What directories are needed for vue build
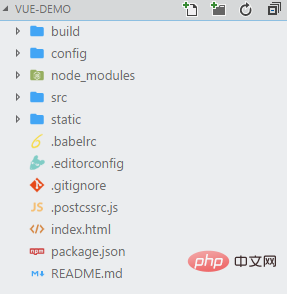
Directories required for vue construction: 1. build (build script directory); 2. config (project configuration directory); 3. node_modules (project dependent module directory); 4. src; 5. static (static resources Directory); 6. components (component directory) and so on.

The operating environment of this tutorial: windows7 system, vue2.5.2 version, DELL G3 computer.
VUE project construction and directory description
1. Install the node environment
1. The download address is: https://nodejs.org/en/
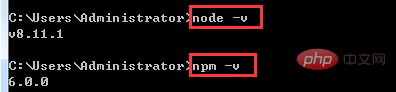
2. Check whether the installation is successful: If the version number is output, it means we installed the node environment successfully

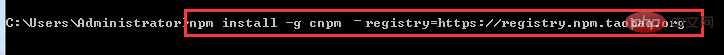
3. In order to improve our efficiency, we can use Taobao’s mirror: http://npm.taobao.org/
Enter: npm install -g cnpm –registry=https: //registry.npm.taobao.org, you can install the npm image. If you use npm in the future, just use cnpm instead.

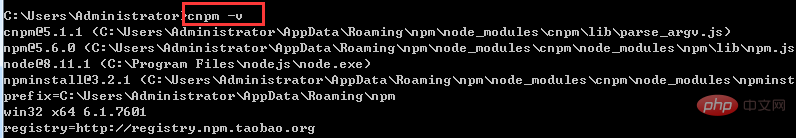
Check whether the installation is successful:

2. Build the vue project environment
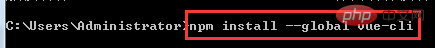
1. Install vue-cli globally
npm install --global vue-cli

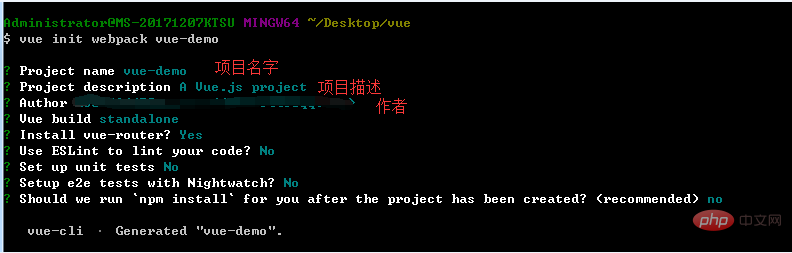
## 2. Enter your project directory,Create a new project based on webpack template

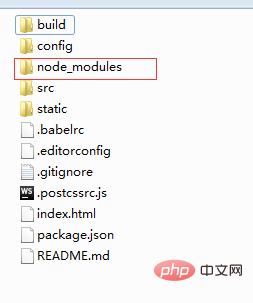
After successful installation, there will be an additional directory in the project folder: node_modules
4. npm run dev, start the project

