How to set transparency in html
htmlHow to set transparency: 1. Set opacity through "background-color:rgba(0,152,50,0.7);"; 2. Use translucent particle images or gradient translucent PNG images; 3. Use transparency and background color or background image to achieve this.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
Achievement of transparency effect of HTML/CSS tags
In HTML CSS programming, there are usually three ways to achieve a semi-transparent background, respectively. Is using RGBA, PNG and CSS filters.
Method 1.
The first is the transparency of HTML5. Transparent background colors are supported in H5, but unfortunately, in H5 The transparent background color only supports rgba writing, and does not support hexadecimal writing, such as:
background-color:rgba(0,152,50,0.7);// -->70%的不透明度 background-color:transparent;支持完全透明

Among traditional browsers, the uniqueness of IE browser is also a certain Uncertain factors in some transparency settings
Generally speaking, the way to achieve transparency in the firefox, webkit, and khtml camps is very simple, including IE9 and browsers greater than IE9 using the above HTML5 settings for transparency. However, this method is completely invalid in browsers below IE9.
[Recommended learning: HTML video tutorial][Recommended: css video tutorial]
# #Method 2The second method is to use translucent particle pictures, patterns or gradient translucent PNG pictures. This method is compatible with compatibility, except for the bug that IE6 needs to use plug-ins to modify PNG opacity. The support is very good. The settings can be repeated and positioned. The size can also be set in H5. However, if you pursue the ultimate in the web page, the fewer images you load, the better. (Particles: Crop the image with uniform transparency to below 5px * 5px, so the loading speed is much faster)
background:url(path/my_png_bg.png) no-repeat center center scroll;

Method 3.The third way is to use a transparent background color or background image.
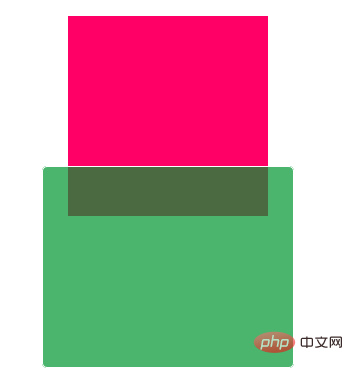
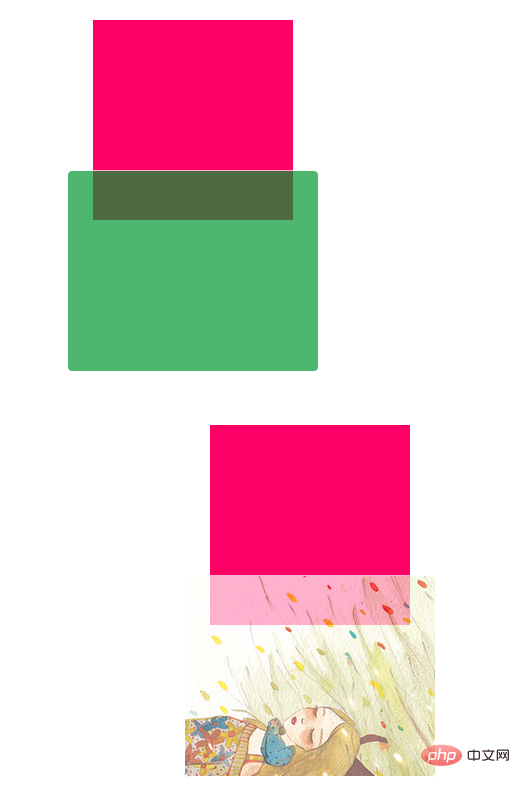
background-color:rgb(0,152,50); opacity:0.7;
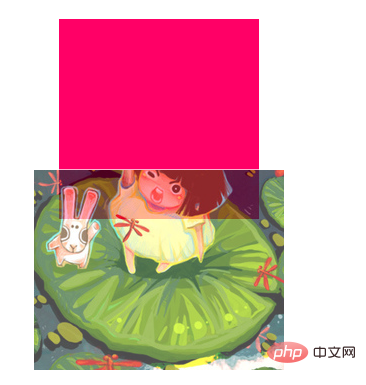
background:url(path/my_bg.jpg) no-repeat center center scroll; opacity:0.7;
filter:(opactity=70)
background-color:rgb(0,152,50); opacity:0.7; filter:alpha(opacity=70);
background:url(path/my_bg.jpg) no-repeat center center scroll; opacity:0.7; filter:alpha(opacity=70);
 ##Note: The value of opacity or alpha emphasizes "not" transparency
##Note: The value of opacity or alpha emphasizes "not" transparency
Development Practice
<meta>
<title>Opacity</title>
<meta>
<style>
*{
padding: 0px;
margin:0px;
}
.mainbox{
width: 200px;
height: 200px;
clear: both;
overflow: hidden;
margin: 100px auto 0px auto;
background-color: #f06;
}
.sub-mainbox
{
width: 250px;
height: 200px;
margin: -50px auto 0px auto;
border:1px solid white;
border-radius: 5px;
/**background-color:rgb(0,152,50);**/
background:url(path/my_bg.jpg) no-repeat center center scroll;
opacity: 0.7;
filter:alpha(opacity=70);
}
</style>
<p>
</p>
<p>
</p>
The above is the detailed content of How to set transparency in html. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.






