What does top mean in html5
top in html5 means "top" and "distance from top". The top attribute is used to specify the top edge of the element. It can also be used to set the offset between the upper outer boundary of the positioned element and the upper boundary of its containing block. Shift, the syntax is "
" or "Object.style.top=value". <element style="top:值">

The operating environment of this tutorial: Windows 10 system, HTML5 version, Dell G3 computer.
#What does top mean in html5
The top attribute specifies the top edge of the element. This property defines the offset between the top margin boundary of a positioned element and the top boundary of its containing block.
Note: If the value of the "position" attribute is "static", then setting the "top" attribute will have no effect.
For static elements, it is auto; for length values, it is the corresponding absolute length; for percentage values, it is the specified value; otherwise, it is auto.
For relative definition elements, if top and bottom are both auto, their calculated values are both 0; if one of them is auto, the opposite of the other value is taken; if neither is auto, bottom will be the inverse of top's value.
The syntax is:
<element style="top:值">
The top attribute sets the offset between the top margin boundary of a positioned element and the top boundary of its containing block.
The syntax is:
Object.style.top=auto|%|length
The example is as follows:
<html>
<head>
<style type="text/css">
input
{
position:absolute;
}
</style>
<script type="text/javascript">
function setTopEdge()
{
document.getElementById("b1").style.top="100px";
}
</script>
</head>
<body>
<input type="button" id="b1" onclick="setTopEdge()"
value="Set top edge to 100 px" />
</body>
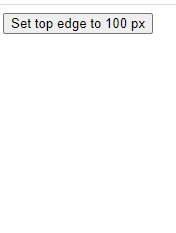
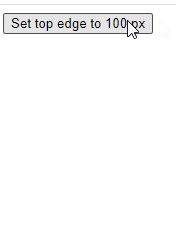
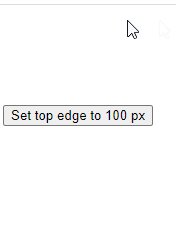
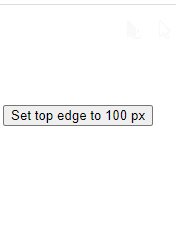
</html>Output result:

Recommended tutorial: "html video tutorial"
The above is the detailed content of What does top mean in html5. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.






