The difference between shtml and html
The difference between shtml and html is that html is a purely static markup language. The content written in the html document is the same as what the user sees when opening the browser; while shtml is a semi-static and semi-static markup language. Dynamic markup language, when the user browses the shtml document in the browser, the SSI command will be parsed and the content will be presented to the user.

The operating environment of this article: Windows 7 system, HTML5 version, Dell G3 computer.
A brief discussion on the difference between shtml and html
When someone asked about the difference between shtml and html, I checked a bunch of information and sorted it out based on my understanding. share.
What is shtml?
shtml is similar to html. It is also a markup language used for web design. The difference is that html is a purely static markup language. What is the content written in the html document? What users see when they open the browser is what they see, and shtml is a semi-static and semi-dynamic markup language. SSI commands can be included in shtml. When the user browses the shtml document in the browser, the SSI commands contained in it will be Parse and then present the content to the user.
What is SSI?
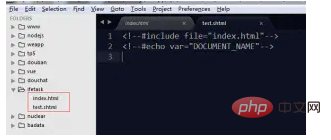
SSI is a set of commands provided for WEB servers. These commands only need to be directly embedded into the comment content of the HTML document. For example:
are all SSI instructions. The former is used to contain an html file, and the latter is used to display the name of the current document.
Example
了不起的盖茨比
了不起的盖茨比
1922年的春天,一个想要成名名叫尼克。卡拉威的作家,离开了美国中西部,来到了纽约。那是一个道德感缺失,爵士乐流行,走私为王,股票飞涨的时代。为了追寻他的美国梦,他搬入纽约附近一海湾居住。
菲茨杰拉德,二十世纪美国文学巨匠之一,兼具作家和编剧双重身份。他以诗人的敏感和戏剧家的想象为“爵士乐时代”吟唱华丽挽歌,其诗人和梦想家的气质亦为那个奢靡年代的不二注解。Access the index.html document in the browser, it will be displayed like this:

Access in the browser The test.shtml will be displayed like this:

You can see that the content displayed above is exactly the same as the content displayed in the index.html file, which is the SSI command The result after parsing, test.shtml shown below is the content displayed by this SSI command.
The directory structure of the two files is as follows:

Some necessary instructions
Directly follow the above demonstration to create index.html and The two files test.shtml will be blank when the browser accesses the test.shtml document. This is because shtml needs the server configuration to support SSI instructions before it can parse the SSI instructions. For students who only need to understand the difference between html and shtml, there is no need to study in depth. For students who have installed the apache server, you can follow the steps below to change the apache configuration so that it can support shtml.
1. Open apache's httpd.conf file and search for "AddType text/html .shtml"
2. Remove the #comment in front of these two lines
# AddType text/html .shtml # AddOutputFilter INCLUDES .shtml
3. Search Options Indexes FollowSymLinks and change it to Options Indexes FollowSymLinks Includes
4. Save httpd.conf, restart apache
Summary
html is pure Static markup language, whatever content is written in it, the browser will display it. shtml is a semi-static and semi-dynamic markup language that can contain SSI instructions. After configuring the server to support shtml, the SSI instructions in the shtml file will be parsed. When browsing the shtml document in the browser, you will see the result of the parsed SSI instructions. .
【Recommended learning: html video tutorial】
The above is the detailed content of The difference between shtml and html. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.