##
 1. Build: Build script directory
1. Build: Build script directory
1) build.js ==> Production environment build script;
2) check-versions.js ==> Check npm, node.js version; <br> 3) utils.js ==> Build related tool methods;
4) vue-loader.conf.js ==> Configure the css loader and automatically add prefixes after compiling css;
5) webpack.base.conf.js ==> Webpack basic configuration ;
6) webpack.dev.conf.js ==> webpack development environment configuration;
7) webpack.prod.conf.js ==> webpack production environment configuration;
2. config: project configuration
1) dev.env.js ==> Development environment variables;
2) index.js ==> Project configuration file ;
3) prod.env.js ==> Production environment variables;
3. node_modules: project dependent modules loaded by npm
4. src: here is The directory we want to develop, basically everything we need to do is in this directory. It contains several directories and files:
1) assets: resource directory, where some pictures or public js and public css are placed. The resources here will be built by webpack;
2) components: component directory, the components we write are placed in this directory;
3) router: front-end routing, the routing path we need to configure is written in index.js;
4) App.vue: root component;
5) main.js: Entry js file;
5. static: static resource directory, such as pictures, fonts, etc. Will not be built by webpack
6. index.html: Home page entry file, you can add some meta information, etc.
7. package.json: npm package configuration file, defines the npm script of the project , dependency packages and other information<br>
8. README.md: Project description document, markdown format
9. .xxxx files: These are some configuration files , including syntax configuration, git configuration, etc.
4. Start our first vue project
1. Create a new one in the components directory views directory, which contains our vue component
1) Start our first component:
a: Create a new First.vue
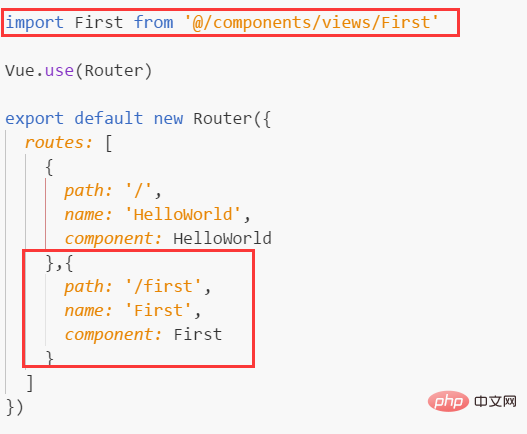
in the views directory b: In Configure the routing path in index.js under the router directory
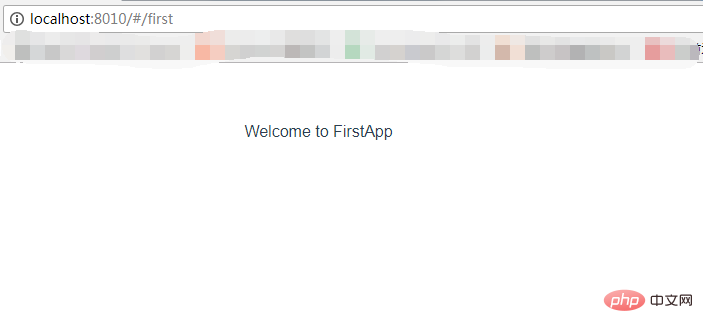
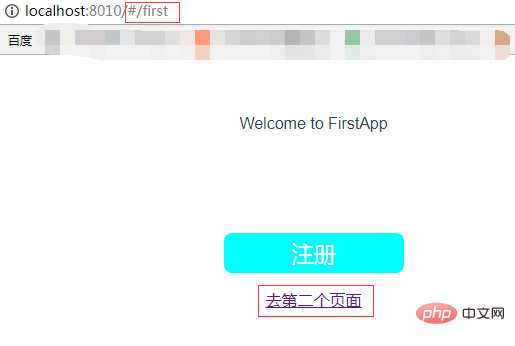
 # d: Enter ip: http://localhost:8010/#/first, check the page effect
# d: Enter ip: http://localhost:8010/#/first, check the page effect
 Note:
Note:
Under one component There can only be one parallel p. The following writing is wrong:


