How to write hyperlink jump prompt code in html
In HTML, you can use the title attribute to add a hyperlink jump prompt code. You only need to add the "title="hyperlink jump prompt word"" style to the element tag. The title attribute specifies additional information about the element, which usually displays a tooltip text when the mouse is moved over the element.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
The title attribute of the hyperlink can add prompt information. The title field in the following code is the prompt information. The target refers to the way the new page is opened, whether it is opened on this page or a new page.
<a href="https://www.catchstar.top" title="点击跳转到首页" target="_blank">
<i class="layui-icon layui-icon-link"></i>
</a>If the Chinese characters are garbled, use this code to unify it into utf-8 format
<meta charset="utf-8" />
But if you use Notepad, there is still an error. It may be the encoding method. Modify the encoding of Notepad. That's it.
Extended information:
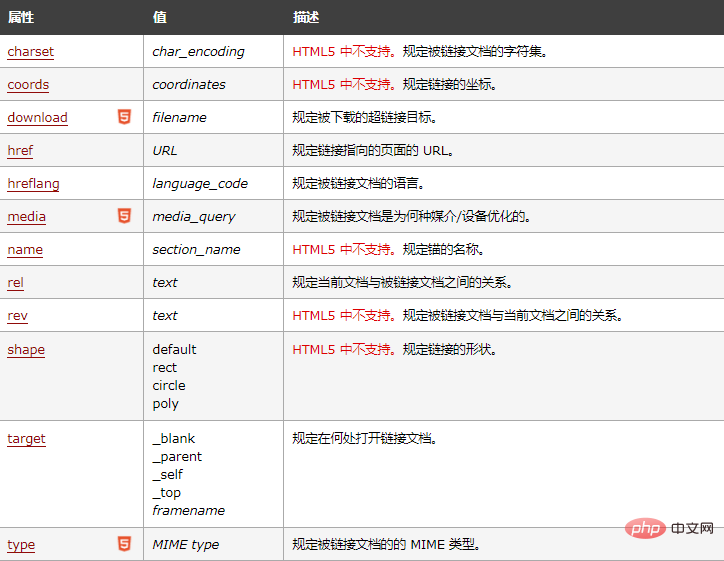
tag defines a hyperlink, used to link from one page to another. The most important attribute of the
element is the href attribute, which indicates the target of the link.
The default appearance of links in all browsers is:
Unvisited links are underlined and blue
Visited links are underlined and colored purple
Active links are underlined and colored red
Tip: You may have noticed that the links within the W3School site look very different from the default link appearance. You can use CSS pseudo-classes to add complex and varied styles to text hyperlinks.
Tips: If you do not use the href attribute, you cannot use the following attributes: download, hreflang, media, rel, target and type attributes.
Tip: The linked page is usually displayed in the current browser window, unless you specify another target (target attribute).
Tip: Please use CSS to style the link.

Recommended learning: html video tutorial
The above is the detailed content of How to write hyperlink jump prompt code in html. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.






