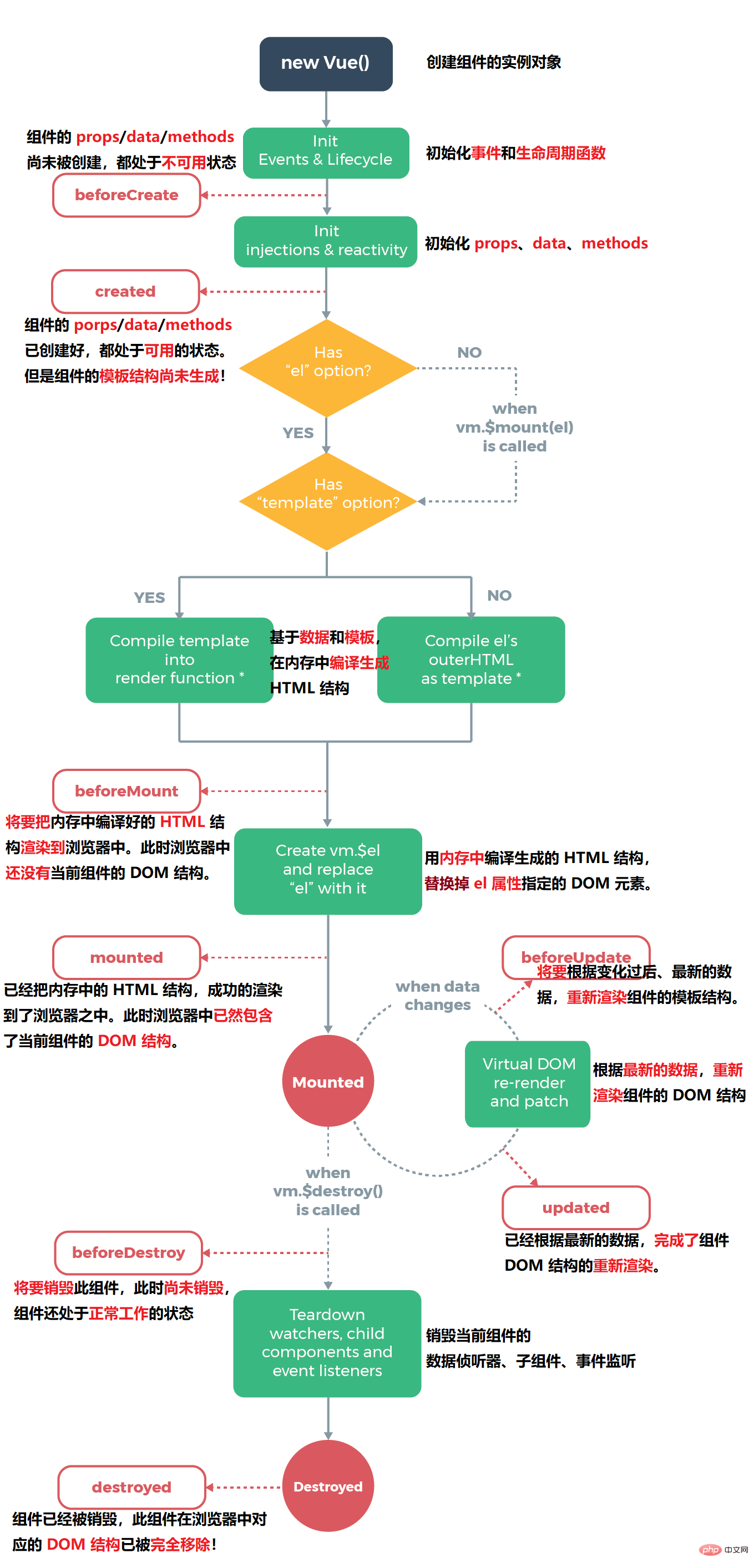
1.3 Life cycle diagram Indication
You can refer to the "life cycle diagram" given in vue official documentation to further understand the process of component life cycle execution:https://cn.vuejs.org/ v2/guide/instance.html#Life cycle diagram
2. Data sharing between components
2.1 Relationship between components
In project development, the most common relationships between components are divided into the following two types:Father-son relationship
Brother relationship
2.2 Data sharing between parent and child components
Data sharing between parent and child components is divided into:Parent → Child Shared data
Child → ParentShared data
2.2.1 Parent component to child Components share data
To share data from a parent component to a child component, you need to usecustom attributes. The sample code is as follows: 
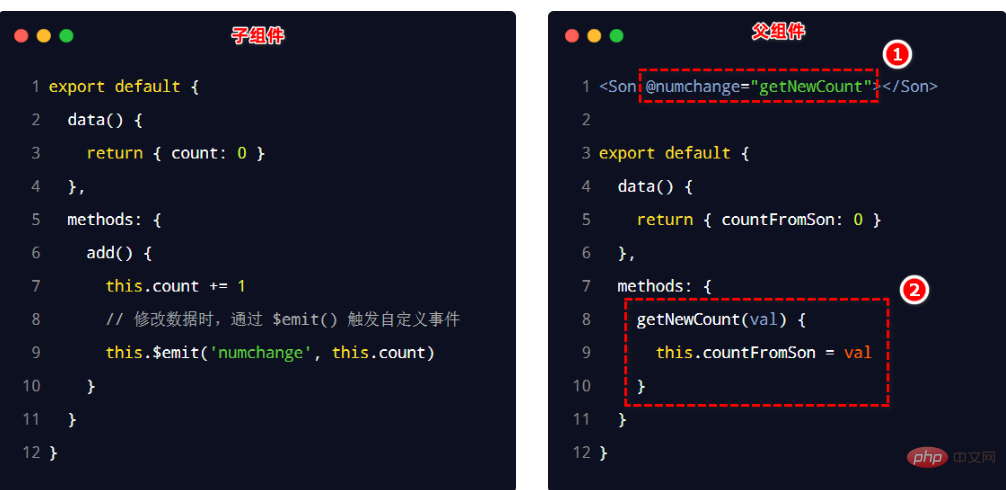
2.2.2 Child component shares data with parent component
Uses when child component shares data with parent componentCustom events. The sample code is as follows: 
2.3 Data sharing between sibling components
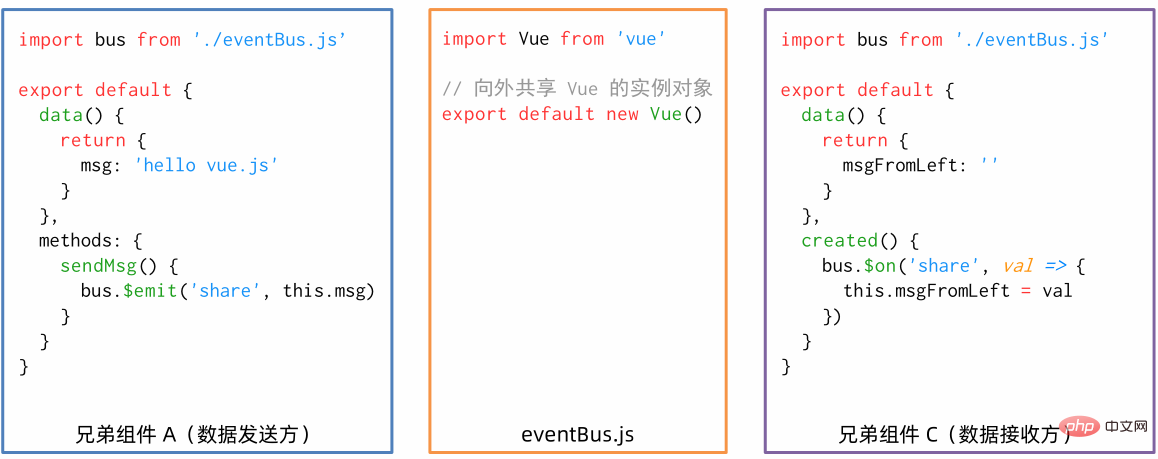
In vue2.x, sibling components The data sharing scheme between them isEventBus.  ?Steps for using EventBus?:
