What pseudo-classes are added to html5/css3
The new pseudo-classes are: ":first-child", ":last-child", ":nth-child(n)", ":link", ":visited", ":active" ”, “:hover”, “:focus”, “:not()”, etc.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Structural pseudo-class selector
:first-child The first child node, :last-child The last child node, :nth-child(n) The nth child Node, :nth-last-child(n) The nth child node from the last, :only-child The only child node
:nth-child(n), :nth-last-child(n) and Some special usages limit the selection through things in brackets:
1. odd/event: the odd/even element
2. xn y: the xn y element
Without further ado, let’s talk about the code. The following is to set the pseudo-class selector for the li tag
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
li:first-child {
border: 1px solid black;
}
li:last-child {
background-color: #aaa;
}
li:nth-child(2) {
color: #888;
}
li:nth-last-child(2) {
font-weight: bold;
}
span:only-child {
font-size: 30pt;
}
</style>
</head>
<body>
<ol>
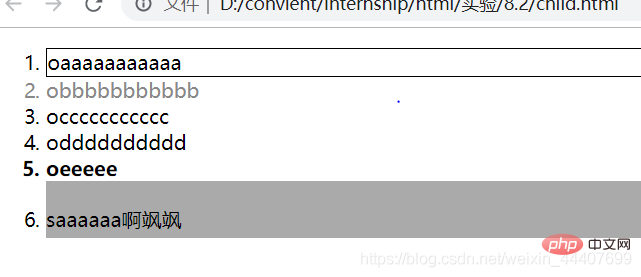
<li>oaaaaaaaaaaa</li>
<li>obbbbbbbbbbb</li>
<li>occccccccccc</li>
<li>odddddddddd</li>
<li>oeeeee</li>
<li><span id="andorid"></span>saaaaaa啊飒飒</li>
</ol>
</body>
</html>
You can see the difference Effect
UI element status pseudo-class selector
:link (element before being visited (usually only a hyperlink)), :visited(has been visited element (usually only a hyperlink), :active (the element being accessed is between the mouse click and release (usually only a hyperlink)), :hover (the element in the mouse hover state), :focus (Element that has received focus)
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
.a {
font-size: 50px;
}
.a:link {
color: red;
}
.a:visited {
color: grey;
}
.a:active {
color: green;
}
.b {
height: 40px;
width: 200px;
}
.b:focus {
background-color: blue;
}
.c {
height: 40px;
width: 60px;
}
.c:hover {
background-color: skyblue;
}
</style>
</head>
<body>
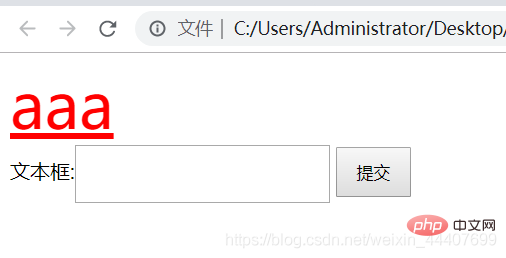
<a href="#" class="a">aaa</a>
<form action="#">
文本框:<input type="text" name="aaa" class="b" />
<input type="submit" value="提交" class="c" />
</form>
</body>
</html>It started like this

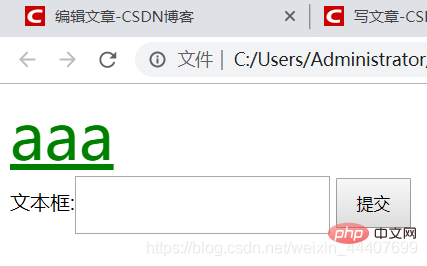
When we click on the hyperlink

After clicking

#Next look at the text box. When we put the focus on the text box (that is, the input of the text box status), get: the style in focus


: The not() pseudo-class selector is equivalent to the subtraction of two selectors. , such as li:not(#a){} modifies all element blocks that match the li selector but do not match the id of aRecommended learning:
The above is the detailed content of What pseudo-classes are added to html5/css3. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.






