What does flexbox mean in html5
In HTML5, flexbox is a layout method that ensures that elements have appropriate behavior when the page needs to adapt to different screen sizes and device types; the purpose of introducing flexbox layout is to provide a more effective Ways to arrange, align, and allocate white space to child elements in a container.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
What does flexbox mean
Flexible box (FlexibleBox or flexbox) is a way to ensure that elements have appropriate content when the page needs to adapt to different screen sizes and device types. The way the behavior is laid out.
The purpose of introducing the flexible box layout model is to provide a more efficient way to arrange, align and allocate empty space to sub-elements in a container.
Can meet many common complex layout needs in a simple way. Its advantage is that developers only declare the behavior that the layout should have, without giving specific implementation methods. The browser is responsible for doing the actual layout. This layout model is supported in major browsers.
Basic attributes of the flexible box:
**Flexible box layout: display: flex; or display: inline-flex;
The difference between the two can be found in display: block ;The difference between display: inline-block; (can the parent element be displayed on one line)
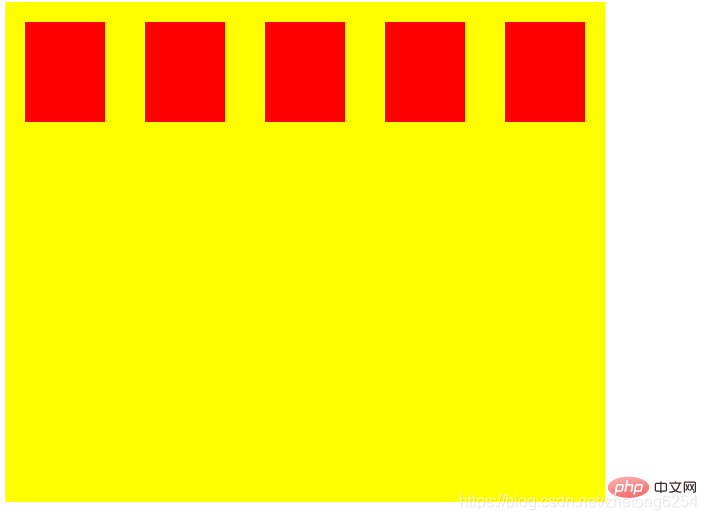
The role of the flexible box: child elements can be displayed on one line, by default x is the main axis and y is the side axis ( Secondary axis)
So the child elements will be displayed on one line by default, similar to float: lef; convenient layout

After setting to flexible box :
1. Child elements are arranged on the main axis by default;
2. Child elements can set width and height; (similar to display: inline-block;)
3. When the parent element is a flexible box, if the child element wants to be centered up, down, left, and right, just margin: auto;
The impact on the child element when the flexible box is set:
1. Float and clear on the child element are invalid;
2. Sub-element vertical: -align:; (element vertical alignment) is invalid.
Attributes added to the parent element (added to the parent element, affecting the child elements)
How to set the main and secondary axes:
Flex-derection: row ;Horizontal spindle
flex-derection: row-reverse; vertical spindle
.
Whether the sub-element is wrapped? flex-wrap:
1. wrap wrap; 2. no-warp: no line wrap;
Abbreviation: flex-flow:; (Set the main axis line break method) (This setting is not recommended as it will affect the readability of the code)
justify-content:;The child elements are in Alignment on the main axis: Add
to the parent element 1. flex-start; starting position 2. flex-end; end position
4. space-around; completely automatically allocated;
5. space-between; aligned at both ends, automatically allocated in the middle;
align-items:; alignment of child elements on the side axis Method (add to parent element)
1. flex-start; starting position 2. flex-end; end position
3. center; midpoint position 4 , baseline; baseline alignment
5. stretch; default position alignment
align-content:; the alignment of multi-line elements on the cross axis, multi-line elements are valid
1. flex-start; top alignment; 2. flex-end; bottom alignment;
3. center; middle alignment; 4. space-around; fully automatic allocation;
5. space-between; align both ends, automatically allocated in the middle;
6. stretch; default position alignment;
Item (sub-element alignment) (add to sub-elements)
align-self:; the alignment of child elements on the cross axis;
flex-start starting position
flex-end end position
center centering
stretch (this element does not Set width or height)
auto default value
Note: If the parent element has this attribute set, it will inherit alig-items:;Attribute setting
Related recommendations:html video Tutorial,css video tutorial
The above is the detailed content of What does flexbox mean in html5. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.






