What does marquee mean in html?
In HTML, marquee means "scrolling" and can be used to insert a scrolling text. The syntax is ""; the marquee tag supports multiple attributes. Users You can use these properties to control what happens when text reaches the edge of the container.

The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer.
In HTML, marquee means "scrolling". The marquee element (<marquee></marquee>) is used to insert a scrolling text.
The marquee tag supports a variety of properties that users can use to control what happens when text reaches the edge of the container.
-
behavior
Set how the text scrolls within the marquee element. Optional values are scroll, slide and alternate. If no value is specified, the default value is scroll.
-
bgcolor
Set the background color by color name or hexadecimal value.
-
direction
Set the direction of text scrolling in marquee. Optional values are left, right, up and down. If no value is specified, the default value is left.
-
height
Sets the height in pixels or as a percentage value.
-
hspace
Set horizontal margins.
-
loop
Set the number of times marquee scrolls. If no value is specified, the default value is −1, indicating that the marquee will scroll continuously.
-
scrollamount
Set the length of the movement in pixels for each scroll . The default value is 6.
-
scrolldelay
Set the time interval (in milliseconds) between each scroll. The default value is 85. Note that unless a truespeed value is specified, any value less than 60 will be ignored and 60 will be used instead.
-
truespeed
By default, scrolldelay values less than 60 are ignored. If truespeed is present, those values are not ignored.
-
vspace
Sets the vertical margin as a pixel or percentage value.
-
width
Sets the width in pixels or as a percentage value.
Example:
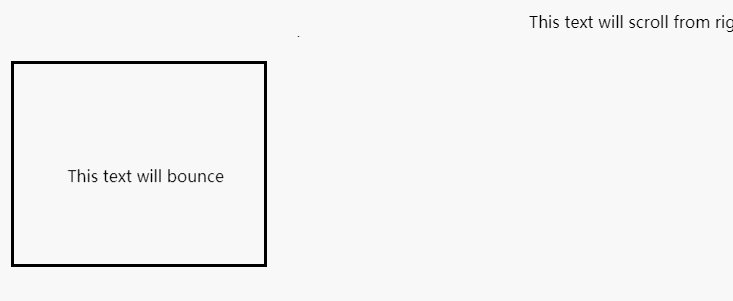
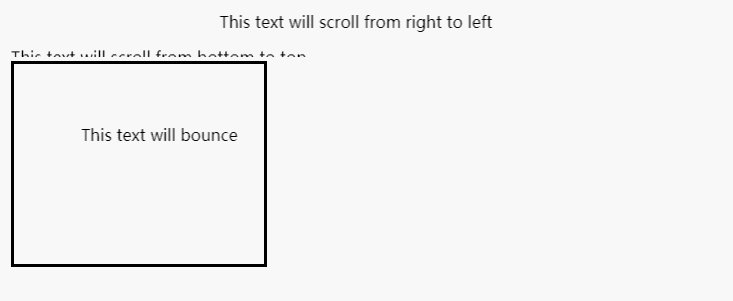
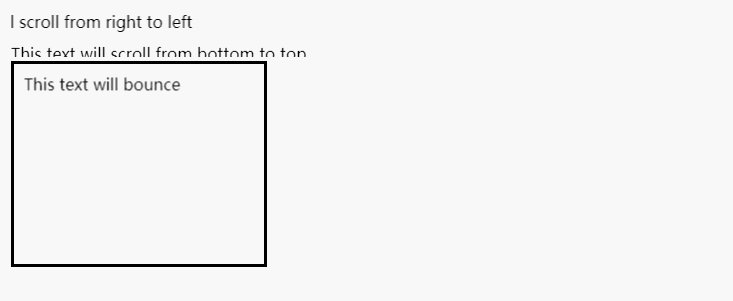
<marquee>This text will scroll from right to left</marquee>
<marquee direction="up">This text will scroll from bottom to top</marquee>
<marquee direction="down" width="250" height="200" behavior="alternate" style="border:solid">
<marquee behavior="alternate">
This text will bounce
</marquee>
</marquee>
Recommended tutorial: "html video tutorial"
The above is the detailed content of What does marquee mean in html?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.






