 Web Front-end
Web Front-end
 Bootstrap Tutorial
Bootstrap Tutorial
 How to implement modular isolation of page content in Bootstrap front-end view
How to implement modular isolation of page content in Bootstrap front-end view
How to implement modular isolation of page content in Bootstrap front-end view
This article will introduce to you how Bootstrap uses @RenderPage in the front-end view to achieve modular isolation of page content. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

In many development scenarios, in many cases we need to consider abstraction, modularity, etc. The purpose is to make the changes that we pay attention to during development Less, the overall development is simpler, thereby reducing the complexity of development. When developing Winform, this purpose can often be achieved by defining base class modules and user controls.
When developing on the Web, can we also take advantage of these features? Especially in the HTML in the MVC view template, can these characteristics be used to isolate the changing parts, thereby reducing the complexity of the entire page and improving the reusability of the module?
This essay introduces the use of @RenderPage in Asp.NET's MVC view processing to achieve modular isolation of page content and reduce complexity. [Related recommendations: "bootstrap Tutorial"]
1. Review Winform's interface processing method
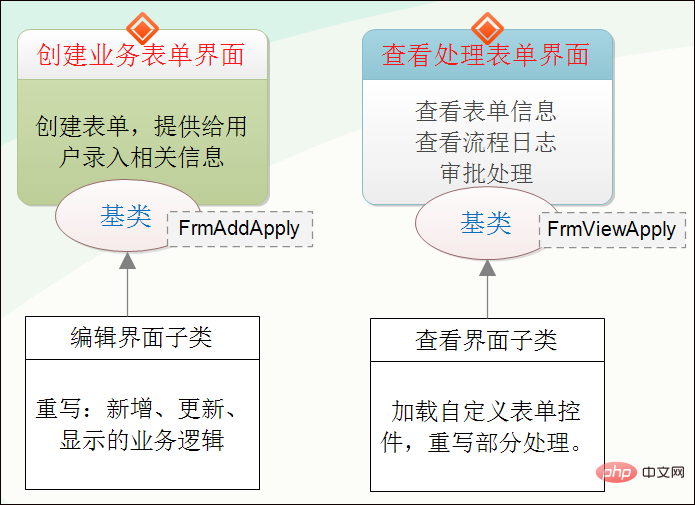
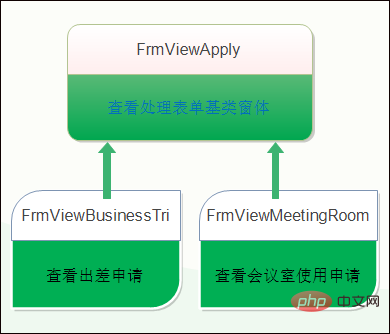
The workflow form processing is The example shows that when processing the process, the rules and processing logic for form processing are similar in most cases, so these unchanged contents can be extracted into the base class interface. For the Winform method, we inherit different The business form object can be implemented, as shown in the following processing method.

Since the base class is determined and encapsulates most of the processing rules, when entering the subclass interface, all that needs to be processed is the assignment related to the business interface. Or the operation of reading the value is very easy for us to do for different business forms. We only need to put the changed part of the content in the subform.
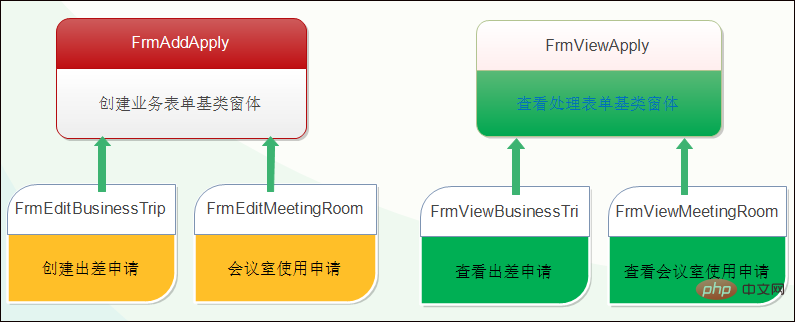
For example, for the business trip application and conference room use application forms, their form interface inheritance relationship is as follows.

