0. First, you must have an AWS account
1. Generate a key pair
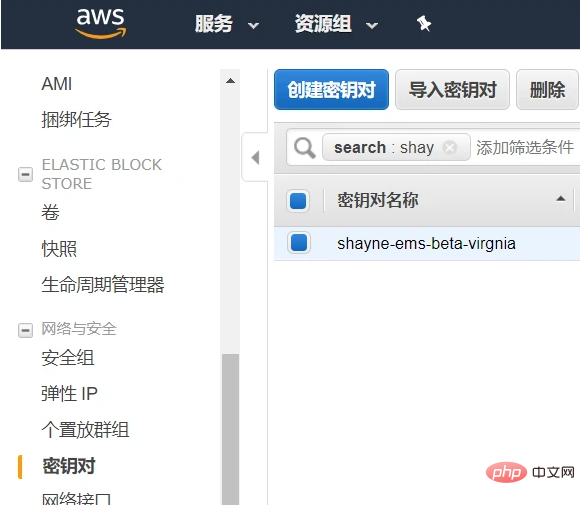
(1) EC2 -> Network and Security-> Key pair -> Create key pair -> Download pem file (private key)
To access a virtual server in AWS, customers need a key pair consisting of a private key and a public key.
The public key is uploaded to AWS and configured into the virtual server. The private key is private to the customer.
To access the Linux server, use the SSH protocol. Customers authenticate with keys rather than passwords when logging in. 
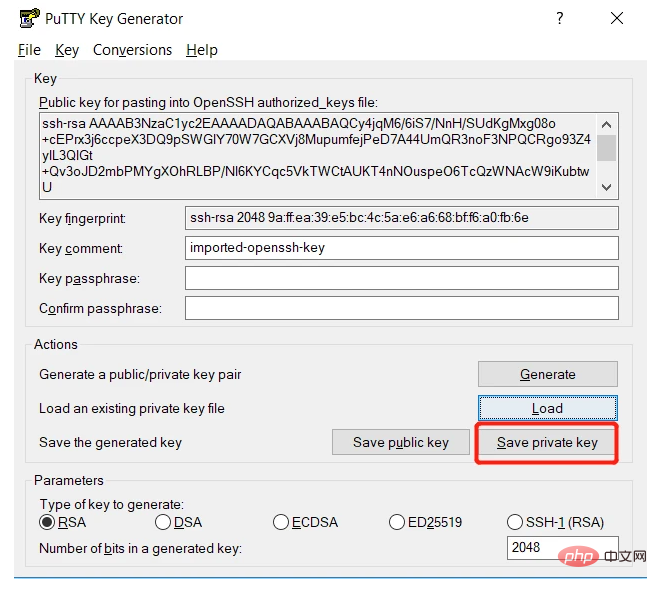
(2) Convert pem file to ppk file

2. Create EC2 instance
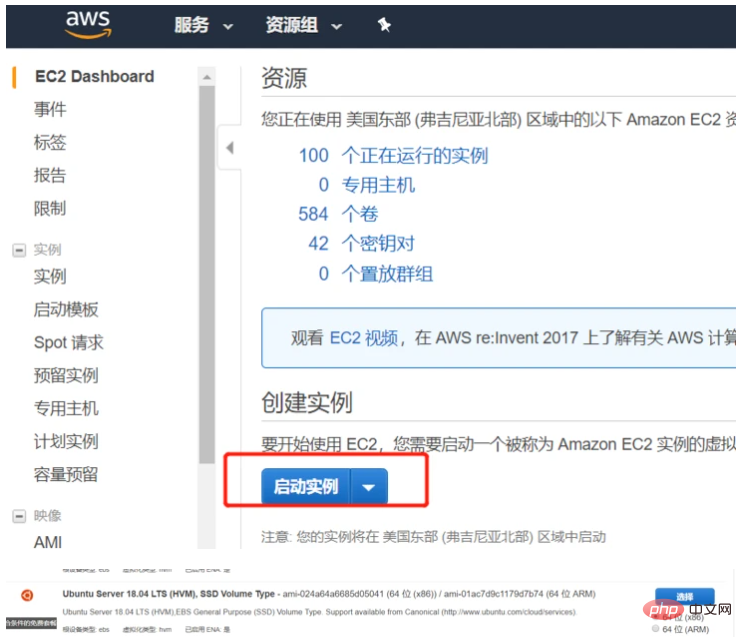
(1) First enter the EC2 control panel, click "Start Instance", select Ubuntu Server 18.04 LTS (HVM), SSD Volume Type, 64-bit (x86)

(2) Select t2.micro, free package

(3) Next step, default configuration

(4) Next step, Add memory, 8g

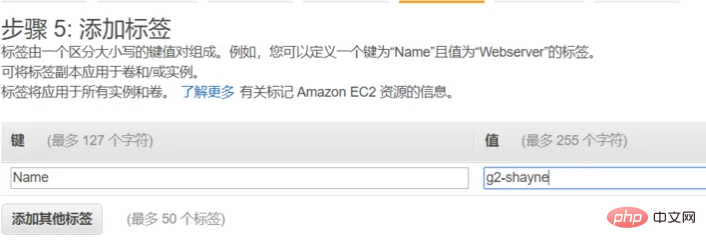
(5) Add a label, that is, the name of the instance, etc.

