Let's talk about commonly used Vue modifiers
This article will take you to talk about commonly used Vue modifiers, and introduce custom component modifiers, event modifiers, and form input binding modifiers. I hope it will be helpful to everyone!

Interviewer: Tell me about the Vue modifiers you usually use
Candidate: Again roll? Who doesn't have time to remember these things? Don't I know to check the documentation when I really need to use it? [Related recommendations: vue.js video tutorial]
Interviewer: Huh?
Candidate: Okay, I say.

Interviewer: That's right. Although it seems meaningless to test these eight-part essays, in fact, what I'm testing is your familiarity with Vue. How can you really use it? It is impossible for someone who has developed several large-scale projects in vue not to be able to answer more than 5 questions.
Candidate: You are right.
...
Answer and extension:
In the previous article "How to use v-model in custom components? Let’s talk about the usage scenarios of .sync modifier》, we introduced the .sync modifier. This leads to the question of this article, let’s talk about the vue modifiers you usually use.
If modifiers are used well, development efficiency will be greatly improved. Even if we are not dealing with interviews, we should also master commonly used modifiers.
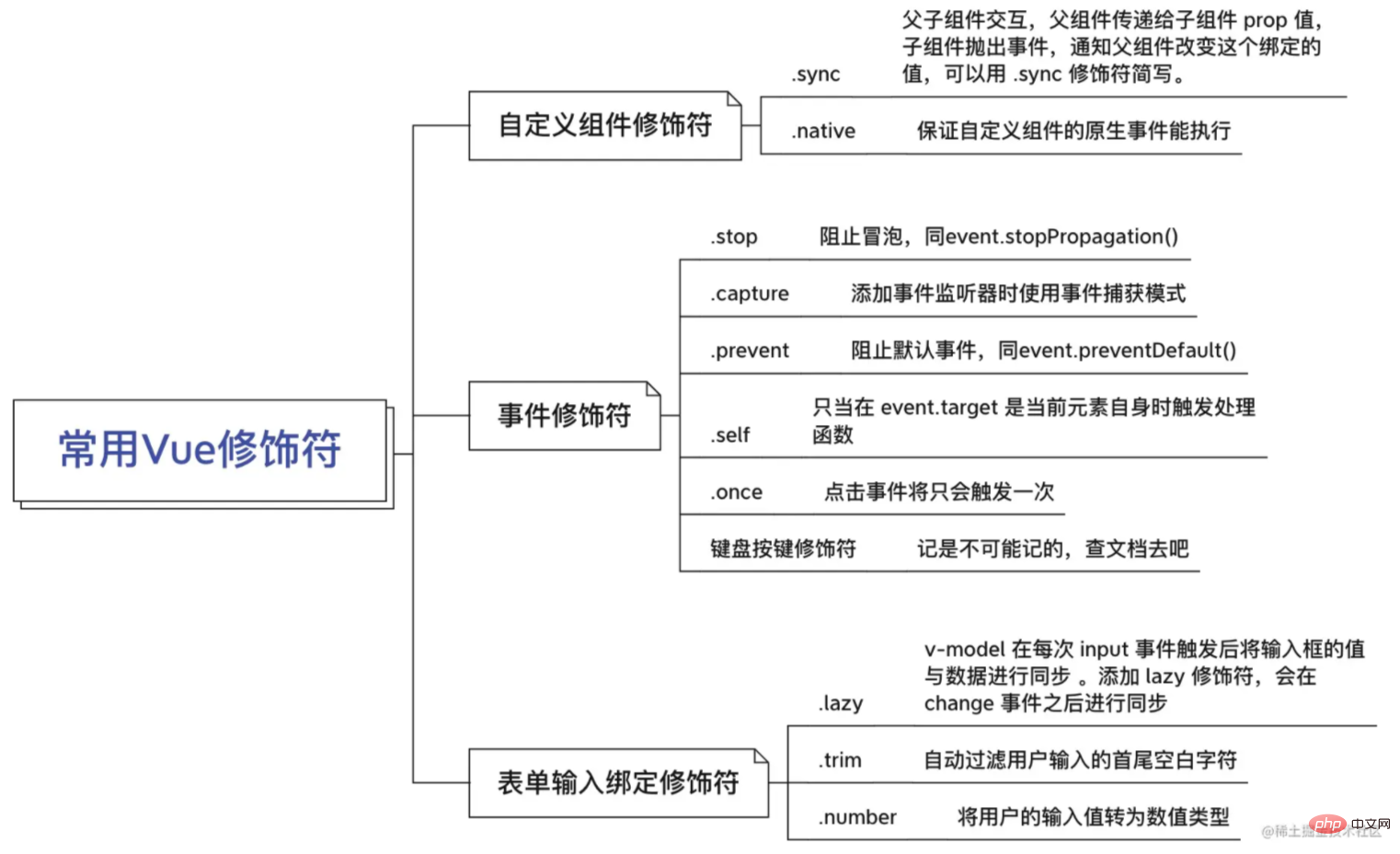
Custom component modifier
.sync
Parent-child component interaction, the parent component passes the prop value to the child component, The child component throws an event to notify the parent component to change the binding value. You can use the .sync modifier abbreviation.
