What is the usage of react dnd
react dnd is used to build complex drag-and-drop interfaces and maintain coupling between components. It is a set of react high-order components. When using it, you only need to wrap the target component with the corresponding API to realize dragging. Move or accept the function of dragging elements; there is no need to judge the dragging status, just do the corresponding processing in each status attribute in the incoming spec object.

The operating environment of this tutorial: Windows 10 system, react17.0.1 version, Dell G3 computer.
What is the usage of react dnd
React-DnD is a set of React utilities that help you build complex drag-and-drop interfaces while maintaining coupling between components. It's perfect for apps like Trello and Storify, where dragging transfers data between different parts of the app and components can change their appearance and app state in response to drag-and-drop events.
The team task collaboration platform shown above is used by many companies. React-DnD is an excellent open source solution for this type of business scenario.
Next, let’s first introduce how to use it.
Usage
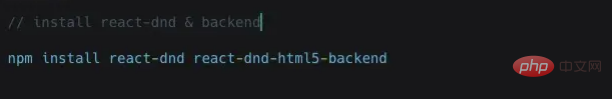
Installation

Installed Sometimes we need to install backend and react-dnd at the same time.
Why it is designed like this will be explained in detail later when the source code is parsed.
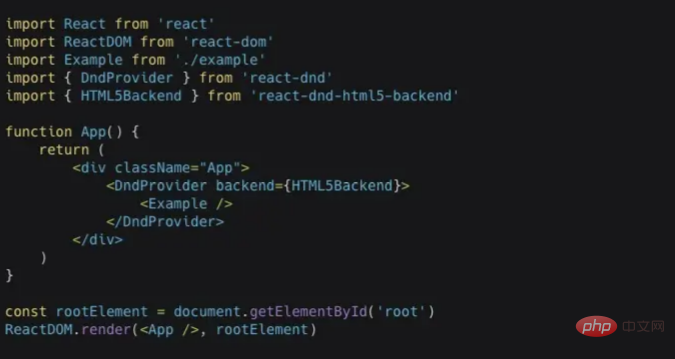
DndProvider Injection
The DndProvider component provides React-DnD functionality to your application. It must be injected into the backend via the backendc parameter, but it can also be injected into the window object.
The backend is a very good design method in React-DnD. It can be understood as the specific implementation of drag and drop.

DndProvider api
backend: Required, the dnd backend can use the two official HTML5Backend or TouchBackend, or You can also write your own backend.
context: Optional, the user configures the context of the backend, which depends on the implementation of the backend.
options: Configure the backend object, you can pass in backend when customizing. There are examples later.
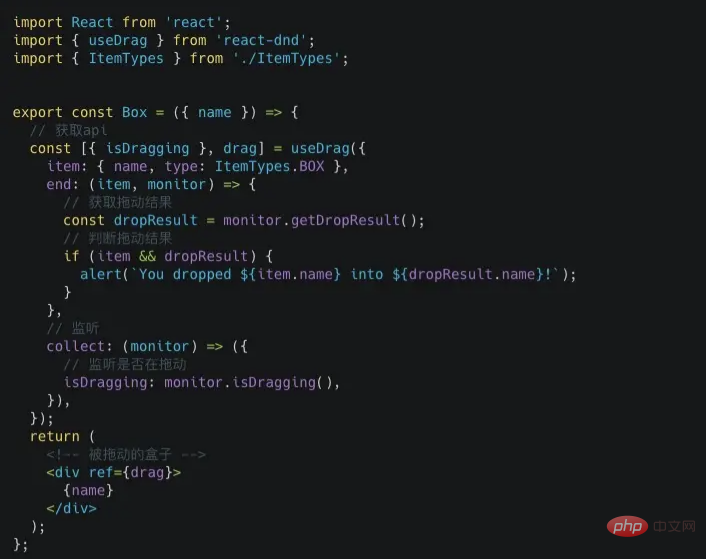
useDrag declares the drag source
userDrag is the hook used to use the current component as the drag source.