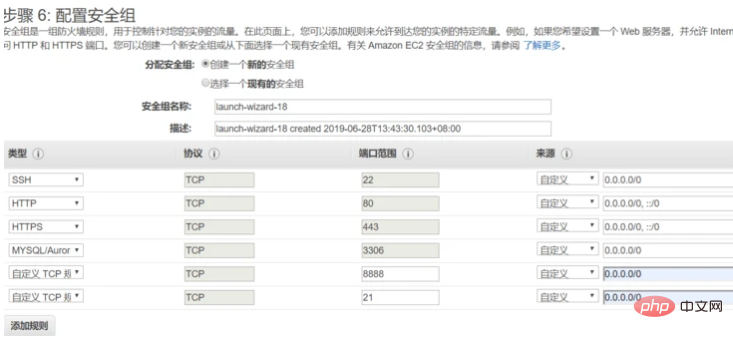
(6) Configure security Group, add http, https, mysql and other port mapping

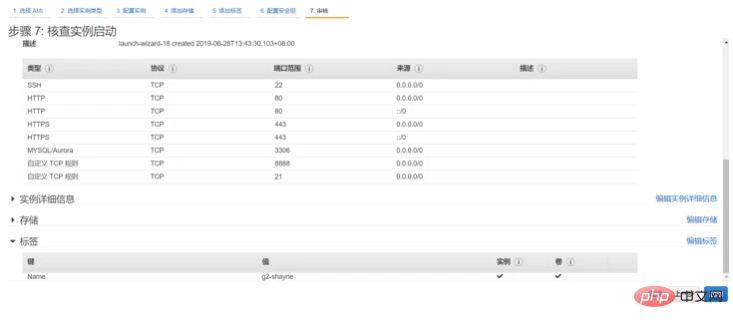
(7) Review and start

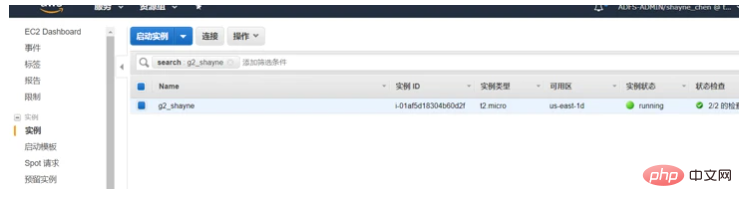
(8) After startup, you can see

#3. Enter the EC2 instance and install the software
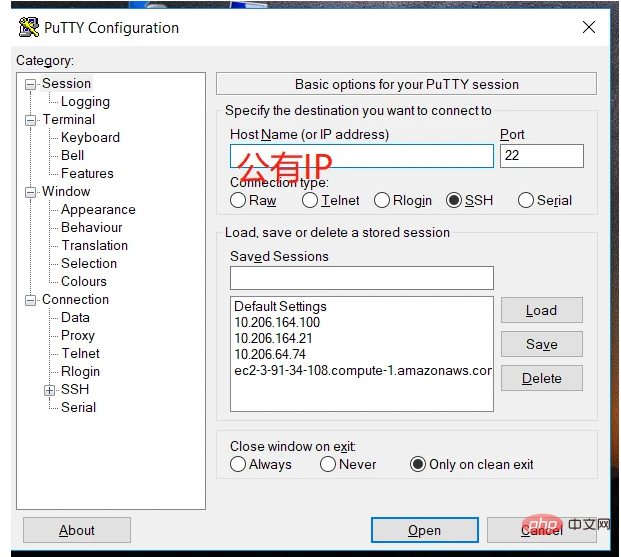
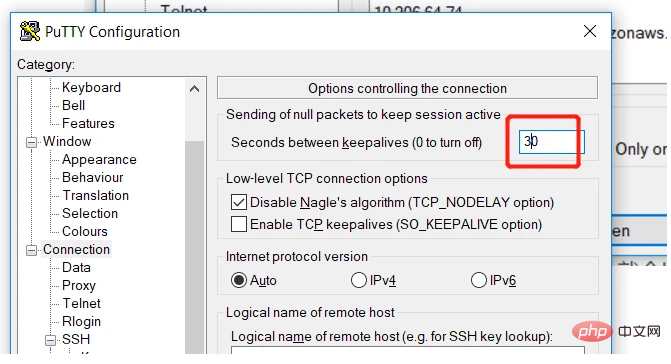
(1) Use putty to connect to the instance
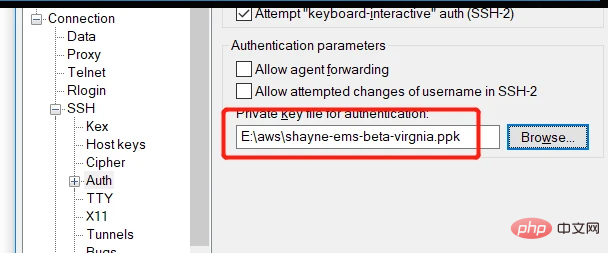
Fill in the public IP address of EC2 as the host name, and the connection type is SSH. Then click the menu "Connect" - "SSH" - "Authentication" and select the PPK format authentication private key file just converted. 


