A brief discussion on how to install the Atom editor on Linux
This article will introduce to you how to install the Atom editor in Linux. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Atom text editor, a semi-open source text editor based on Electron / Node.js produced by Github. It's a modern desktop text editor that meets your expectations, and beneath the surface, it's a development tool worth improving together. [Related recommendations: "atom tutorial"]
Official website address: https://atom.io

The Atom editor is The core of a developer's toolbox, but usually cannot be used alone. As a native Hithub tool, Atom can use Git tools to get packages from GitHub, create new branches, stage, commit, push and pull, resolve merge conflicts, view pull requests, etc., all from the editor conduct.
Features
Cross-platform editing
Atom can be installed and used on OS X, Windows or Linux.
Built-in Package Manager
Search and install new packages, or create your own from Atom.
Smart Auto-Complete
Atom helps you write code faster with smart and flexible auto-completion.
File System Browser
Easily browse and open individual files, entire projects, or multiple projects in one window.
Multiple Panes
Split your Atom interface into multiple panes to compare and edit code in files.
Find and Replace
Type, find, preview and replace text in files or all projects.
Custom Themes
Atom comes pre-installed with four user interface and eight syntax themes (dark and light). If you don't like that you can also install themes created by Atom community users or create your own.
Customization
Customizing and styling Atom is easy. Use CSS/Less to adjust the appearance of your UI and add key functionality using HTML and JavaScript.
Installation
Atom depends on Git, please install Git before formal installation
Debian/Ubuntu distribution
- Download
Atom-amd64.deb installation package
- ##https://github.com/atom/atom/releases/download/v1.52.0 /atom-amd64.deb
wget https://github.com/atom/atom/releases/download/v1.52.0/atom-amd64.deb
- Installation
sudo dpkg -i atom-amd64.deb # 如果缺少依赖运行下面的命令安装依赖包 sudo apt install -f
sudo snap install atom --classic
- Post-installation startup interface

Centos/Fedora distribution
- Download
- https://github.com/atom/atom/releases /download/v1.52.0/atom.x86_64.rpm
wget https://github.com/atom/atom/releases/download/v1.52.0/atom.x86_64.rpm
- Installation
rpm -ivh atom-amd64.rpm
Windows
Atom.exe installation package- https://atom-installer.github.com/v1.52.0/AtomSetup-x64. exe
Other system version download
Download page- https://github.com /atom/atom/releases/tag/v1.52.0
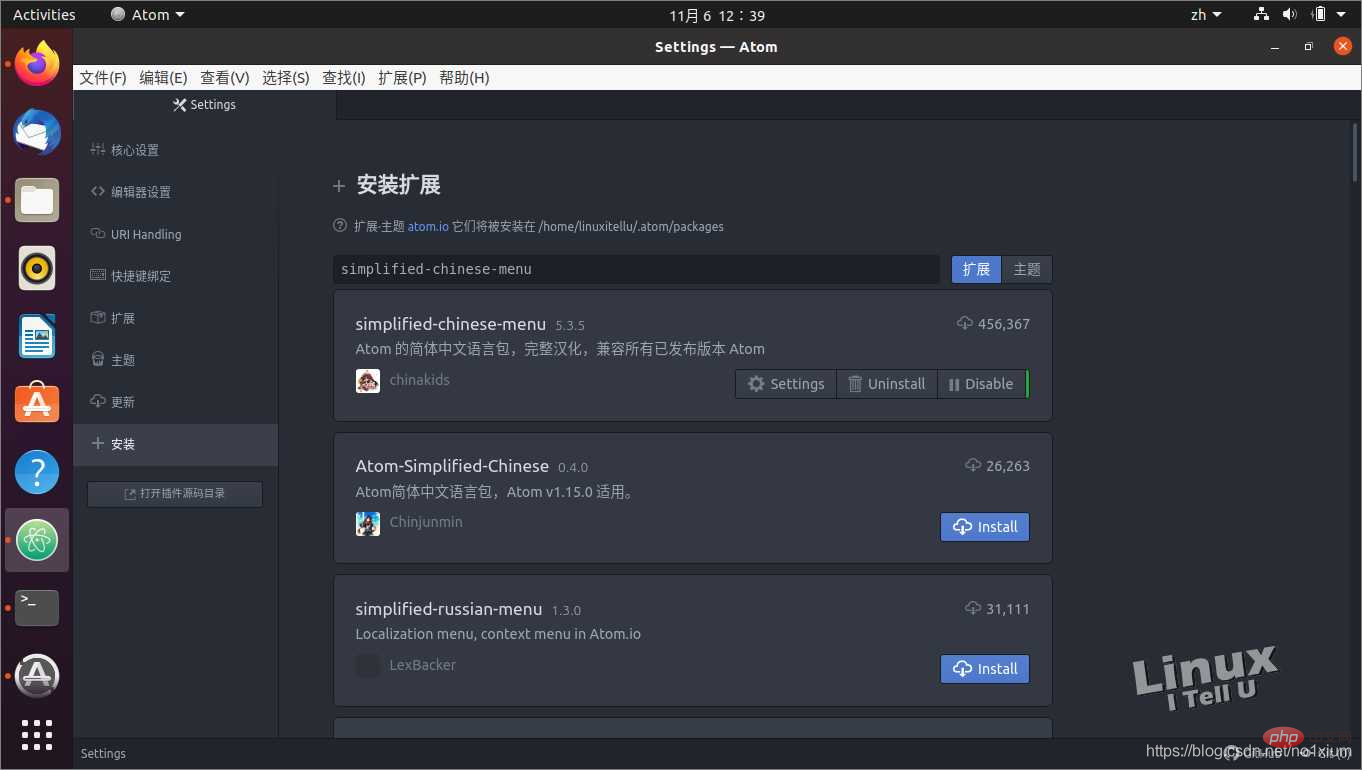
Set the language to Chinese
Search in the extensionsimplified-chinese -menu After installation, you can switch to the Chinese interface

