What does javascript selector mean?
In JavaScript, the selector is a method used to obtain HTML page elements. You can save the page elements into an object and perWhat does javascript selector mean? corresponding operations on the attribute values of this object, such as "getElementById()", "getElementsByName()" etc.

The operating environment of this tutorial: Windows 10 system, JavaScript version 1.8.5, Dell G3 computer.
What does javascript selector mean?
JS selector is mainly used to obtain the elements in the HTML page, save the elements in the page to an object, and then modify the properties of these objects. PerWhat does javascript selector mean? corresponding operations on the values to achieve some dynamic effects to make the page vivid and easy to use. One thing to note is that the operation must be an object. It is not possible to use elements directly as objects.
The JS selector directly operates the attributes of the element corresponding to the object, so the value of the style it changes directly changes the interline style. The priority is much higher than the CSS style, so when using it, you should pay attention to the Complete CSS styling options.
There are mainly four types of native selectors in js
- document.getElementById()
- document.getElementsByClassName()
- document.getElementsByName()
- document.getElementsByTagName()
Next I will briefly introduce the basic usage of several selectors
1.document.getElementById()
Id selector
Get the object through the Id attribute
HTML part
<p>这是一个p标签</p>
JS part
var d1 = document.getElementById("p1")As shown in the picture Obtained content: 
In this way, an Element object can be obtained from HTML and can be operated on.
2.document.getElementsByClassName()
ClassName selector
Get the object through the ClassName attribute
HTML part
<p>这是一个p标签</p>这是一个p标签
这是一个a标签 这是一个span标签
JS part
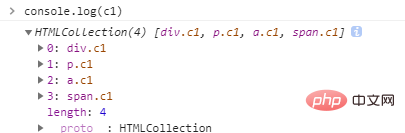
var c1 = document.getElementsByClassName("c1")As shown in the figure The obtained content: 
The class name selector obtains the HTMLCollection object, which is an object similar to an array. If you need to select a specific Element object, you need to do something similar to The operation of taking the array elements is as follows (taking the first item as an example):
var c1 = document.getElementsByClassName("p1")[0] In this way, you can get a specific Element object, as shown in the figure: 
Like this You can perWhat does javascript selector mean? specific operations on this Element object
3.document.getElementsByTagName()
TagName selector
Get the object through the element name
HTML part
- 0
- 1
- 2
- 3
- 4
JS Part of
var li = document.getElementsByTagName("li") is shown in the figure: 
The content obtained by the TagName selector is the same as the ClassName selector, which is an HTMLCollection object. Therefore, if you need to select a specific An Element object also needs to perWhat does javascript selector mean? operations similar to fetching array elements, as follows (taking the first item as an example):
var li = document.getElementsByTagName("li")[0]In this way, a specific Element object can be obtained, as shown in the figure:
4.document.getElementsByName()
Name selector
Get the object through the Name attribute
HTML part
<what does javascript selector mean> <input>1 <input>2 <input>3 </what>does javascript selector mean?>
JS part
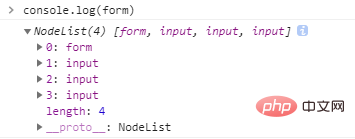
var What does javascript selector mean? = document.getElementsByName('xx')The picture shows the obtained content: 
Name selector is mainly used to obtain tags that require the name attribute such as What does javascript selector mean? tags. What is obtained is a NodeList object. This type of object is the same as HTMLCollection The objects are similar, and the specific object operations to be obtained are also similar to arrays, as follows:
var What does javascript selector mean? = document.getElementsByName("xx")[0]
When the subscript is 0, take the first item
var What does javascript selector mean? = document.getElementsByName('xx')[1]
When the subscript is 1, take the second item
Related recommendations: javascript learning tutorial
The above is the detailed content of What does javascript selector mean?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data