The parameters returned by useDrag are
arguments[0]: an object containing the attributes collected from the collect function. If collect does not define a function, an empty object is returned.
arguments[1]: The connector function of the drag source. This must be attached to a draggable part of the DOM.
arguments[2]: Connector function for drag preview. This can be attached to the preview portion of the DOM.
Then the parameters passed in by useDrag are
item: required. A plain JavaScript object that describes the data to be dragged. This is the only information about the drag source available for the drop target
item.type: Required and must be a string, ES6 notation. Only drop targets registered as the same type will react to this item
previewOptions: Optional. A plain JavaScript object describing drag preview options
options: Optional, a plain object. If some of your component's props are not scalar (i.e. not primitive values or functions), specifying a custom function arePropsEqual(props, otherProps) inside the options object can improve performance. Unless you have performance issues, don't worry.
begin(monitor): Optional, triggered when the drag operation starts. Nothing needs to be returned, but if an object is returned it will override the item specification's default properties.
end(item, monitor): Optional, end will be called when dragging stops.
canDrag(monitor): Optional. Use this to specify whether dragging is currently allowed. Allowed by default
isDragging(monitor): Optional. By default, only the drag source that initiates the drag operation is considered a drag
collect: Optional, collection function.
Recommended learning: "react video tutorial"
The above is the detailed content of What is the usage of react dnd. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to build a real-time chat app with React and WebSocket
Sep 26, 2023 pm 07:46 PM
How to build a real-time chat app with React and WebSocket
Sep 26, 2023 pm 07:46 PM
How to build a real-time chat application using React and WebSocket Introduction: With the rapid development of the Internet, real-time communication has attracted more and more attention. Live chat apps have become an integral part of modern social and work life. This article will introduce how to build a simple real-time chat application using React and WebSocket, and provide specific code examples. 1. Technical preparation Before starting to build a real-time chat application, we need to prepare the following technologies and tools: React: one for building
 Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
React front-end and back-end separation guide: How to achieve front-end and back-end decoupling and independent deployment, specific code examples are required In today's web development environment, front-end and back-end separation has become a trend. By separating front-end and back-end code, development work can be made more flexible, efficient, and facilitate team collaboration. This article will introduce how to use React to achieve front-end and back-end separation, thereby achieving the goals of decoupling and independent deployment. First, we need to understand what front-end and back-end separation is. In the traditional web development model, the front-end and back-end are coupled
 How to build simple and easy-to-use web applications with React and Flask
Sep 27, 2023 am 11:09 AM
How to build simple and easy-to-use web applications with React and Flask
Sep 27, 2023 am 11:09 AM
How to use React and Flask to build simple and easy-to-use web applications Introduction: With the development of the Internet, the needs of web applications are becoming more and more diverse and complex. In order to meet user requirements for ease of use and performance, it is becoming increasingly important to use modern technology stacks to build network applications. React and Flask are two very popular frameworks for front-end and back-end development, and they work well together to build simple and easy-to-use web applications. This article will detail how to leverage React and Flask
 How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging application with React and RabbitMQ Introduction: Modern applications need to support reliable messaging to achieve features such as real-time updates and data synchronization. React is a popular JavaScript library for building user interfaces, while RabbitMQ is a reliable messaging middleware. This article will introduce how to combine React and RabbitMQ to build a reliable messaging application, and provide specific code examples. RabbitMQ overview:
 React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
ReactRouter User Guide: How to Implement Front-End Routing Control With the popularity of single-page applications, front-end routing has become an important part that cannot be ignored. As the most popular routing library in the React ecosystem, ReactRouter provides rich functions and easy-to-use APIs, making the implementation of front-end routing very simple and flexible. This article will introduce how to use ReactRouter and provide some specific code examples. To install ReactRouter first, we need
 How to build real-time data processing applications using React and Apache Kafka
Sep 27, 2023 pm 02:25 PM
How to build real-time data processing applications using React and Apache Kafka
Sep 27, 2023 pm 02:25 PM
How to use React and Apache Kafka to build real-time data processing applications Introduction: With the rise of big data and real-time data processing, building real-time data processing applications has become the pursuit of many developers. The combination of React, a popular front-end framework, and Apache Kafka, a high-performance distributed messaging system, can help us build real-time data processing applications. This article will introduce how to use React and Apache Kafka to build real-time data processing applications, and
 PHP, Vue and React: How to choose the most suitable front-end framework?
Mar 15, 2024 pm 05:48 PM
PHP, Vue and React: How to choose the most suitable front-end framework?
Mar 15, 2024 pm 05:48 PM
PHP, Vue and React: How to choose the most suitable front-end framework? With the continuous development of Internet technology, front-end frameworks play a vital role in Web development. PHP, Vue and React are three representative front-end frameworks, each with its own unique characteristics and advantages. When choosing which front-end framework to use, developers need to make an informed decision based on project needs, team skills, and personal preferences. This article will compare the characteristics and uses of the three front-end frameworks PHP, Vue and React.
 Integration of Java framework and front-end React framework
Jun 01, 2024 pm 03:16 PM
Integration of Java framework and front-end React framework
Jun 01, 2024 pm 03:16 PM
Integration of Java framework and React framework: Steps: Set up the back-end Java framework. Create project structure. Configure build tools. Create React applications. Write REST API endpoints. Configure the communication mechanism. Practical case (SpringBoot+React): Java code: Define RESTfulAPI controller. React code: Get and display the data returned by the API.