?Steps for using EventBus?:
- Create the
- eventBus.js
module and share a Vue instance object externally;On the data sender, call the - bus.$emit
('event name', data to be sent) method to trigger the custom event;On the data receiver, call - bus.$on
('Event name', event handling function) method registers a custom event;
3. ref reference
3.1 What is ref reference
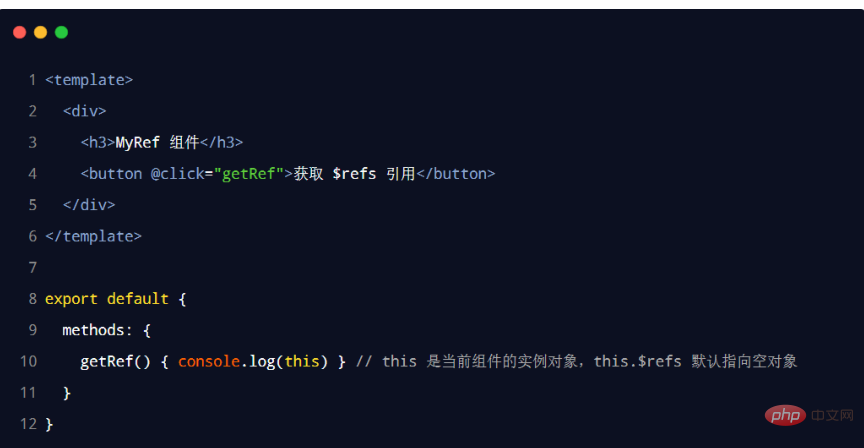
1️⃣ ref is used to assist developers to obtain DOM withoutnot relying on jQuery. A reference to an element or component. 2️⃣ Each vue component instance contains a
$refs object, which stores references to the corresponding DOM elements or components. By default, component's $refs point to an empty object . The code demonstration is as follows:

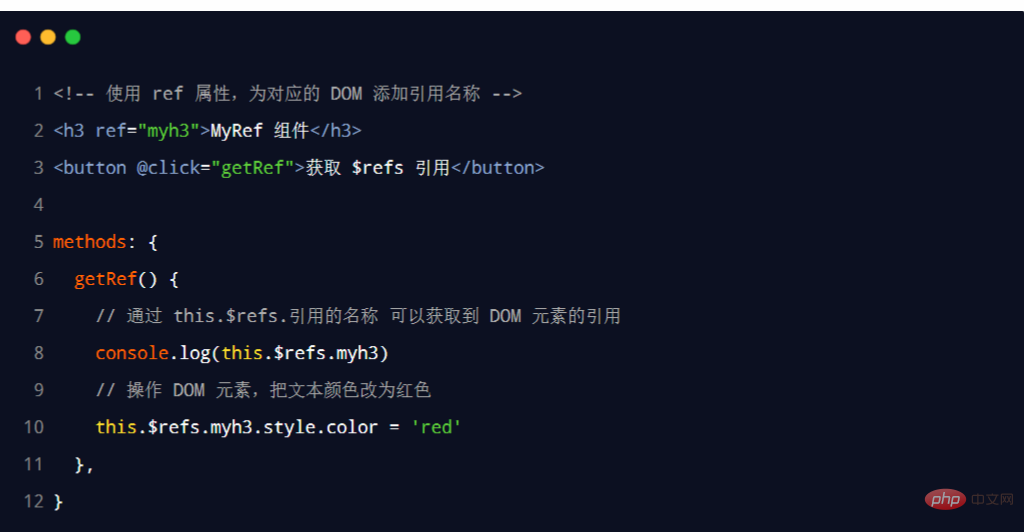
3.2 Use ref to reference the DOM elementIf you want to use If ref refers to a DOM element on the page, it can be operated as follows:
The code is demonstrated as follows:
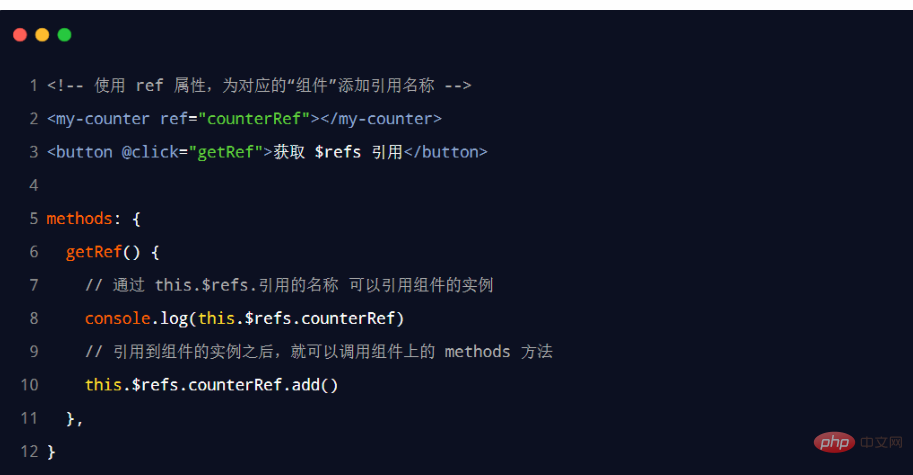
##3.3 Use ref to reference component instances
If you want to use ref To reference the component instance on the page, you can operate as follows: 
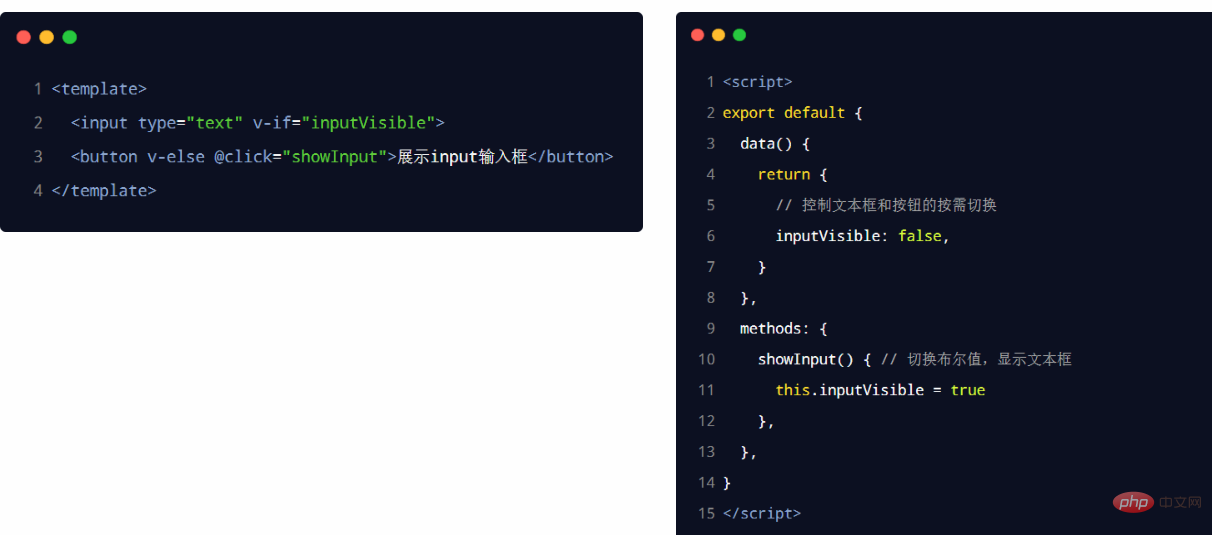
3.4 Control the on-demand switching of text boxes and buttons
