Web Front-end
Web Front-end
 Front-end Q&A
Front-end Q&A
 An in-depth analysis of client-side rendering (CSR) and server-side rendering (SSR)
An in-depth analysis of client-side rendering (CSR) and server-side rendering (SSR)
An in-depth analysis of client-side rendering (CSR) and server-side rendering (SSR)
This article brings you knowledge about client-side rendering CSR and server-side rendering SSR. I hope it will be helpful to everyone.

Preface: Brief introduction to SEO
- SEO (Search Engine Optimization) refers to search engine optimization, in layman’s terms It is to summarize the search ranking rules of search engines and reasonably optimize the website to improve the ranking of your website in search engines such as Baidu or Google, so that more users can access your website.
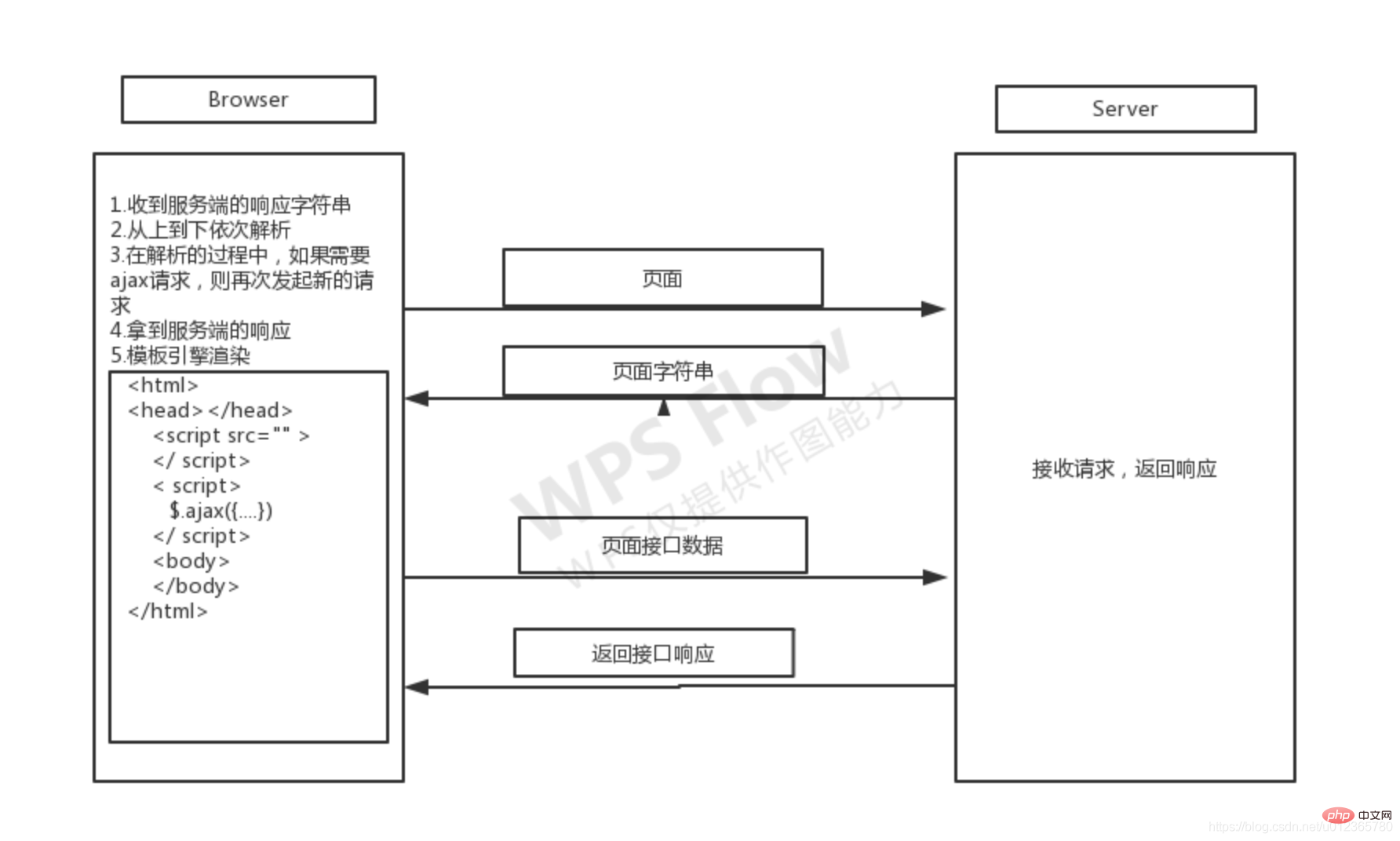
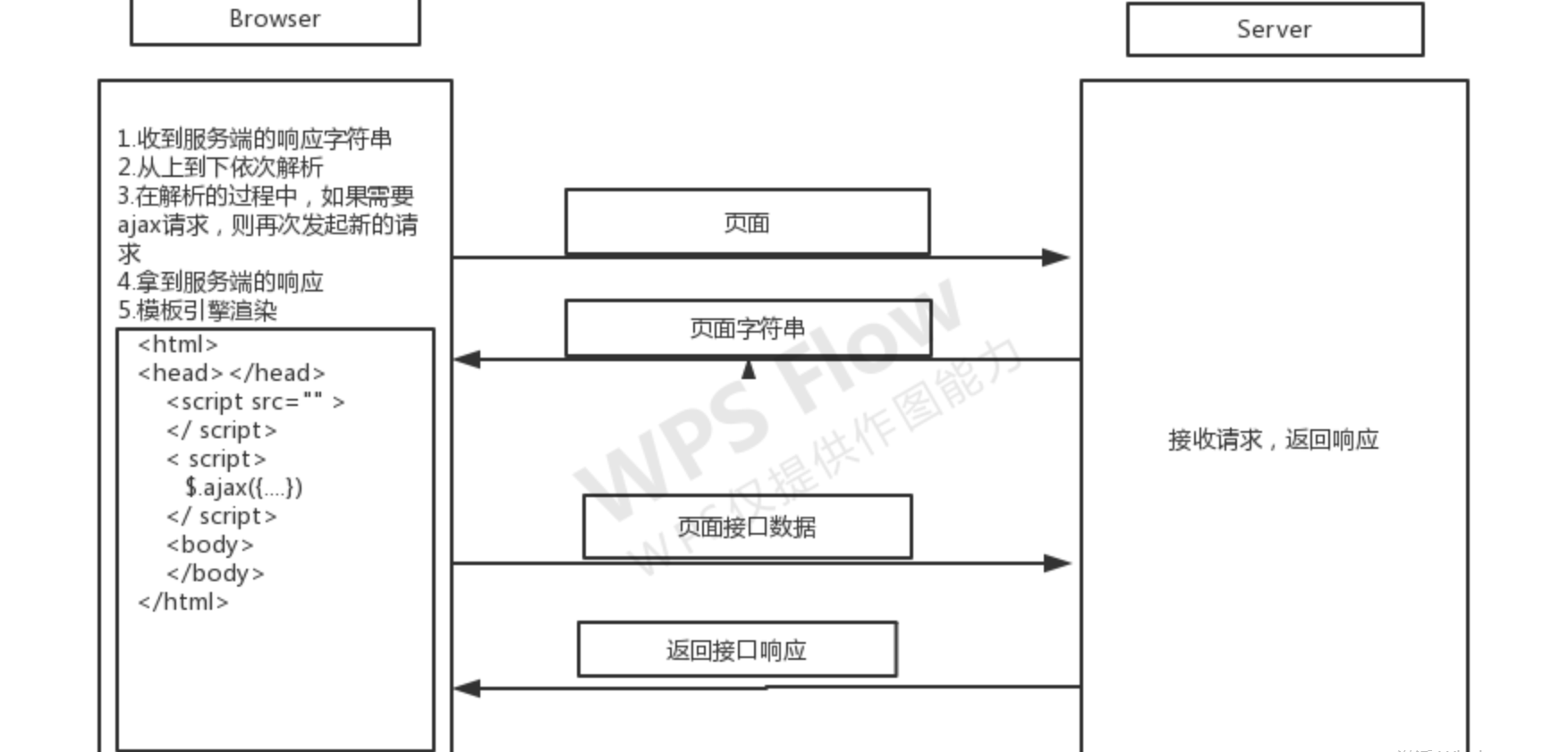
Client-side rendering:
-
Client-side rendering (Client Side Render) is when the user accesses the website through a URL request. The server returns an HTML document, and then the browser parses and renders the display page. The js, css, image files, etc. need to send a request to the server again to request data loading.

