How to remove duplicate borders of table in css
In CSS, you can use the border-collapse attribute to remove repeated borders in the table. This attribute can set whether the table border is collapsed into a single border or separated. You only need to set the value to collapse to remove the overlap. The borders are merged together to form a border, achieving the effect of a single-line border.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Overlap problem after setting borders in table table
table{
border-spacing: 0;
border-collapse: collapse;
}
table td {
border: 1px solid #000;
padding: 20px 30px;
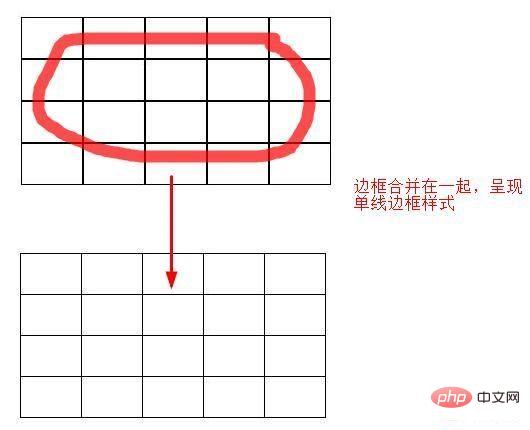
}In the table table, when we add borders and remove the margins of each cell, the form There will be a problem of overlapping borders, making the border line thicker. At this time, we can set border-collapse: collapse to set the border. It merges the overlapping borders together and becomes a border to achieve a single line. Border effect.
Rendering:

Description:
border-collapse property sets whether the borders of the table are merged into A single border, or separate displays as in standard HTML.
Attribute value:
separate Default value. The borders will be separated. The border-spacing and empty-cells properties are not ignored.
#collapse If possible, the borders will be merged into a single border. The border-spacing and empty-cells properties are ignored.
Related introduction:
border is the abbreviation of the border attribute.
CSS border property is used to specify the style, width and color of the element border.
The properties that can be set are (in order): border-width, border-style and border-color.
You can also set only one value. For example, border: #FF0000; is correct, and other values will be set to the initial values of the corresponding attributes.
Syntax format
You can use one, two or three values listed below to specify the border attribute. The order of the values does not matter:
/* 边框样式 */ border: solid; /* 边框宽度 | 边框样式 */ border: 2px dotted; /* 边框样式 | 边框颜色 */ border: outset #f33; /* 边框宽度 | 边框样式 | 边框颜色 */ border: medium dashed green; /* 全局值 */ border: inherit; border: initial; border: unset;
Note: If the border The style is undefined, it will not be visible. This is because styles default to none.
Related recommendations: "css video tutorial"
The above is the detailed content of How to remove duplicate borders of table in css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-






