 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of several methods of communication between components in Angular
Detailed explanation of several methods of communication between components in Angular
Detailed explanation of several methods of communication between components in Angular
This article will give you a detailed understanding of the various types of communication between components in Angular. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Communication between Angular components
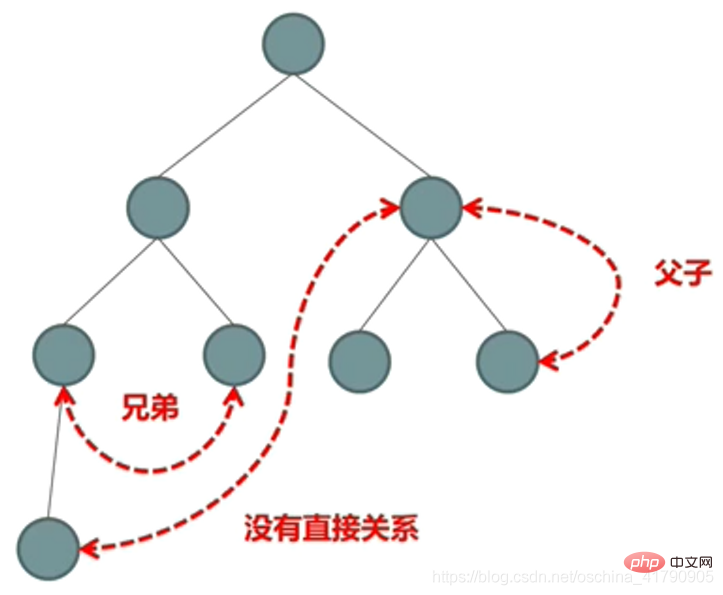
Three typical relationships between components:
Interaction between parent components (@Input/@Output/template variable/@ViewChild)
Interaction between non-parent and child components ( Service/localStorage)
You can also use Session and routing parameters for communication, etc.
Recommended related tutorials: "angular tutorial 》
Interaction between parent and child components
Writing of child components
- child.component.ts
@Component({
selector: 'app-child',
templateUrl: './child.component.html',
styleUrls: ['./child.component.css']
})
export class ChildComponent implements OnInit {
private _childTitle = '我是子组件';
@Input()
set childTitle(childTitle: string) {
this._childTitle = childTitle;
}
get childTitle(): string {
return this._childTitle;
}
@Output()
messageEvent: EventEmitter<string> = new EventEmitter<string>();
constructor() { }
ngOnInit(): void {
}
sendMessage(): void {
this.messageEvent.emit('我是子组件');
}
childFunction(): void {
console.log('子组件的名字是:' + this.childTitle);
}
}- child.component.html
<div class="panel panel-primary">
<div class="panel-heading">{{childTitle}}</div>
<div class="panel-body">
<button (click)="sendMessage()" class="btn btn-success">给父组件发消息</button>
</div>
</div>Parent component
- parent-and-child.component.ts
@Component({
selector: 'app-parent-and-child',
templateUrl: './parent-and-child.component.html',
styleUrls: ['./parent-and-child.component.css']
})
export class ParentAndChildComponent implements OnInit {
constructor() { }
ngOnInit(): void {
}
doSomething(event: any): void {
alert(event);
}
}- parent-and-child.component.html
<div class="panel panel-primary">
<div class="panel-heading">父组件</div>
<div class="panel-body">
<app-child #child (messageEvent) = "doSomething($event)"></app-child>
<button (click)="child.childFunction()" class="btn btn-success">调用子组件的方法</button>
</div>
</div>@Input Property binding is one-way Yes, changes in the properties of the parent component will affect changes in the properties of the child component, but changes in the properties of the child component will not in turn affect changes in the properties of the parent component.
However, you can use @Input() and @Output() to achieve two-way binding of properties.
@Input() value: string; @Output() valueChange: EventEmitter<any> = new EventEmitter(); // 实现双向绑定 <input [(value)] = "newValue"></input>
Note: When using [()] for two-way binding, the output attribute name must be composed of the input attribute name and Change, in the form: xxxChange.