(2) Log in and enter the root account
login as: ubuntu sudo su apt-get update
(3) Install apache
apt-get install apache2
After the installation is complete, access the public IP address of http://EC2 instance in the browser, and the default page of Apache will appear.
(4) Install php
apt-get install php
(5) Install mysql
apt-get install mysql-server
(6) Let php support mysql
apt-get install php-mysql
(7) Restart apache
service apache2 restart
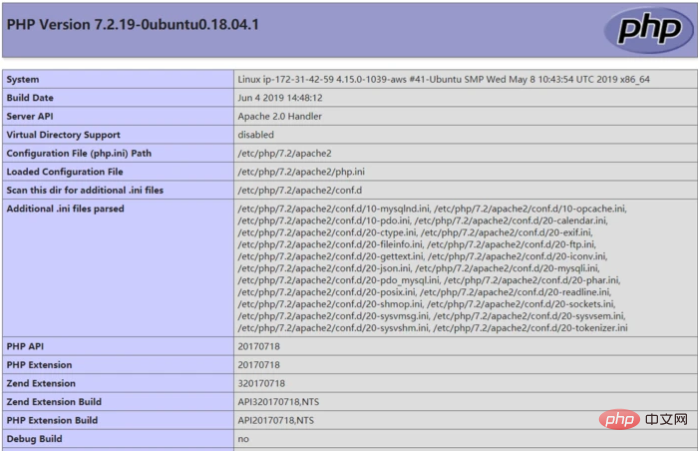
(8) Test PHP and create a probe file
vi /var/www/html/info.php <?php phpinfo(); ?>
Use the browser to http://public ip/info.php and you can see the php info interface
(9) Use MySQL client to create a WordPress database and a user
mysql -u root CREATE DATABASE wordpress GRANT ALL PRIVILEGES ON wordpress.* TO "chenxin"@"localhost" IDENTIFIED BY "123456"; FLUSH PRIVILEGES; EXIT
(10) Set up the wp-config.php file
wget https://cn.wordpress.org/wordpress-4.9.4-zh_CN.tar.gz #下载中文版WordPress tar -xzvf wordpress-4.9.4-zh_CN.tar.gz #解压 cd wordpress mv wp-config-sample.php wp-config.php #将wp-config-sample.php重命名为wp-config.php
vim wp-config.php
//把database_name_here,username_here,password_here分别替换成自己设置的数据库,用户名和密码。
define('DB_NAME', 'wordpress');
define('DB_USER', 'chenxin');
define('DB_PASSWORD', '123456');(11) Put the files in WordPress Copy to the default website root directory
cp -Rv /root/wordpress/* /var/www/html/ rm /var/www/html/index.thml chown -R www-data:www-data /var/www/ systemctl restart apache2
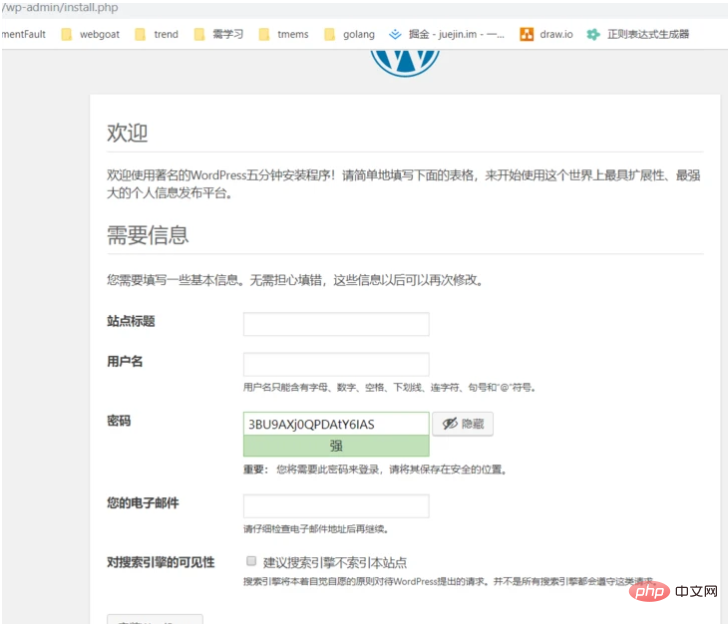
(12) Use a browser to access http://public IP/wp-admin/instal...