This is how the Winform interface is processed. How to handle the separation operations of these interfaces with similar rules in the front-end view of the Bootstrap development framework?
The answer is to use @RenderPage to achieve modular isolation of page content.
2. Use @RenderPage to achieve modular isolation of page content
Generally at the beginning, we noticed that using the master in the MVC view In the operation, the same part of the page layout has been isolated, and the subform only needs to define the view code of different parts.

Further, we can also use @RenderPage in sub-pages to distinguish and isolate the content of different business interfaces.
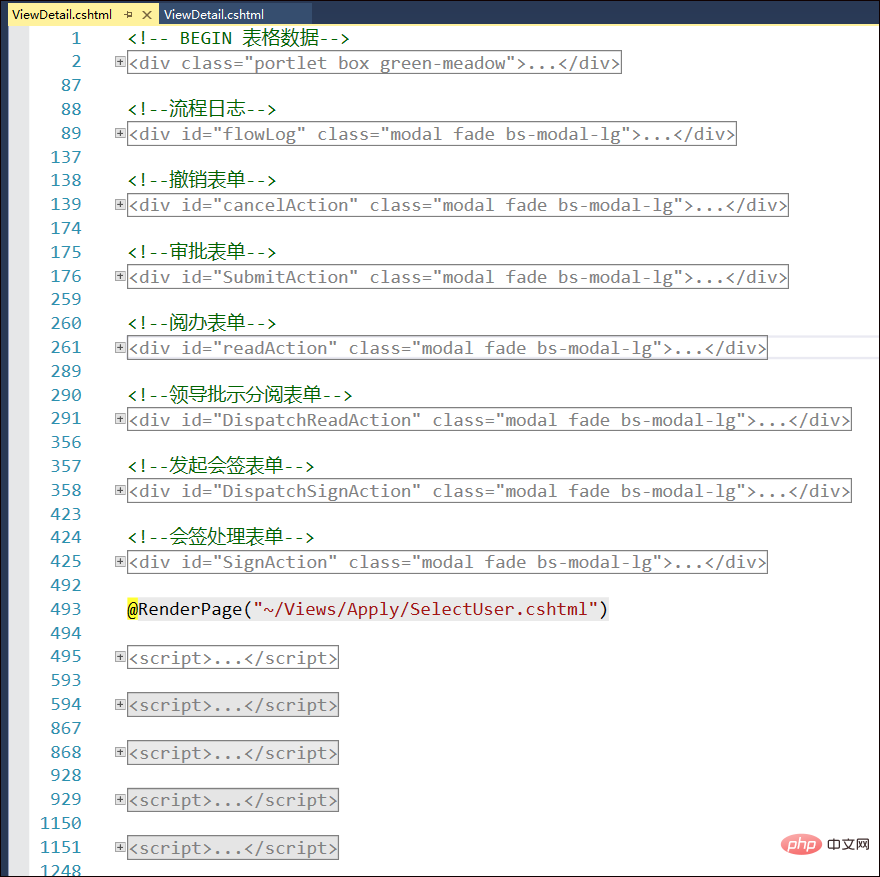
For example, create the view content of the form interface.

