How to reference ng zorro antd in angular7?
This article will introduce to you three ways to reference ng zorro antd in angular. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

[Related tutorial recommendation: "angular tutorial"]
To use the new ng zorro in angular7, follow the official documentation step by step In the first step, no error was reported, but there was no response.
I tried the two official methods. The first method will report an error if you use cnpm, and the second method will not respond. This is also because cnpm is used to install it.
Official first way:
1. 安装脚手架工具 `npm install -g @angular/cli` 2. 创建一个项目 `ng new PROJECT-NAME` 3. 初始化配置 `ng add ng-zorro-antd` 4. 开发调试 `ng serve --port 0 --open` 5. 构建和部署 `ng build --prod`
Official second way:
1. 安装组件 `npm install ng-zorro-antd --save`
2. 引入模块
import { HttpClientModule } from '@angular/common/http';
imports: [
BrowserModule,
NgZorroAntdModule
],
3. 引入样式与 SVG 资源 angular.json
{
"assets": [
...
{
"glob": "**/*",
"input": "./node_modules/@ant-design/icons-angular/src/inline-svg/",
"output": "/assets/"
}
],
"styles": [
...
"node_modules/ng-zorro-antd/ng-zorro-antd.min.css"
]
}Correct introduction of posture 1
If you follow the first step on the official website, you must use npm to get it right at once and cannot use it halfway. cnpm, otherwise an error will be reported.

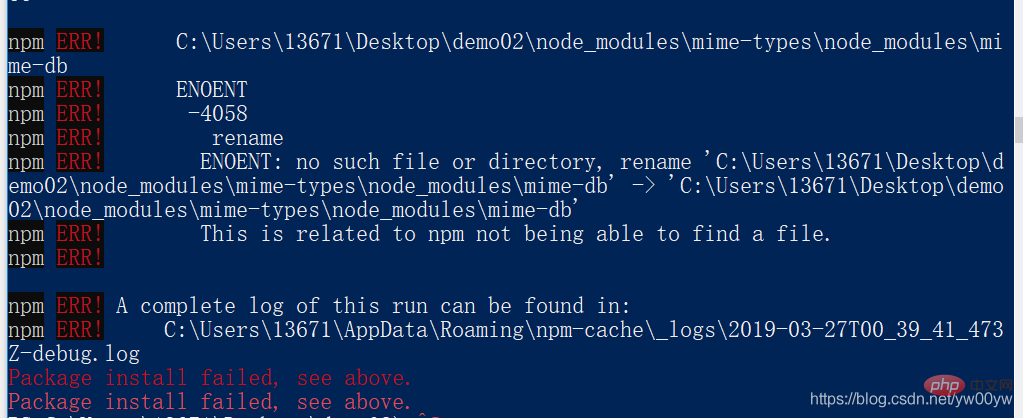
The reason for the above error is because my installation steps are as follows:
- ##ng new demo02 --skip-installcd demo02cnpm installng add ng-zorro-antd // At this step, an error is reported ng serve --port 0 --open
The reason for the above error is that the first step was terminated and cnpm was used to install the dependencies. If you directly use ng new demo02 to install, there will be no problem if you continue with the following steps, so the first method can strictly follow the official one, but sometimes using npm to install directly will report an error, try more Try it a few times, maybe it's a network problem.
Correctly introduce posture 2
Still follow the above steps, one thing worth noting isUse npm During installation, remember not to use cnpm, so that after the installation is completed, only the second step on the official website can be correctly introduced and used.
- ng new projectNamecd projectNamenpm install ng-zorro-antd --saveImport module: app.module.ts
import { NgZorroAntdModule } from 'ng-zorro-antd';
imports: [
BrowserModule,
NgZorroAntdModule
],- Introducing styles and SVG resources angular.json
{
"assets": [
...
{
"glob": "**/*",
"input": "./node_modules/@ant-design/icons-angular/src/inline-svg/",
"output": "/assets/"
}
],
"styles": [
...
"node_modules/ng-zorro-antd/ng-zorro-antd.min.css"
// "node_modules/ng-zorro-antd/src/ng-zorro-antd.min.css"
]
}Correct introduction posture 3
This method can use npm or cnpm, both methods can complete the correct introduction.1. Install ng zorro component
npm install ng-zorro-antd --save
2. Import module
app.module.tsimport { NgZorroAntdModule } from 'ng-zorro-antd';
imports: [
BrowserModule,
NgZorroAntdModule
],3. Introduce styles
styles.css@import "~ng-zorro-antd/src/ng-zorro-antd.css";
Introduction to Programming! !
The above is the detailed content of How to reference ng zorro antd in angular7?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Let's talk about metadata and decorators in Angular
Feb 28, 2022 am 11:10 AM
Let's talk about metadata and decorators in Angular
Feb 28, 2022 am 11:10 AM
This article continues the learning of Angular, takes you to understand the metadata and decorators in Angular, and briefly understands their usage. I hope it will be helpful to everyone!
 How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js is a freely accessible JavaScript platform for creating dynamic applications. It allows you to express various aspects of your application quickly and clearly by extending the syntax of HTML as a template language. Angular.js provides a range of tools to help you write, update and test your code. Additionally, it provides many features such as routing and form management. This guide will discuss how to install Angular on Ubuntu24. First, you need to install Node.js. Node.js is a JavaScript running environment based on the ChromeV8 engine that allows you to run JavaScript code on the server side. To be in Ub
 An article exploring server-side rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
An article exploring server-side rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Do you know Angular Universal? It can help the website provide better SEO support!
 Detailed explanation of angular learning state manager NgRx
May 25, 2022 am 11:01 AM
Detailed explanation of angular learning state manager NgRx
May 25, 2022 am 11:01 AM
This article will give you an in-depth understanding of Angular's state manager NgRx and introduce how to use NgRx. I hope it will be helpful to you!
 Angular + NG-ZORRO quickly develop a backend system
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO quickly develop a backend system
Apr 21, 2022 am 10:45 AM
This article will share with you an Angular practical experience and learn how to quickly develop a backend system using angualr combined with ng-zorro. I hope it will be helpful to everyone!
 A brief analysis of how to use monaco-editor in angular
Oct 17, 2022 pm 08:04 PM
A brief analysis of how to use monaco-editor in angular
Oct 17, 2022 pm 08:04 PM
How to use monaco-editor in angular? The following article records the use of monaco-editor in angular that was used in a recent business. I hope it will be helpful to everyone!
 How to use PHP and Angular for front-end development
May 11, 2023 pm 04:04 PM
How to use PHP and Angular for front-end development
May 11, 2023 pm 04:04 PM
With the rapid development of the Internet, front-end development technology is also constantly improving and iterating. PHP and Angular are two technologies widely used in front-end development. PHP is a server-side scripting language that can handle tasks such as processing forms, generating dynamic pages, and managing access permissions. Angular is a JavaScript framework that can be used to develop single-page applications and build componentized web applications. This article will introduce how to use PHP and Angular for front-end development, and how to combine them
 A brief analysis of independent components in Angular and see how to use them
Jun 23, 2022 pm 03:49 PM
A brief analysis of independent components in Angular and see how to use them
Jun 23, 2022 pm 03:49 PM
This article will take you through the independent components in Angular, how to create an independent component in Angular, and how to import existing modules into the independent component. I hope it will be helpful to you!