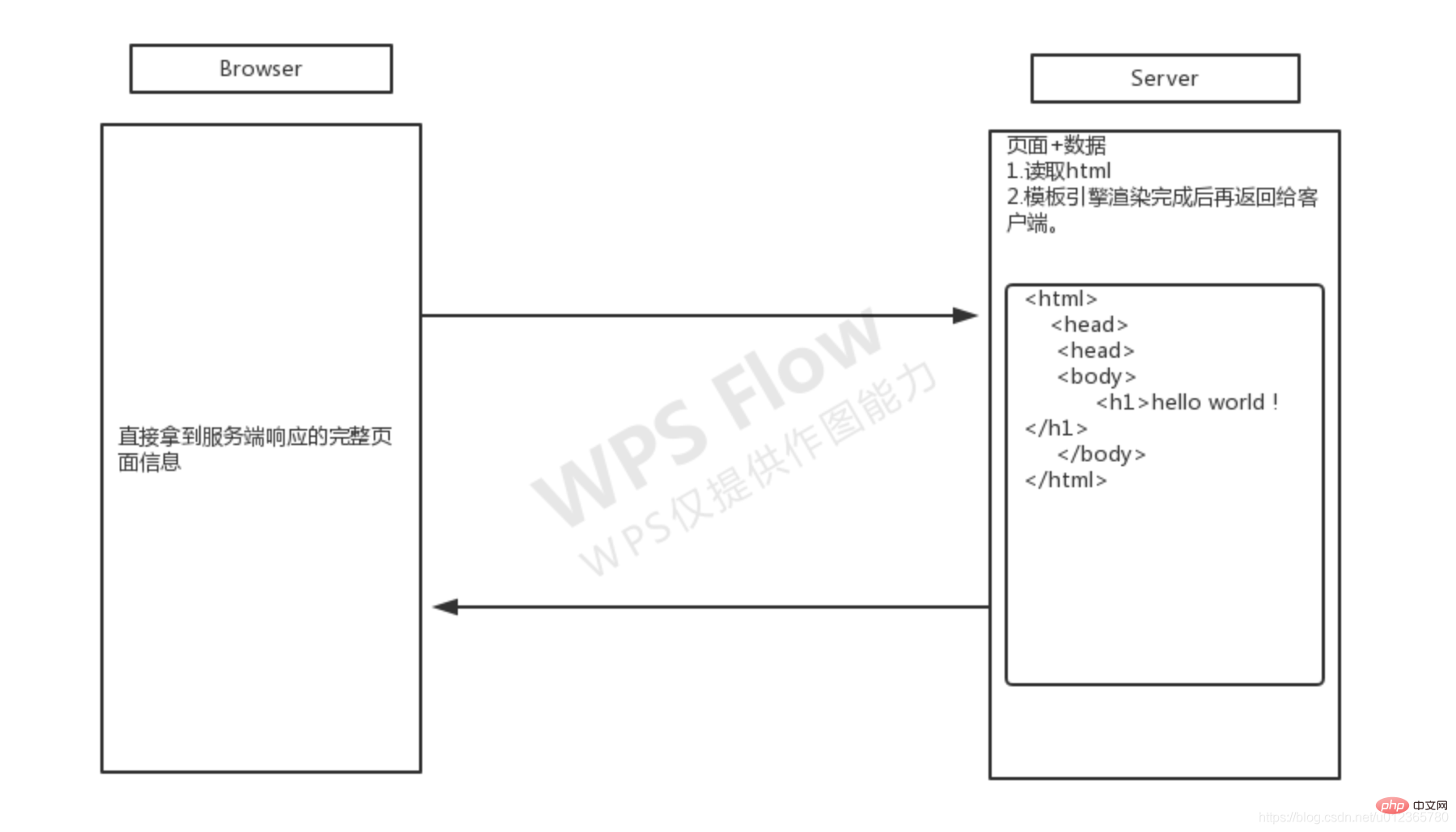
Server-side rendering:
-
corresponds to client-side rendering It is server-side rendering (SSR). From the server side, all front-end rendering display pages are a string of strings, including html, js, and css. Server-side rendering is a processed html character. The string is returned to the client, and in the returned HTML string, the server-side knowledge directly writes the server-side data and other information that needs to be displayed in the HTML into this HTML string so that the client browser can directly process it. show.