父组件里 <children :value="fatherValue" @update:value="val => fatherValue = val"></children> 子组件里 this.$emit('update:value', newValue)
is equivalent to
父组件里 <children :value.sync="fatherValue"></children> 子组件里 this.$emit('update:value', newValue)
.nativue
.native The modifier is added to On the event of the custom component, ensure that the native event of the custom component can be executed
执行不了 <my-button @click="handleClick"></my-button> 可以执行 <my-button @click.native="handleClick"></my-button>
If you do not write the .native modifier, then the above @click isCustom event click, not native event click, unless the custom event click is emit inside the my-button component, otherwise handleClick The method will not be executed.
Event modifier
.stop
##.stop Modifier, used to prevent risk taking Bubble, the same as event.stopPropagation()
<div @click="handleDivClick"> <button @click.stop="handleBtnClick">click</button> </div>

.stop modifier. When button is clicked, handleBtnClick is executed first, and then handleDivClick is executed.
.stop modifier. Click the button and only execute handleBtnClick.
click here. The interview is almost a must.
.capture
##.capture Modifier used to use event capture mode when adding event listeners<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><div @click.capture="handleDivClick">
<button @click="handleBtnClick">click</button>
</div></pre><div class="contentsignin">Copy after login</div></div># The event on the
##div does not add the  .capture
.capture
handleBtnClick is executed first, and then handleDivClick is executed. In fact, it is Bubbling mode is used by default. The .capture modifier is added to the event on
handleDivClick is executed first, and then handleBtnClick is executed.
.self
modifier, only triggers processing when event.target is the current element itself Function<div @click.self="handleDivClick"> <button @click="handleBtnClick">click</button> </div>
The event on the div does not add the  .self
.self
handleBtnClick first, and then executehandleDivClick actually uses bubble mode by default. The .self modifier is added to the event on
handleBtnClick is executed. When div is clicked, handleDivClick is executed.
