 Web Front-end
Web Front-end
 Bootstrap Tutorial
Bootstrap Tutorial
 Learn about various image carousel effects in Bootstrap in one article
Learn about various image carousel effects in Bootstrap in one article
Learn about various image carousel effects in Bootstrap in one article
This article will take you through the image carousel in Bootstrap and introduce the use of the Carousel image carousel component. I hope it will be helpful to everyone!

1 Carousel component
Carousel (Carousel) is a slide show component used to display elements, images or text slides (such as carousel).
The carousel is a slideshow for looping through a series of content, built using css3d transforms and a bit of JavaScript. It can handle a range of images, text or custom markup. It also includes support for previous/next controls and indicators. [Related recommendation: "bootstrap Tutorial"]
In browsers that support the page visibility API, when the user cannot see the web page (for example, the browser tab is inactive, browser window minimized, etc.), the carousel will avoid sliding.
Carousels do not automatically normalize the size of slides. Therefore, you may need to use additional universal categories or custom styles to resize your content appropriately. Although carousels support previous/next controls and indicators, they are not required. Can be added and customized as needed.
2 Examples of different forms of carousels
2.1 Slide-only carousel
This is a slide-only carousel. Please note the presence of .d-block and .w-50 on the carousel image to avoid browser default image alignment. The following code changes an image every 5 seconds.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>轮播</title>
</head>
<body>
<div>
<br><br><br>
<div id="carouselExampleSlidesOnly" class="carousel slide" data-bs-ride="carousel">
<div>
<div class="carousel-item active">
<img class="d-block w-100 lazy" src="/static/imghw/default1.png" data-src="../pic/3.jpg" alt="...">
</div>
<div>
<img class="d-block w-100 lazy" src="/static/imghw/default1.png" data-src="../pic/4.jpg" alt="...">
</div>
<div>
<img class="d-block w-100 lazy" src="/static/imghw/default1.png" data-src="../pic/6.jpg" alt="...">
</div>
</div>
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>2.2 Bring the previous and next controls
Add the previous and next controls. We recommend using the button element, but you can also use the a element with role="button". It should be noted that to set the image size and width, you need to set the size of the carousel container. The image setting must be w-100 to fill the container, otherwise the next one may not be visible.
<div id="carouselExampleControls" class="carousel slide w-50" data-bs-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<img class="d-block w-100 lazy" src="/static/imghw/default1.png" data-src="../pic/3.jpg" alt="...">
</div>
<div class="carousel-item">
<img class="d-block w-100 lazy" src="/static/imghw/default1.png" data-src="../pic/4.jpg" alt="...">
</div>
<div class="carousel-item">
<img class="d-block w-100 lazy" src="/static/imghw/default1.png" data-src="../pic/6.jpg" alt="...">
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleControls" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleControls" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>The greater than and less than signs on both sides of the picture are the previous and next controls.
2.3 With indicator
The indicator is the three white horizontal bars in the picture below. Click to switch directly to the corresponding picture.
<div id="carouselExampleIndicators" class="carousel slide w-50" data-bs-ride="carousel">
<div class="carousel-indicators">
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="1" aria-label="Slide 2"></button>
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="2" aria-label="Slide 3"></button>
</div>
<div class="carousel-inner">
<div class="carousel-item active">
<img class="d-block w-100 lazy" src="/static/imghw/default1.png" data-src="../pic/3.jpg" alt="...">
</div>
<div class="carousel-item">
<img class="d-block w-100 lazy" src="/static/imghw/default1.png" data-src="../pic/4.jpg" alt="...">
</div>
<div class="carousel-item">
<img class="d-block w-100 lazy" src="/static/imghw/default1.png" data-src="../pic/6.jpg" alt="...">
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
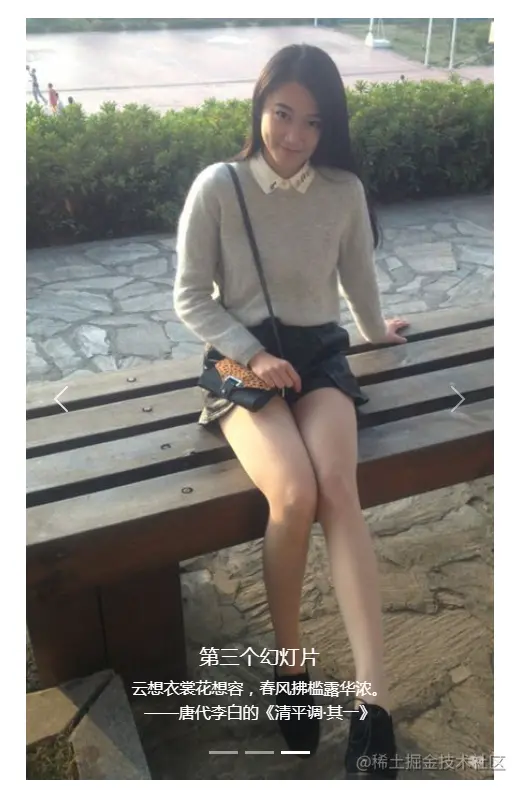
2.4 With subtitles
Use carousel-caption in any carousel-item to add subtitles to the slide. You can optionally hide them easily on smaller viewports using the display generic class, as shown below, which will initially be hidden with d-none and redisplayed on medium-sized devices using d-md-block.
