增加li元素的方法:1、用“$("ul").append(li元素)”;2、用“$(li元素).appendTo("ul")”;3、用“$("ul").prepend(li元素)”;4、用“$(li元素).prependTo("ul")”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
增加一个li元素,就是在ul元素内部添加一个子元素li。
而jquery中,有4种添加子元素的方法:
append()和appendTo():向所选元素内部的“末尾处”插入内容
prepend( )和prependTo( ):向所选元素内部的“开始处”插入内容
方法1:使用append()方法
在 jQuery 中,我们可以使用 append( ) 方法向所选元素内部的“末尾处”插入内容。
语法:
1 |
|
表示往 A 内部的末尾处插入 B。
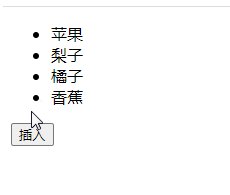
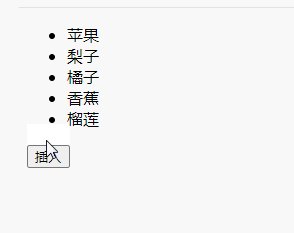
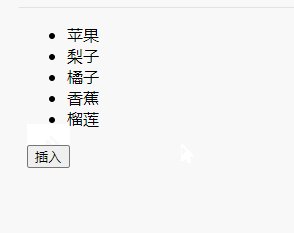
示例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
|

方法2:使用appendTo()方法
在 jQuery 中,appendTo( ) 和 append( ) 这两个方法功能虽然相似,都是向所选元素内部的“末尾处”插入内容,但是两者的操作对象是颠倒的。
语法:
1 |
|
表示将 A 插入到 B 内部的末尾处。
示例:
1 2 3 4 5 6 |
|

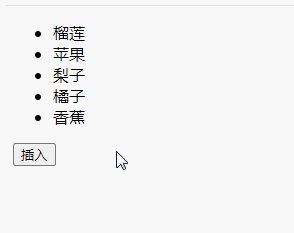
方法3:使用prepend( )
prepend( ) 方法向所选元素内部的“开始处”插入内容。
语法:
1 |
|
表示往 A 内部的开始处插入 B。
示例:
1 2 3 4 5 6 |
|

方法3:使用prependTo( )
prependTo( ) 和 prepend( ) 这两个方法功能虽然相似,都是向所选元素内部的“开始处”插入内容,但是两者的操作对象是颠倒的。
语法:
1 |
|
表示将 A 插入到 B 内部的开始处。
示例:
1 2 3 4 5 6 |
|

【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么增加一个li元素的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。




Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号