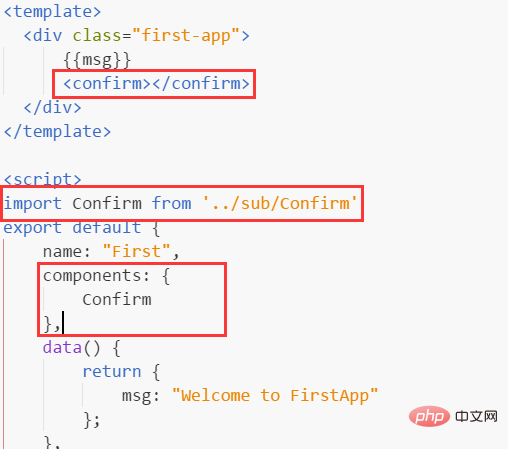
 Introduction: import Confirm from '../sub/Confirm'
Introduction: import Confirm from '../sub/Confirm'
Registration: After the name code block in the
<script></script>tag, add components: {Confirm}
Usage: In 
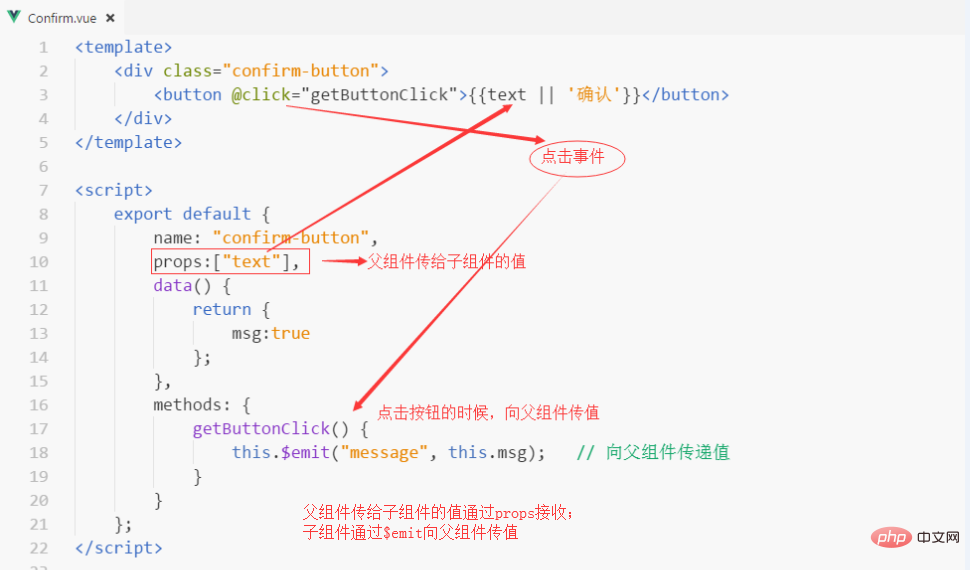
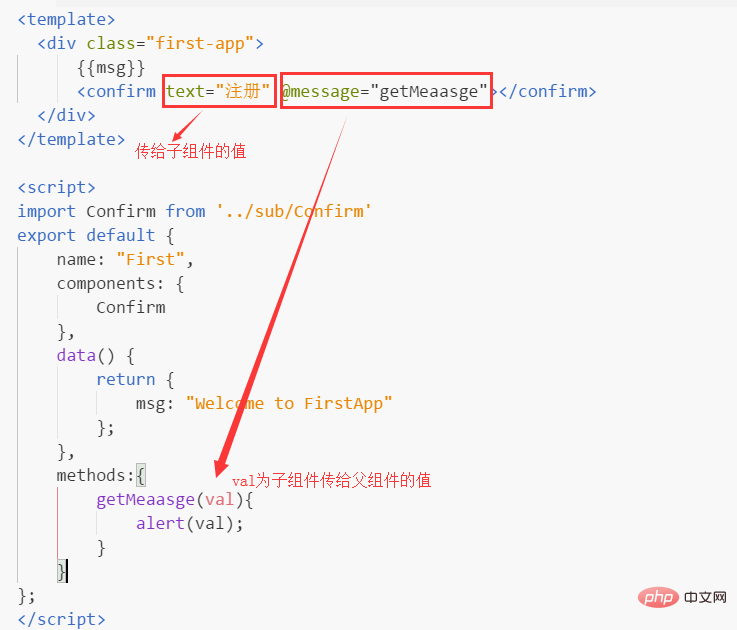
2) Parent-child component communication
Child component:

 2) Route jump:
2) Route jump:

You can see that it is parsed into a tag in html 

 1) Install less dependencies: npm install less less-loader --save
1) Install less dependencies: npm install less less-loader --save
 After successful installation, you can see in package.json that 2 more modules have been added:
After successful installation, you can see in package.json that 2 more modules have been added:
2) Write less


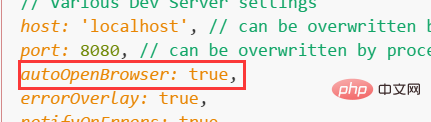
1. Solve the problem that vue cannot automatically open the browser: When we enter npm run dev to run the project, the command line prompts us that the operation is successful, but the browser does not open automatically and we can only enter it manually.
Solution:
1) Open config ==> index.js
2) Find autoOpenBrowser in the module.exports configuration, The default setting is false
3) Change autoOpenBrowser to true
4) Ctrl C, and then we restart Click and the browser will open automatically
2. In order to avoid port conflicts, you can also modify the port and open the directory as above
Modification successful: 
[Related recommendations:  vue.js tutorial
vue.js tutorial
The above is the detailed content of What directories are needed for vue build. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.
 How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
There are two ways to jump div elements in Vue: use Vue Router and add router-link component. Add the @click event listener and call this.$router.push() method to jump.