.once
modifier, the click event will only be triggered once<button @click.once="handleBtnClick">button</button>
button 上的事件加了 .once 修饰符,点击 button ,只执行一次 handleBtnClick 事件 ,之后再次点击,handleBtnClick 事件不会执行。
.prevent
.prevent 阻止默认事件,同event.preventDefault()
阻止a标签的跳转行为
<a href="#" @click.prevent="handleClick">点击跳转</a>
阻止复选框被勾选
<input type="checkbox" @click.prevent />
阻止 form 表单提交刷新页面问题
<el-form :model="form" @submit.native.prevent>
<el-form-item label="活动名称">
<el-input v-model="form.name"></el-input>
</el-form-item>
</el-form>键盘按键修饰符
需要用到的时候再去查 vue文档 吧,太多了,不用记住。
表单输入绑定修饰符
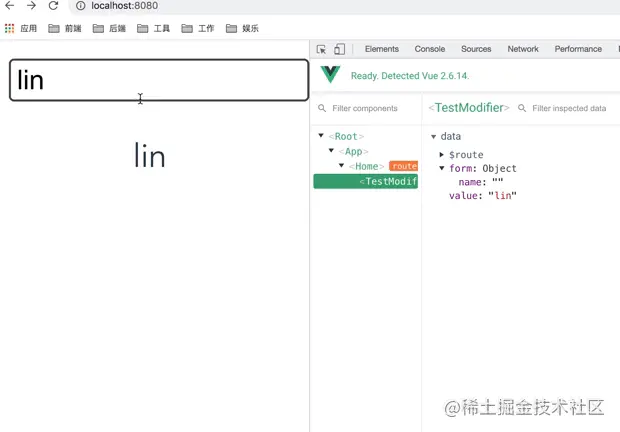
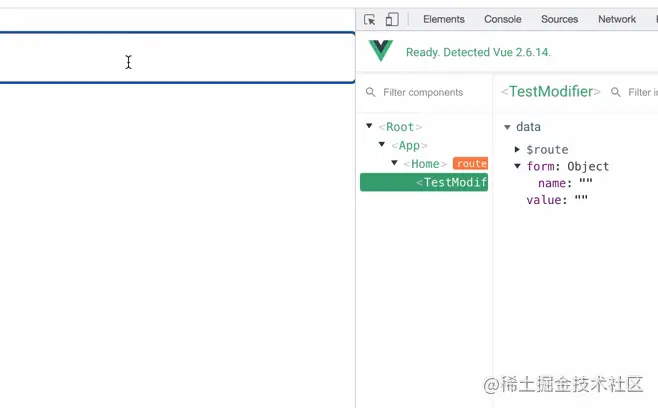
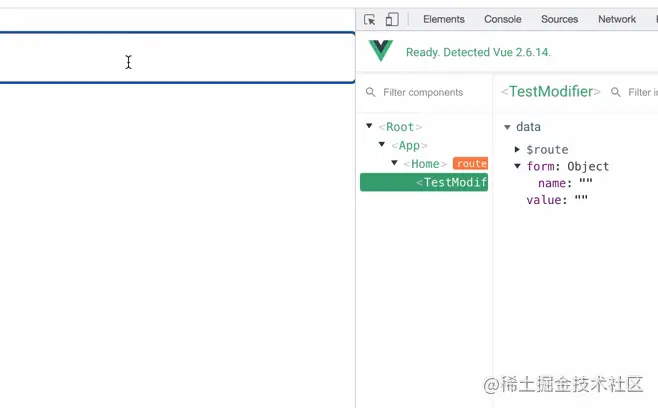
.lazy
v-model 在每次 input 事件触发后将输入框的值与数据进行同步 。添加 .lazy 修饰符,会在 change 事件之后进行同步
<input v-model.lazy="value" />
<p>{{ value }}</p>
//...
data() {
return {
value: 'lin'
}
}
// ...
.trim
使用 .trim 修饰符,会自动过滤用户输入的首尾空白字符
<input v-model.trim="value" />
<p>{{ value }}</p>
//...
data() {
return {
value: 'lin'
}
}
// ...
.number
使用 .number 修饰符,会将用户的输入值转为数值类型
<input v-model.number="value" />
<p>{{ value }}</p>
//...
data() {
return {
value: 'lin'
}
}
// ...
系统修饰符
这一部分平时开发很少用,像这种知识点知道怎么查阅就行,用到的时候再说,vue文档
总结
合理使用 vue 修饰符,能使我们的代码更简洁,提高我们的开发效率。
本文列出的修饰符平时开发中几乎都可以用到,如果你开发过 vue 项目,却没有使用过这些修饰符,要么是你开发的业务不够复杂,要么就是你的代码写得不够简洁,如果正巧你的简历写了熟练使用 vue,那么在面试官眼中就非常减分了。
vue 和 react 有一点很不同的地方,就是 vue 提供了很多语法糖和指令,能够让我们更快捷地去开发,要想熟练使用 vue,就要把这些语法糖和指令用熟。
更多编程相关知识,请访问:编程入门!!
The above is the detailed content of Let's talk about commonly used Vue modifiers. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.
 How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
There are two ways to jump div elements in Vue: use Vue Router and add router-link component. Add the @click event listener and call this.$router.push() method to jump.