<div id="carouselExampleCaptions" class="carousel slide w-50" data-bs-ride="carousel">
<div class="carousel-indicators">
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="1" aria-label="Slide 2"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="2" aria-label="Slide 3"></button>
</div>
<div class="carousel-inner">
<div class="carousel-item active">
<img class="d-block w-100 lazy" src="/static/imghw/default1.png" data-src="../pic/3.jpg" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5 id="第一个幻灯片">第一个幻灯片</h5>
<p>一枝红艳露凝香,云雨巫山枉断肠。<br>——唐代李白的《清平调·其二》</p>
</div>
</div>
<div class="carousel-item">
<img class="d-block w-100 lazy" src="/static/imghw/default1.png" data-src="../pic/4.jpg" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5 id="第二个幻灯片">第二个幻灯片</h5>
<p>南国有佳人,容华若桃李。<br>——汉曹植的《杂诗七首·其四》</p>
</div>
</div>
<div class="carousel-item">
<img class="d-block w-100 lazy" src="/static/imghw/default1.png" data-src="../pic/6.jpg" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5 id="第三个幻灯片">第三个幻灯片</h5>
<p>云想衣裳花想容,春风拂槛露华浓。<br>
——唐代李白的《清平调·其一》</p>
</div>
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
2.5 Fade in and out
Add carousel-fade to the carousel container to use fade in and fade out instead of sliding animation effects. This part will not be demonstrated, including the last two, which are all a matter of parameters.
<div id="carouselExampleFade" class="carousel slide carousel-fade" data-bs-ride="carousel">
2.6 Set time interval
Add data-bs-interval="" on carousel-item to change the delay time of automatically looping to the next item. This parameter needs to be set in each arousel-item. The time unit is milliseconds. If the setting interval is 5 seconds, it will be 5000. Below is the setting interval of 10 seconds.
<div class="carousel-item active" data-bs-interval="10000">
2.7 Disable touch switching
The carousel component supports left/right swiping on touch screen devices to move between slides. This can be disabled using the data-bs-touch attribute. The example below includes neither the data-bs-ride attribute and has data-bs-interval="false" so it won't autoplay.
<div id="carouselExampleControlsNoTouching" class="carousel slide" data-bs-touch="false" data-bs-interval="false">
2.8 Dark variant
Add carousel-dark on carousel to get dark controls, indicators and subtitles. The controls have been inverted from their default white fill via the CSS property filter. Subtitles and controls have additional variables for customizing color and background-color.
Let’s take the example of 22.2.4 and add carousel-dark as an example to check the effect
<div id="carouselExampleCaptions" class="carousel carousel-dark slide w-50" data-bs-ride="carousel">
Because the color of the selected picture itself is a bit dark, so use this effect No, pictures with bright colors will look better. You can try it.
For more knowledge about bootstrap, please visit: bootstrap basic tutorial! !
The above is the detailed content of Learn about various image carousel effects in Bootstrap in one article. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to use Bootstrap to get the value of the search bar: Determines the ID or name of the search bar. Use JavaScript to get DOM elements. Gets the value of the element. Perform the required actions.
 How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
Use Bootstrap to implement vertical centering: flexbox method: Use the d-flex, justify-content-center, and align-items-center classes to place elements in the flexbox container. align-items-center class method: For browsers that do not support flexbox, use the align-items-center class, provided that the parent element has a defined height.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-








