How to set the height of the scroll bar in css
How to set the height of the scroll bar in css: First use the "::-webkit-scrollbar" selector to select the entire scroll bar, and then use the height attribute to set the height of the scroll bar. The syntax format is "::-webkit-scrollbar" {height:height value;}".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
css sets the style of the scroll bar
Note: The width and height set by the scroll bar correspond to the vertical scroll bar width and horizontal scroll bar height respectively. The vertical scroll bar cannot be modified. The scroll bar height and horizontal scroll bar width values only introduce the Google browser scroll bar style. Commonly used attributes are as follows:
::-webkit-scrollbar |
Overall scroll bar style |
::-webkit-scrollbar-button |
Once the scroll bar style is set, the button icons at both ends of the scroll bar disappear, but you can reset the image and new style |
::-webkit-scrollbar-track |
Outer track |
::-webkit-scrollbar-track-piece |
Inner track, it will overwrite the style of the outer track scrollbar-track |
|
::-webkit-scrollbar-thumb ::-webkit-scrollbar-thumb:hover ::-webkit-scrollbar-thumb:vertical:hover ::-webkit-scrollbar-thumb:horizontal:hover |
Slider Slider suspension Vertical slider suspension Horizontal slider suspension |
::-webkit-scrollbar-corner |
Corner, the intersection of two scroll bars |
Note: The width and height of the scroll bar settings correspond to the vertical scroll bar width and horizontal scroll bar height respectively. The vertical scroll bar height and horizontal scroll bar width values cannot be modified
/* 1,滚动条 */
::-webkit-scrollbar {
width: 20px; /* 纵向滚动条 宽度 */
height: 15px; /* 横向滚动条 高度 */
background: pink; /* 整体背景 */
border-radius: 10px; /* 整体 圆角 */
}Note: The above situation also exists for the buttons at both ends of the scroll bar
/* 2,滚动条两端的按钮 */
::-webkit-scrollbar-button{
width: 30px; /* 横向滚动条 宽度 */
height: 20px; /* 纵向滚动条 高度 */
background: black;
border-radius: 10px;
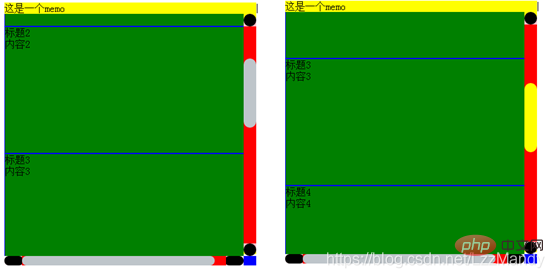
}The picture below is an example. If you are interested, you can try it and post the source code

<!DOCTYPE html>
<html add="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- 1. 导入Vue包 -->
<script src="./lib/vue-2.4.0.js"></script>
<style>
#app>div {
float: left;
width: 400px;
height: 400px;
margin-top: 100px;
}
.frame {
background: yellow;
position: relative;
}
.contentbox {
width: 100%;
height: 100%;
overflow-x: scroll;
overflow-y: scroll;
/*三角箭头的颜色*/
scrollbar-arrow-color: #bec5ca;
/*立体滚动条的颜色*/
scrollbar-face-color: #bec5ca;
/*立体滚动条亮边的颜色*/
scrollbar-3dlight-color: #bec5ca;
/*滚动条空白部分的颜色*/
scrollbar-highlight-color: #bec5ca;
/*立体滚动条阴影的颜色*/
scrollbar-shadow-color: #bec5ca;
/*立体滚动条强阴影的颜色*/
scrollbar-darkshadow-color: #bec5ca;
/*立体滚动条背景颜色*/
scrollbar-track-color: #e5e7eb;
/*滚动条的基本颜色*/
scrollbar-base-color: #e5e7eb;
}
.item {
width: 400px;
height: 200px;
background: green;
position: relative;
border: 1px solid blue;
}
/* 1,滚动条 */
::-webkit-scrollbar {
width: 20px; /* 纵向滚动条 宽度 */
height: 15px; /* 横向滚动条 高度 */
background: pink; /* 整体背景 */
border-radius: 10px; /* 整体 圆角 */
}
/* 2,滚动条两端的按钮 */
::-webkit-scrollbar-button{
width: 30px; /* 横向滚动条 宽度 */
height: 20px; /* 纵向滚动条 高度 */
background: black;
border-radius: 10px;
}
/* 3,外层轨道 */
::-webkit-scrollbar-track {
/* background: red; */
border-radius: 10px;
}
/* 4.内层轨道,它会覆盖外层轨道的样式。 */
::-webkit-scrollbar-track-piece {
width: 5px;
background-color:red;
margin: 0 -2px 0;
}
/* 5,滑块 */
::-webkit-scrollbar-thumb {
background: #bec5ca;
min-height: 50px;
min-width: 50px;
border-radius: 10px;
}
/* 纵向滑块悬浮 */
::-webkit-scrollbar-thumb:vertical:hover {
background: yellow;
}
/* 横向滑块悬浮 */
::-webkit-scrollbar-thumb:horizontal:hover {
background: pink
}
/* 6,边角,两个滚动条交汇处 */
::-webkit-scrollbar-corner{
background: blue;
}
</style>
</head>
<body>
<!-- 2. 创建一个要控制的区域 -->
<div id="app">
<div class="frame" ref="frame">
<div class="memo">这是一个memo</div>
<div class="arrow" v-show="flag" ref="arrow"></div>
<div class="contentbox" ref="contentbox">
<div class="item" v-for="(item,i) in list" :key="item.id">
<div class="title">{{item.title}}</div>
<div class="content">{{item.content}}</div>
</div>
</div>
</div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
list: [
{ id: '1', title: '标题1', content: '内容1' },
{ id: '2', title: '标题2', content: '内容2' },
{ id: '3', title: '标题3', content: '内容3' },
{ id: '4', title: '标题4', content: '内容4' },
{ id: '5', title: '标题5', content: '内容5' },
{ id: '6', title: '标题6', content: '内容6' }
],
},
mounted() {
},
methods: {
},
})
</script>
</body>
</html>Learning video sharing: css video tutorial
The above is the detailed content of How to set the height of the scroll bar in css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-






