what is html css
html css refers to: 1. Hypertext markup language, html is a markup language, which includes a series of tags; 2. Cascading style sheets, css is a type of file used to express HTML or XML A computer language for styling, CSS enables pixel-level precise control over the layout of element positions on web pages.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
html What is css?
html Introduction:
HTML stands for Hypertext Markup Language and is a markup language. It includes a series of tags. These tags can unify the document format on the network and connect scattered Internet resources into a logical whole. HTML text is descriptive text composed of HTML commands. HTML commands can describe text, graphics, animations, sounds, tables, links, etc.
Hypertext is a way of organizing information that associates words and graphics in the text with other information media through hyperlinks. These interrelated information media may be in the same text, may be other files, or may be files on a computer that are geographically distant. This way of organizing information connects information resources distributed in different locations in a random manner, making it easier for people to find and retrieve information.
css introduction:
Cascading Style Sheets (full English name: Cascading Style Sheets) is an application used to express HTML (an application of Standard Universal Markup Language) or XML (a subset of Standard Generalized Markup Language) and other file-style computer languages. CSS can not only statically modify web pages, but can also cooperate with various scripting languages to dynamically format various elements of web pages.
CSS can perform pixel-level precise control over the layout of element positions in web pages, supports almost all font size styles, and has the ability to edit web page objects and model styles.
The relationship between HTML and css:
A basic website contains many web pages, and a web page is composed of html, css and javascript. HTML is the main body, loading various DOM elements; CSS is used to decorate DOM elements; JavaScript controls DOM elements. Using a door as a metaphor, the relationship between the three is: HTML is the door panel, CSS is the paint or pattern on the door, JavaScript is the door switch;
HTML is the carrier of web content. Content is the information that web page creators put on the page for users to browse, and can include text, pictures, videos, etc. CSS styles are presentation. It's like a coat for a web page. For example, title font and color changes, or adding background images, borders, etc. to the title. All these things used to change the appearance of content are called presentations.

css priority.
Multiple css styles can be concentrated in a single html tag. When this happens, they are generally divided according to priority:
1. Browser default settings (lowest)
2. External style sheet
3. Internal style sheet (written inside the
tag of html)4. Inline style (written in the tag of html, that is, style Attribute) (highest)
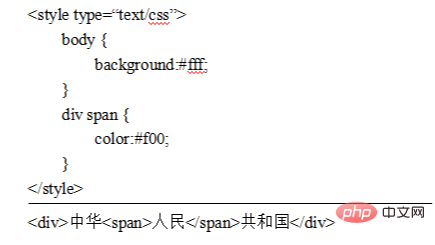
css syntax.
CSS consists of two main parts, selectors, and one or more declarations.
The selector refers to the name of the css style ".seletor", with a dot "." in front of the name. A declaration is composed of attributes and values. Take "margin: 0 auto" as an example. The colon is preceded by the attribute and followed by the value. This example is to define the element to be displayed in the center.
Learning video sharing: css video tutorial
The above is the detailed content of what is html css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1665
1665
 14
14
 1423
1423
 52
52
 1321
1321
 25
25
 1269
1269
 29
29
 1249
1249
 24
24
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React combines JSX and HTML to improve user experience. 1) JSX embeds HTML to make development more intuitive. 2) The virtual DOM mechanism optimizes performance and reduces DOM operations. 3) Component-based management UI to improve maintainability. 4) State management and event processing enhance interactivity.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 HTML: The Structure, CSS: The Style, JavaScript: The Behavior
Apr 18, 2025 am 12:09 AM
HTML: The Structure, CSS: The Style, JavaScript: The Behavior
Apr 18, 2025 am 12:09 AM
The roles of HTML, CSS and JavaScript in web development are: 1. HTML defines the web page structure, 2. CSS controls the web page style, and 3. JavaScript adds dynamic behavior. Together, they build the framework, aesthetics and interactivity of modern websites.
 The Future of HTML: Evolution and Trends in Web Design
Apr 17, 2025 am 12:12 AM
The Future of HTML: Evolution and Trends in Web Design
Apr 17, 2025 am 12:12 AM
The future of HTML is full of infinite possibilities. 1) New features and standards will include more semantic tags and the popularity of WebComponents. 2) The web design trend will continue to develop towards responsive and accessible design. 3) Performance optimization will improve the user experience through responsive image loading and lazy loading technologies.
 Solve caching issues in Craft CMS: Using wiejeben/craft-laravel-mix plug-in
Apr 18, 2025 am 09:24 AM
Solve caching issues in Craft CMS: Using wiejeben/craft-laravel-mix plug-in
Apr 18, 2025 am 09:24 AM
When developing websites using CraftCMS, you often encounter resource file caching problems, especially when you frequently update CSS and JavaScript files, old versions of files may still be cached by the browser, causing users to not see the latest changes in time. This problem not only affects the user experience, but also increases the difficulty of development and debugging. Recently, I encountered similar troubles in my project, and after some exploration, I found the plugin wiejeben/craft-laravel-mix, which perfectly solved my caching problem.




