What is the difference between http and ajax
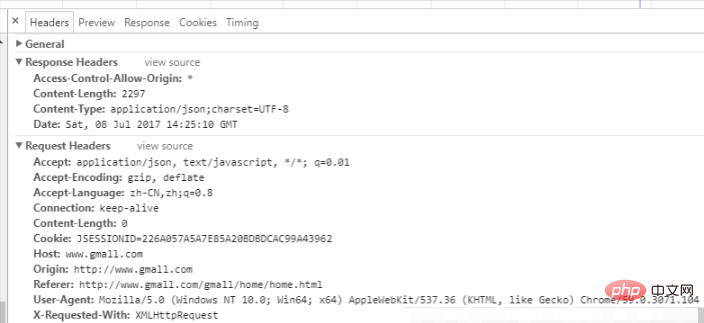
Difference: 1. AJAX requests the server through the xmlHttpRequest object, while the http request requests the server through the httpRequest object; 2. The AJAX request header will have an additional "x-requested-with" parameter with the value "XMLHttpRequest".

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
The difference between AJAX requests and ordinary HTTP requests
- ##AJAX requests the server to accept the request return data through the xmlHttpRequest object to implement refresh interaction
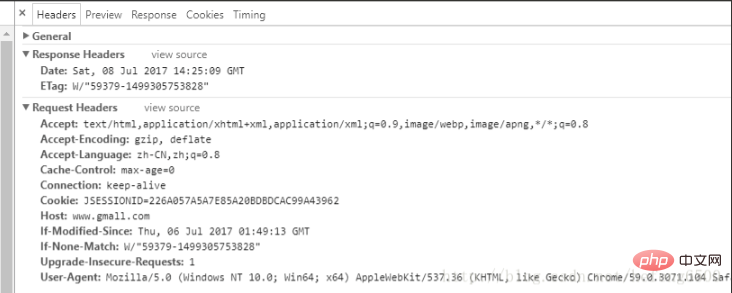
- Ordinary http requests request the server to accept the request and return data through the httpRequest object, which requires page refresh
AJAX request

Normal http request

String requestType = request.getHeader("X-Requested-With");Expand knowledge:
What is Ajax: Ajax (Asynchronous Javascrpt And Xml) is a technology used in browsers. It can use an asynchronous communication mechanism for data communication between the browser and the server, allowing the browser to The server fetches a small amount of information instead of refreshing the entire page. Ajax is not a new technology, or it is not a technology. It is just a combination of multiple technologies: Javascript, Html, Css, Dom, Xml, XMLHttpRequest and other technologies play their respective roles in collaboration in a certain way. constitutes Ajax. XMLHttpRequest is a core of Ajax technology, without which Ajax cannot operate. XMLHttpRequest: XMLHttpRequest is an object of the XMLHttp component. Using XMLHttpRequest can achieve asynchronous communication between the browser and the server. Through the HttpRequest object, the web application can submit information to the server without refreshing the page, and then get the return information from the server. Let’s talk about Ajax, websocket, and http. In fact, these three have their own advantages. Disadvantages: The emergence of websocket and ajax has solved some problems of the http protocol, but http is still good and advantageous in many places. Ajax is one-way (client to server), and http is also one-way initiated by the client. Websocket implements two-way, but they each have their own suitable usage scenarios. [Related tutorial recommendations:AJAX video tutorial
]The above is the detailed content of What is the difference between http and ajax. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to solve the 403 error encountered by jQuery AJAX request
Feb 20, 2024 am 10:07 AM
How to solve the 403 error encountered by jQuery AJAX request
Feb 20, 2024 am 10:07 AM
Title: Methods and code examples to resolve 403 errors in jQuery AJAX requests. The 403 error refers to a request that the server prohibits access to a resource. This error usually occurs because the request lacks permissions or is rejected by the server. When making jQueryAJAX requests, you sometimes encounter this situation. This article will introduce how to solve this problem and provide code examples. Solution: Check permissions: First ensure that the requested URL address is correct and verify that you have sufficient permissions to access the resource.
 Understand common application scenarios of web page redirection and understand the HTTP 301 status code
Feb 18, 2024 pm 08:41 PM
Understand common application scenarios of web page redirection and understand the HTTP 301 status code
Feb 18, 2024 pm 08:41 PM
Understand the meaning of HTTP 301 status code: common application scenarios of web page redirection. With the rapid development of the Internet, people's requirements for web page interaction are becoming higher and higher. In the field of web design, web page redirection is a common and important technology, implemented through the HTTP 301 status code. This article will explore the meaning of HTTP 301 status code and common application scenarios in web page redirection. HTTP301 status code refers to permanent redirect (PermanentRedirect). When the server receives the client's
 How to solve jQuery AJAX request 403 error
Feb 19, 2024 pm 05:55 PM
How to solve jQuery AJAX request 403 error
Feb 19, 2024 pm 05:55 PM
jQuery is a popular JavaScript library used to simplify client-side development. AJAX is a technology that sends asynchronous requests and interacts with the server without reloading the entire web page. However, when using jQuery to make AJAX requests, you sometimes encounter 403 errors. 403 errors are usually server-denied access errors, possibly due to security policy or permission issues. In this article, we will discuss how to resolve jQueryAJAX request encountering 403 error
 PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
Build an autocomplete suggestion engine using PHP and Ajax: Server-side script: handles Ajax requests and returns suggestions (autocomplete.php). Client script: Send Ajax request and display suggestions (autocomplete.js). Practical case: Include script in HTML page and specify search-input element identifier.
 How to solve the problem of jQuery AJAX error 403?
Feb 23, 2024 pm 04:27 PM
How to solve the problem of jQuery AJAX error 403?
Feb 23, 2024 pm 04:27 PM
How to solve the problem of jQueryAJAX error 403? When developing web applications, jQuery is often used to send asynchronous requests. However, sometimes you may encounter error code 403 when using jQueryAJAX, indicating that access is forbidden by the server. This is usually caused by server-side security settings, but there are ways to work around it. This article will introduce how to solve the problem of jQueryAJAX error 403 and provide specific code examples. 1. to make
 How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
Using Ajax to obtain variables from PHP methods is a common scenario in web development. Through Ajax, the page can be dynamically obtained without refreshing the data. In this article, we will introduce how to use Ajax to get variables from PHP methods, and provide specific code examples. First, we need to write a PHP file to handle the Ajax request and return the required variables. Here is sample code for a simple PHP file getData.php:
 How to implement HTTP streaming using C++?
May 31, 2024 am 11:06 AM
How to implement HTTP streaming using C++?
May 31, 2024 am 11:06 AM
How to implement HTTP streaming in C++? Create an SSL stream socket using Boost.Asio and the asiohttps client library. Connect to the server and send an HTTP request. Receive HTTP response headers and print them. Receives the HTTP response body and prints it.
 What status code is returned for an HTTP request timeout?
Feb 18, 2024 pm 01:58 PM
What status code is returned for an HTTP request timeout?
Feb 18, 2024 pm 01:58 PM
The HTTP request times out, and the server often returns the 504GatewayTimeout status code. This status code indicates that when the server executes a request, it still fails to obtain the resources required for the request or complete the processing of the request after a period of time. It is a status code of the 5xx series, which indicates that the server has encountered a temporary problem or overload, resulting in the inability to correctly handle the client's request. In the HTTP protocol, various status codes have specific meanings and uses, and the 504 status code is used to indicate request timeout issues. in customer