Interaction between non-parent and child components
Use Service for interaction
- event-bus.service.ts
/**
* 用于充当事件总线
*/
@Injectable()
export class EventBusService {
evnetBus: Subject<string> = new Subject<string>();
constructor() { }
}- child1.component.ts
@Component({
selector: 'app-child1',
templateUrl: './child1.component.html',
styleUrls: ['./child1.component.css']
})
export class Child1Component implements OnInit {
constructor(private eventBusService: EventBusService) { }
ngOnInit(): void {
}
triggerEventBus(): void {
this.eventBusService.evnetBus.next('child1 触发的事件');
}
}- child1.component.html
<div class="panel panel-primary">
<div class="panel-heading">child1 组件</div>
<div class="panel-body">
<button (click)="triggerEventBus()" class="btn btn-success">触发事件</button>
</div>
</div>- child2 .component.ts
@Component({
selector: 'app-child2',
templateUrl: './child2.component.html',
styleUrls: ['./child2.component.css']
})
export class Child2Component implements OnInit {
events: Array<string> = new Array<string>();
constructor(private eventBusService: EventBusService) { }
ngOnInit(): void {
this.listenerEvent();
}
listenerEvent(): void {
this.eventBusService.evnetBus.subscribe( value => {
this.events.push(value);
});
}
}- child2.component.html
<div class="panel panel-primary">
<div class="panel-heading">child2 组件</div>
<div class="panel-body">
<p *ngFor="let event of events">{{event}}</p>
</div>
</div>- brother.component.ts
@Component({
selector: 'app-brother',
templateUrl: './brother.component.html',
styleUrls: ['./brother.component.css']
})
export class BrotherComponent implements OnInit {
constructor() { }
ngOnInit(): void {
}
}- brother.component.html
<div class="panel panel-primary">
<div class="panel-heading">第二种:没有父子关系的组件间通讯</div>
<div class="panel-body">
<app-child1></app-child1>
<app-child2></app-child2>
</div>
</div>Use localStorage to interact
- ##local-child1.component.ts
@Component({
selector: 'app-local-child1',
templateUrl: './local-child1.component.html',
styleUrls: ['./local-child1.component.css']
})
export class LocalChild1Component implements OnInit {
constructor() { }
ngOnInit(): void {
}
writeData(): void {
window.localStorage.setItem('message', JSON.stringify({name: 'star', age: 22}));
}
}- local-child1.component.html
<div class="panel panel-primary">
<div class="panel-heading"> LocalChild1 组件</div>
<div class="panel-body">
<button class="btn btn-success" (click)="writeData()">写入数据</button>
</div>
</div>- local-child2.component.ts
@Component({
selector: 'app-local-child2',
templateUrl: './local-child2.component.html',
styleUrls: ['./local-child2.component.css']
})
export class LocalChild2Component implements OnInit {
constructor() { }
ngOnInit(): void {
}
readData(): void {
const dataStr = window.localStorage.getItem('message');
const data = JSON.parse(dataStr);
console.log('name:' + data.name, 'age:' + data.age);
}
}- local-child2 .component.html
<div class="panel panel-primary">
<div class="panel-heading">LocalChild2 组件</div>
<div class="panel-body">
<button class="btn btn-success" (click)="readData()">读取数据</button>
</div>
</div>- local-storage.component.ts
@Component({
selector: 'app-local-storage',
templateUrl: './local-storage.component.html',
styleUrls: ['./local-storage.component.css']
})
export class LocalStorageComponent implements OnInit {
constructor() { }
ngOnInit(): void {
}
}- local-storage.component.html
<div class="panel panel-primary">
<div class="panel-heading">第三种方案:利用 localStorge 通讯</div>
<div class="panel-body">
<app-local-child1></app-local-child1>
<app-local-child2></app-local-child2>
</div>
</div>Programming Video! !
The above is the detailed content of Detailed explanation of several methods of communication between components in Angular. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Let's talk about metadata and decorators in Angular
Feb 28, 2022 am 11:10 AM
Let's talk about metadata and decorators in Angular
Feb 28, 2022 am 11:10 AM
This article continues the learning of Angular, takes you to understand the metadata and decorators in Angular, and briefly understands their usage. I hope it will be helpful to everyone!
 How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js is a freely accessible JavaScript platform for creating dynamic applications. It allows you to express various aspects of your application quickly and clearly by extending the syntax of HTML as a template language. Angular.js provides a range of tools to help you write, update and test your code. Additionally, it provides many features such as routing and form management. This guide will discuss how to install Angular on Ubuntu24. First, you need to install Node.js. Node.js is a JavaScript running environment based on the ChromeV8 engine that allows you to run JavaScript code on the server side. To be in Ub
 An article exploring server-side rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
An article exploring server-side rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Do you know Angular Universal? It can help the website provide better SEO support!
 Detailed explanation of angular learning state manager NgRx
May 25, 2022 am 11:01 AM
Detailed explanation of angular learning state manager NgRx
May 25, 2022 am 11:01 AM
This article will give you an in-depth understanding of Angular's state manager NgRx and introduce how to use NgRx. I hope it will be helpful to you!
 Angular + NG-ZORRO quickly develop a backend system
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO quickly develop a backend system
Apr 21, 2022 am 10:45 AM
This article will share with you an Angular practical experience and learn how to quickly develop a backend system using angualr combined with ng-zorro. I hope it will be helpful to everyone!
 A brief analysis of how to use monaco-editor in angular
Oct 17, 2022 pm 08:04 PM
A brief analysis of how to use monaco-editor in angular
Oct 17, 2022 pm 08:04 PM
How to use monaco-editor in angular? The following article records the use of monaco-editor in angular that was used in a recent business. I hope it will be helpful to everyone!
 How to use PHP and Angular for front-end development
May 11, 2023 pm 04:04 PM
How to use PHP and Angular for front-end development
May 11, 2023 pm 04:04 PM
With the rapid development of the Internet, front-end development technology is also constantly improving and iterating. PHP and Angular are two technologies widely used in front-end development. PHP is a server-side scripting language that can handle tasks such as processing forms, generating dynamic pages, and managing access permissions. Angular is a JavaScript framework that can be used to develop single-page applications and build componentized web applications. This article will introduce how to use PHP and Angular for front-end development, and how to combine them
 A brief analysis of independent components in Angular and see how to use them
Jun 23, 2022 pm 03:49 PM
A brief analysis of independent components in Angular and see how to use them
Jun 23, 2022 pm 03:49 PM
This article will take you through the independent components in Angular, how to create an independent component in Angular, and how to import existing modules into the independent component. I hope it will be helpful to you!