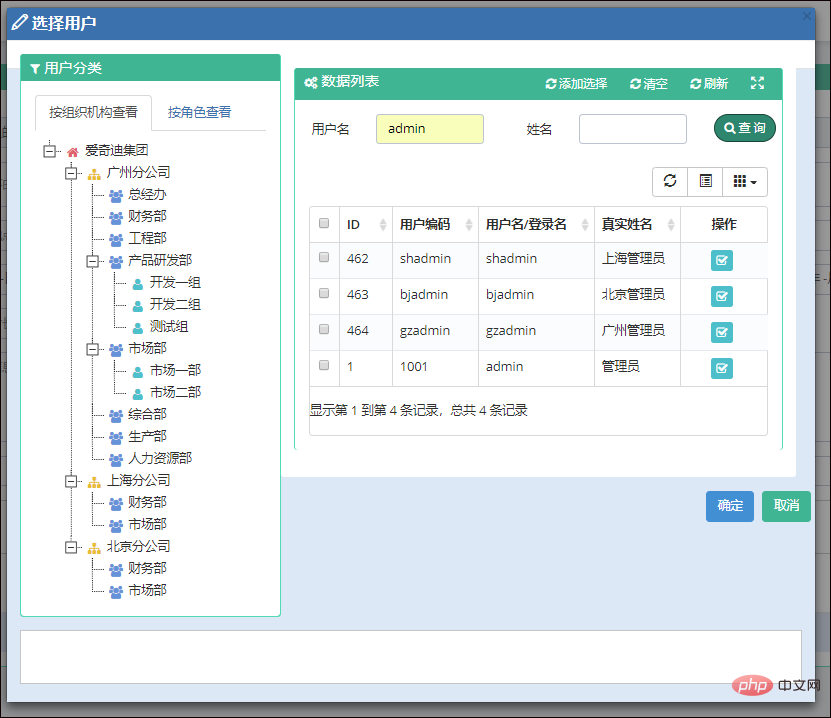
The above view is divided into several parts. One is the interface processing for creating a form. The selection user interface involved is a pop-up user selection box. Since Selecting user processing is a common operation. We need to extract it into a view page. When needed, we can directly use @RenderPage to modularize the page content.
@RenderPage("~/Views/Apply/SelectUser.cshtml")
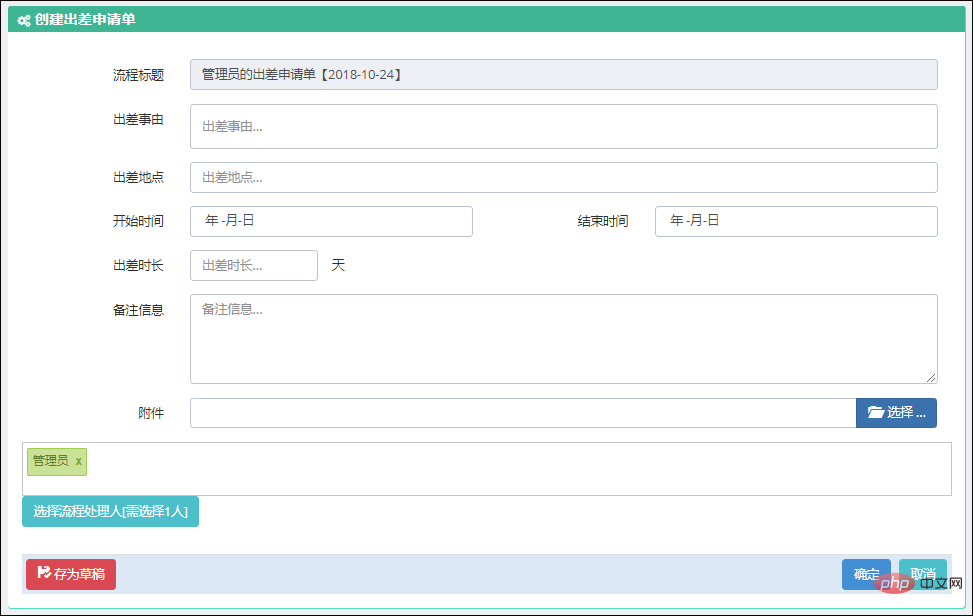
When the user clicks the [Select Process Processor] button, a p layer pops up. This is the selection user interface we just used @RenderPage to implement. This processing method is more flexible and can be included when needed. There is no need to copy large sections of code repeatedly, which makes it easier to maintain the code.

Similarly, for the view form interface, although its interface content is much more complicated than the interface for creating a new business form, the same processing method is used.
We just saw that in the Winform interface, the following view inheritance method is used.