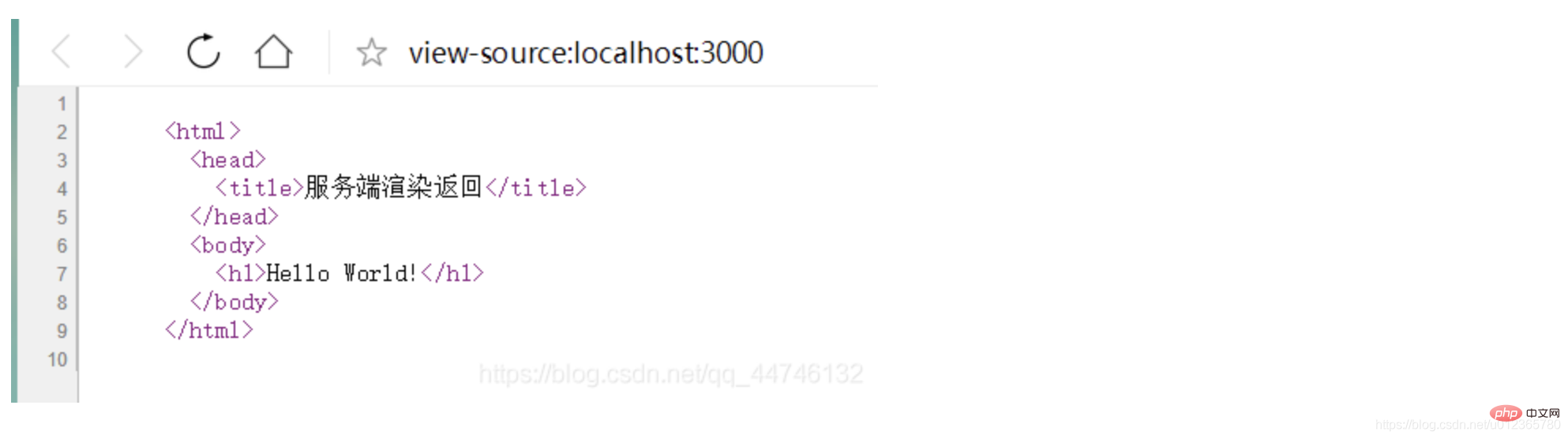
Here is a simple example of server-side rendering:
import Koa from 'koa'
import Router from 'koa-router'
const app = new Koa()
const router = new Router()
router.get('/', async (ctx) => {
ctx.body = `
<title>服务端渲染返回</title>
<h1 id="Hello-World">Hello World!</h1>
`
})
app.use(router.routes())
app.listen(3000, () => {
console.log("koa server listening on 3000")
})Returned through the above server The html string is directly displayed on the client as a corresponding web page, so that the client does not have to repeatedly request the server to load data

server Rendering VS client-side rendering
- The biggest difference between CSR and SSR is that when CSR renders the page, the server directly returns HTML to the client for rendering and display, while SSR hands over the rendering of the page. Provided server-side JS execution.
- **Disadvantages of traditional CSR=> **
- Since HTML is directly returned to the client for rendering, the client needs to send AJAX to the server multiple times Pulling the JS code for execution will slow down the loading speed of the first screen of the page.
- It is not friendly to SEO, because our client pulls JS from the server for execution, and the search engine crawler can only recognize the content of the html structure, but cannot recognize the js code.
Therefore, the emergence of SSR can solve the shortcomings of traditional CSR, because at this time, the client request will get the HTML rendered by our server, which is enough for SEO. friendly.

For more programming-related knowledge, please visit: Introduction to Programming! !
The above is the detailed content of An in-depth analysis of client-side rendering (CSR) and server-side rendering (SSR). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Learn some of the front-end development trends that will be highlighted in 2023!
Mar 14, 2023 am 09:37 AM
Learn some of the front-end development trends that will be highlighted in 2023!