Use Boolean valueinputVisible to control the on-demand switching of the text box and button in the component. The sample code is as follows: 
3.5 Let the text box automatically gain focus
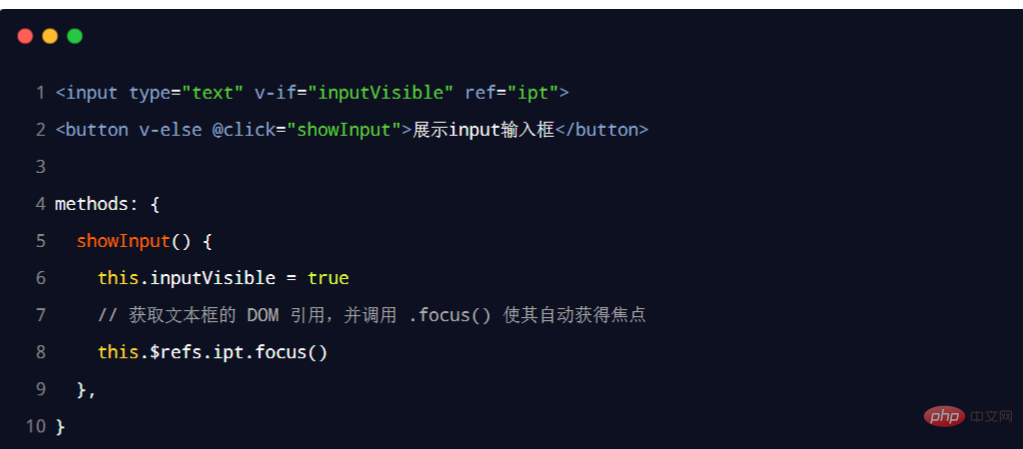
After the text box is displayed, if you want If it gets focus immediately, you can add a ref reference to it and call the.focus() method of the native DOM object. The sample code is as follows: 
##3.6 this.$nextTick(cb) method
$nextTick of the component The (cb) method will defer the cb callback to execution after the next DOM update cycle. The popular understanding is: wait for the DOM update of the component to be completed before executing the cb callback function. This ensures that the cb callback function can operate on the latest DOM elements.  (Learning video sharing:
(Learning video sharing:
The above is the detailed content of A brief analysis of life cycle and data sharing in Vue. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js is suitable for small and medium-sized projects and fast iterations, while React is suitable for large and complex applications. 1) Vue.js is easy to use and is suitable for situations where the team is insufficient or the project scale is small. 2) React has a richer ecosystem and is suitable for projects with high performance and complex functional needs.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.
 How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
There are two ways to jump div elements in Vue: use Vue Router and add router-link component. Add the @click event listener and call this.$router.push() method to jump.
 How to jump a tag to vue
Apr 08, 2025 am 09:24 AM
How to jump a tag to vue
Apr 08, 2025 am 09:24 AM
The methods to implement the jump of a tag in Vue include: using the a tag in the HTML template to specify the href attribute. Use the router-link component of Vue routing. Use this.$router.push() method in JavaScript. Parameters can be passed through the query parameter and routes are configured in the router options for dynamic jumps.
 What does the vue component pass value mean?
Apr 07, 2025 pm 11:51 PM
What does the vue component pass value mean?
Apr 07, 2025 pm 11:51 PM
Vue component passing values is a mechanism for passing data and information between components. It can be implemented through properties (props) or events: Props: Declare the data to be received in the component and pass the data in the parent component. Events: Use the $emit method to trigger an event and listen to it in the parent component using the v-on directive.