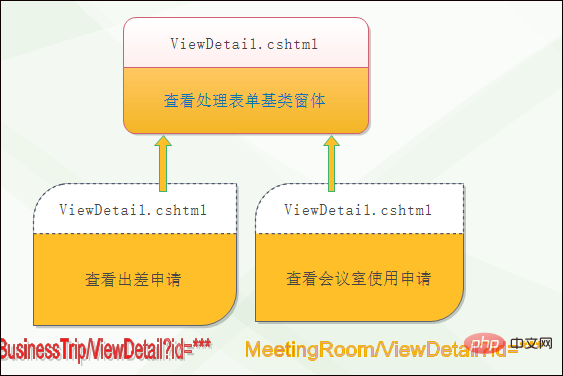
In the MVC view interface, @RenderPage is used to modularize the page content.

这样主视图和子视图虽然同名,但是它们是在不同的控制器名下,这样我们在父页面视图的ViewDetail.cshtml就可以封装一些常见的处理界面内容,而留下部分和具体业务表单相关的展示内容放在子页面的ViewDetail.cshtml里面即可。
在页面地址中,得到完整的页面访问路径是:/Reimbursement/ViewDetail?id=8f32231d-852e-9f16-6e5a-79031c8ec995,这个URL其实就是访问具体业务视图下的内容,但是业务视图已经引用了父页面共同的部分。
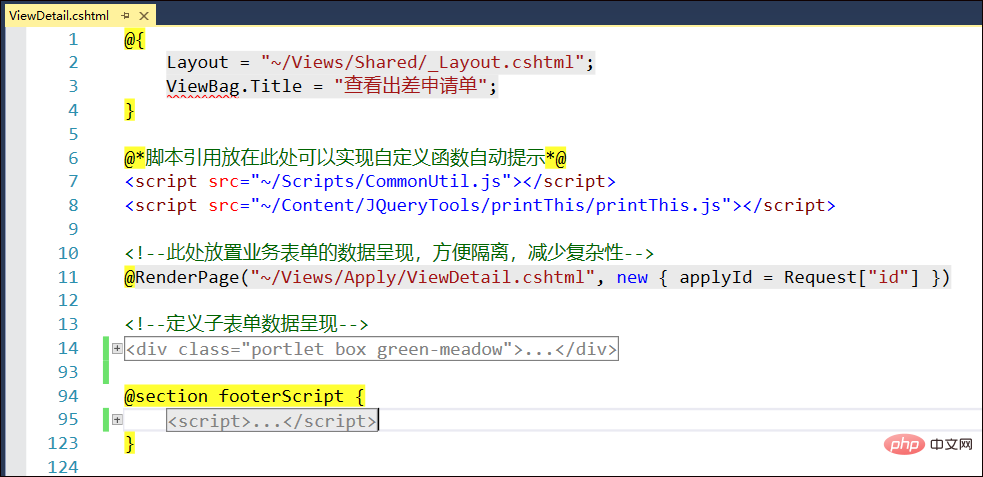
我们来看看具体业务表单中的视图页面代码,如下所示。

其中的不变的业务界面内容(理解为父窗体也可以),我们通过引用页面的方式把它包含进来。
<!--此处放置业务表单的数据呈现,方便隔离,减少复杂性-->
@RenderPage("~/Views/Apply/ViewDetail.cshtml", new { applyId = Request["id"] })这样就把它们分开维护了,共同的部分就在这个 Views/Apply/ViewDetail.cshtml 视图页面里面了。
而这个共同的部分,则可以封装常规的事件处理,和界面展示,如下是界面视图的截图说明。

其中我们还可以看到通用选择用户的视图层界面
@RenderPage("~/Views/Apply/SelectUser.cshtml")最后我们来看看两个不同的视图界面效果,以烘托一下隔离界面也不影响整体效果,但是可以降低代码的维护复杂性。
新建业务流程表单如下界面所示。

查看具体流程表单明细的界面如下所示。

更多编程相关知识,请访问:编程入门!!
The above is the detailed content of How to implement modular isolation of page content in Bootstrap front-end view. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to use Bootstrap to get the value of the search bar: Determines the ID or name of the search bar. Use JavaScript to get DOM elements. Gets the value of the element. Perform the required actions.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
Use Bootstrap to implement vertical centering: flexbox method: Use the d-flex, justify-content-center, and align-items-center classes to place elements in the flexbox container. align-items-center class method: For browsers that do not support flexbox, use the align-items-center class, provided that the parent element has a defined height.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-