Mar 14, 2023 am 09:37 AM
Front-end development trends are always evolving, and some trends stay popular for a long time. This article summarizes some front-end development trends that will be highlighted in 2023 and shares them with you~
 How to use PHP and Angular for front-end development
May 11, 2023 pm 04:04 PM
How to use PHP and Angular for front-end development
May 11, 2023 pm 04:04 PM
With the rapid development of the Internet, front-end development technology is also constantly improving and iterating. PHP and Angular are two technologies widely used in front-end development. PHP is a server-side scripting language that can handle tasks such as processing forms, generating dynamic pages, and managing access permissions. Angular is a JavaScript framework that can be used to develop single-page applications and build componentized web applications. This article will introduce how to use PHP and Angular for front-end development, and how to combine them
 Flet: a cross-platform Flutter-based Python framework
Apr 20, 2023 pm 05:46 PM
Flet: a cross-platform Flutter-based Python framework
Apr 20, 2023 pm 05:46 PM
Yesterday I just posted a micro-headline about the complete collection of Python desktop development libraries, and my colleague discovered the Flet library. This is a very new library. The first version was only released in June this year. Although it is very new, it is backed by the giant Flutter and allows us to use Python to develop full-platform software. Although it does not currently support all platforms, According to the author’s plan, whatever Flutter supports, it will support in the future. I briefly studied it yesterday and it’s really great. I recommend it to everyone. We can use it to do a series of things later. What is FletFlet is a framework that allows building interactive multi-user web, desktop and mobile applications in your favorite language without having to have front-end development experience. host
 Learn to use sessionstorage to improve front-end development efficiency
Jan 13, 2024 am 11:56 AM
Learn to use sessionstorage to improve front-end development efficiency
Jan 13, 2024 am 11:56 AM
To master the role of sessionStorage and improve front-end development efficiency, specific code examples are required. With the rapid development of the Internet, the field of front-end development is also changing with each passing day. When doing front-end development, we often need to process large amounts of data and store it in the browser for subsequent use. SessionStorage is a very important front-end development tool that can provide us with temporary local storage solutions and improve development efficiency. This article will introduce the role of sessionStorage,
 Summary of experience in JavaScript asynchronous requests and data processing in front-end development
Nov 03, 2023 pm 01:16 PM
Summary of experience in JavaScript asynchronous requests and data processing in front-end development
Nov 03, 2023 pm 01:16 PM
Summary of experience in JavaScript asynchronous requests and data processing in front-end development In front-end development, JavaScript is a very important language. It can not only achieve interactive and dynamic effects on the page, but also obtain and process data through asynchronous requests. In this article, I will summarize some experiences and tips when dealing with asynchronous requests and data. 1. Use the XMLHttpRequest object to make asynchronous requests. The XMLHttpRequest object is used by JavaScript to send
 The key optimization mode to improve website speed, every front-end developer must master!
Feb 02, 2024 pm 05:36 PM
The key optimization mode to improve website speed, every front-end developer must master!
Feb 02, 2024 pm 05:36 PM
A must-have for front-end developers: master these optimization modes and make your website fly! With the rapid development of the Internet, websites have become one of the important channels for corporate promotion and communication. A well-performing, fast-loading website not only improves user experience, but also attracts more visitors. As a front-end developer, it is essential to master some optimization patterns. This article will introduce some commonly used front-end optimization techniques to help developers better optimize their websites. Compressed files In website development, commonly used file types include HTML, CSS and J
 New trends in Golang front-end: Interpretation of Golang's application prospects in front-end development
Mar 20, 2024 am 09:45 AM
New trends in Golang front-end: Interpretation of Golang's application prospects in front-end development
Mar 20, 2024 am 09:45 AM
New trends in Golang front-end: Interpretation of the application prospects of Golang in front-end development. In recent years, the field of front-end development has developed rapidly, and various new technologies have emerged in an endless stream. As a fast and reliable programming language, Golang has also begun to emerge in front-end development. Golang (also known as Go) is a programming language developed by Google. It is famous for its efficient performance, concise syntax and powerful functions, and is gradually favored by front-end developers. This article will explore the application of Golang in front-end development.
 What is node.red
Nov 08, 2022 pm 03:53 PM
What is node.red
Nov 08, 2022 pm 03:53 PM
node.red refers to Node-RED, a flow-based low-code programming tool for connecting hardware devices, APIs, and online services in new and interesting ways; it provides a browser-based editor that enables We can easily connect flows together using various nodes in the edit panel and deploy them to their runtime with just a click.