HTML注入是一种漏洞,一种网络攻击方式,当网页无法清理用户提供的输入或验证输出时,攻击者就可以伪造自己的有效负载,并通过易受攻击的字段将恶意HTML代码注入应用程序,从而修改网页内容,甚至获取一些敏感数据。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
HTML注入(Hypertext Markup Language Injection)中文意思是“超文本标记性语言注入”,众所周知HTML含有各种标签,如果Web应用程序对用户输入的数据没进行彻底的处理的话,那么一些非法用户提交的数据可能含有HTML其他标签,而这些数据又恰好被服务器当作正常的HTML标签显示,那么最终的结果是非法标签被解析(可以应用于钓鱼、社会工程学等),对其他用户造成很大影响。
攻击者可以伪造自己的有效负载,并通过易受攻击的字段将恶意HTML代码注入应用程序,从而修改网页内容,甚至获取一些敏感数据。
XSS(Cross-site Scripting)中文翻译是“跨站脚本攻击”,XSS本质上是HTML注入攻击,但又不同于HTML注入,XSS利用脚本标记运行JavaScript等脚本程序,可以通过JavaScript获取机密数据和一些列危险操作,而HTML注入只是使用HTML标签修改页面内容。
立即学习“前端免费学习笔记(深入)”;
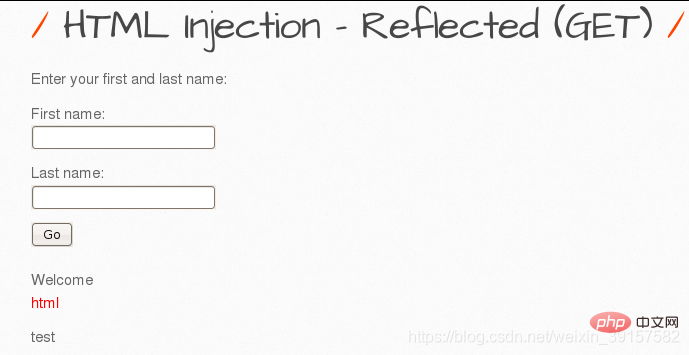
反射型HTML注入(GET方式)
First name填入html,Last name填入test,发现html字母变成红色,说明我们写入的html代码成功执行了,此网站存在html注入。