Introduction to Programming! !
The above is the detailed content of A brief discussion on how to install the Atom editor on Linux. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 Linux Architecture: Unveiling the 5 Basic Components
Apr 20, 2025 am 12:04 AM
Linux Architecture: Unveiling the 5 Basic Components
Apr 20, 2025 am 12:04 AM
The five basic components of the Linux system are: 1. Kernel, 2. System library, 3. System utilities, 4. Graphical user interface, 5. Applications. The kernel manages hardware resources, the system library provides precompiled functions, system utilities are used for system management, the GUI provides visual interaction, and applications use these components to implement functions.
 How to run java code in notepad
Apr 16, 2025 pm 07:39 PM
How to run java code in notepad
Apr 16, 2025 pm 07:39 PM
Although Notepad cannot run Java code directly, it can be achieved by using other tools: using the command line compiler (javac) to generate a bytecode file (filename.class). Use the Java interpreter (java) to interpret bytecode, execute the code, and output the result.
 vscode cannot install extension
Apr 15, 2025 pm 07:18 PM
vscode cannot install extension
Apr 15, 2025 pm 07:18 PM
The reasons for the installation of VS Code extensions may be: network instability, insufficient permissions, system compatibility issues, VS Code version is too old, antivirus software or firewall interference. By checking network connections, permissions, log files, updating VS Code, disabling security software, and restarting VS Code or computers, you can gradually troubleshoot and resolve issues.
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 How to check the warehouse address of git
Apr 17, 2025 pm 01:54 PM
How to check the warehouse address of git
Apr 17, 2025 pm 01:54 PM
To view the Git repository address, perform the following steps: 1. Open the command line and navigate to the repository directory; 2. Run the "git remote -v" command; 3. View the repository name in the output and its corresponding address.
 Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Writing code in Visual Studio Code (VSCode) is simple and easy to use. Just install VSCode, create a project, select a language, create a file, write code, save and run it. The advantages of VSCode include cross-platform, free and open source, powerful features, rich extensions, and lightweight and fast.
 Can vscode be used for mac
Apr 15, 2025 pm 07:36 PM
Can vscode be used for mac
Apr 15, 2025 pm 07:36 PM
VS Code is available on Mac. It has powerful extensions, Git integration, terminal and debugger, and also offers a wealth of setup options. However, for particularly large projects or highly professional development, VS Code may have performance or functional limitations.