反射型HTML注入(POST方式)
注:GET方式提交数据后浏览器地址栏会把提交的数据显示出来,POST则不会显示。
与上面GET方式一样
Firstname填入
html2
,Last name填入test,发现html2字母变成绿色,说明我们写入的html代码成功执行了,此网站存在html注入。
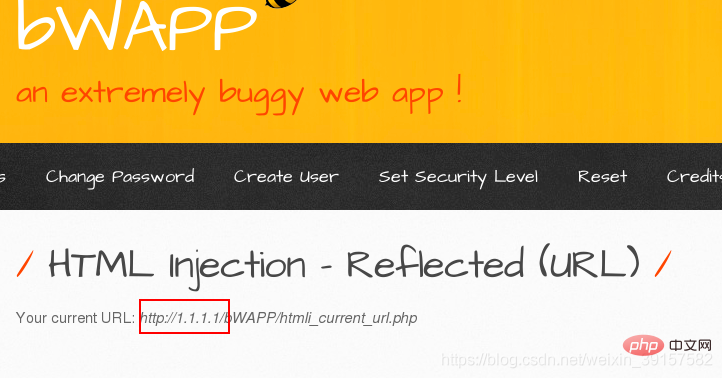
反射型HTML注入(Current URL)
首先,我们分析下源码
核心代码
<div id="main">
<h1>HTML Injection - Reflected (URL)</h1>
<?php echo "<p align=\"left\">Your current URL: <i>" . $url . "</i></p>";?>
</div>这段代码中有一段PHP代码,执行html语句,输出一段“Your current URL:”字符,并调用$url变量,将输出的内容跟在后面。
防护代码
$url= "";
switch($_COOKIE["security_level"])
{
case "0" :
// $url = "http://" . $_SERVER["HTTP_HOST"] . urldecode($_SERVER["REQUEST_URI"]);
$url = "http://" . $_SERVER["HTTP_HOST"] . $_SERVER["REQUEST_URI"]; //$url= ''接受的参数来自请求头HOST和URL
break;
case "1" :
$url = "<script>document.write(document.URL)</script>";
break;
case "2" :
$url = "http://" . $_SERVER["HTTP_HOST"] . xss_check_3($_SERVER["REQUEST_URI"]);
break;
default :
// $url = "http://" . $_SERVER["HTTP_HOST"] . urldecode($_SERVER["REQUEST_URI"]);
$url = "http://" . $_SERVER["HTTP_HOST"] . $_SERVER["REQUEST_URI"];
break;
}
<select name="security_level">
<option value="0">low</option>
<option value="1">medium</option>
<option value="2">high</option>
</select>阅读防御代码可以了解到根据设置的难度不通,调用的防御代码也不同。
将等级设置为Low时,执行下面的语句
$url = "http://" . $_SERVER["HTTP_HOST"] . $_SERVER["REQUEST_URI"];
这里的 $_SERVER[“HTTP_HOST”]表示获取当前域名
这里的 $_SERVER[“REQUEST_URI”]”是获取域名后面的完整的地址路径
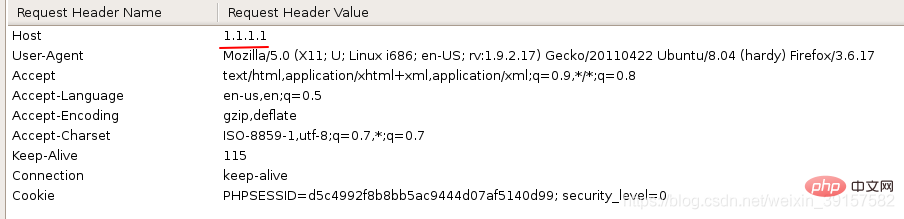
通过burp抓包修改host参数,可以发现页面上发生了变化


将等级设置为medium时,执行下面的语句
$url = "<script>document.write(document.URL)</script>";
这里的document对象代表整个HTML文档,可用来访问页面中的所有元素;
document.write()是动态向页面写入内容
document.URL是设置URL属性从而在同一窗口打开另一页面
将等级设置为high时,执行下面的语句
$url = "http://" . $_SERVER["HTTP_HOST"] . xss_check_3($_SERVER["REQUEST_URI"]);
这里调用了xss_check_3函数对host后面的部分进行了过滤处理,使得无法进行注入。
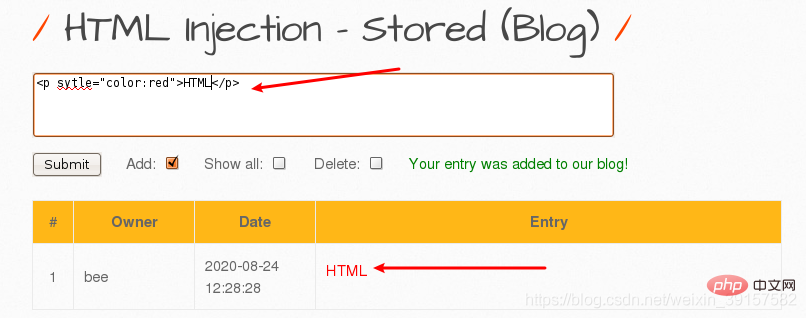
存储型HTML注入
注:反射型页面刷新后就不存在了,而存储型是写入了服务器数据库,刷新后照样存在。 HTML
因此,存储型危害性大大大于反射型。
在文本域输入
推荐教程:《html视频教程》
以上就是什么是html注入的详细内容,更多请关注php中文网其它相关文章!

HTML怎么学习?HTML怎么入门?HTML在哪学?HTML怎么学才快?不用担心,这里为大家提供了HTML速学教程(入门课程),有需要的小伙伴保存下载就能学习啦!




Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号