30 VSCode plug-ins to improve PHP development efficiency
This article will share with you 30 VSCode plug-ins that improve the efficiency of PHP development. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Today I will introduce some very useful plug-ins that I use every day. With them, our VSC (VSCode) will be like a unicorn with five lasers!
If you are still new to VSC, click the bottom button on the left to install the plug-in.

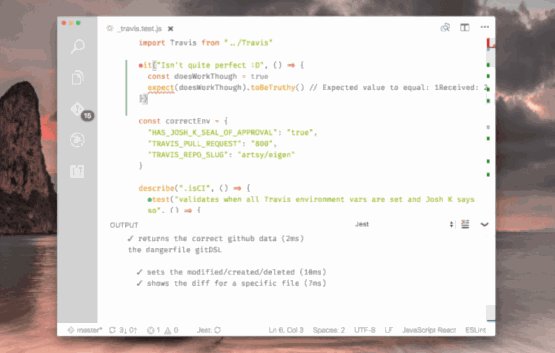
Material Theme
Visual Studio Code’s oldest theme!

Auto Import
Automatically search, analyze, and then provide code completion. For TypeScript and TSX, this works.

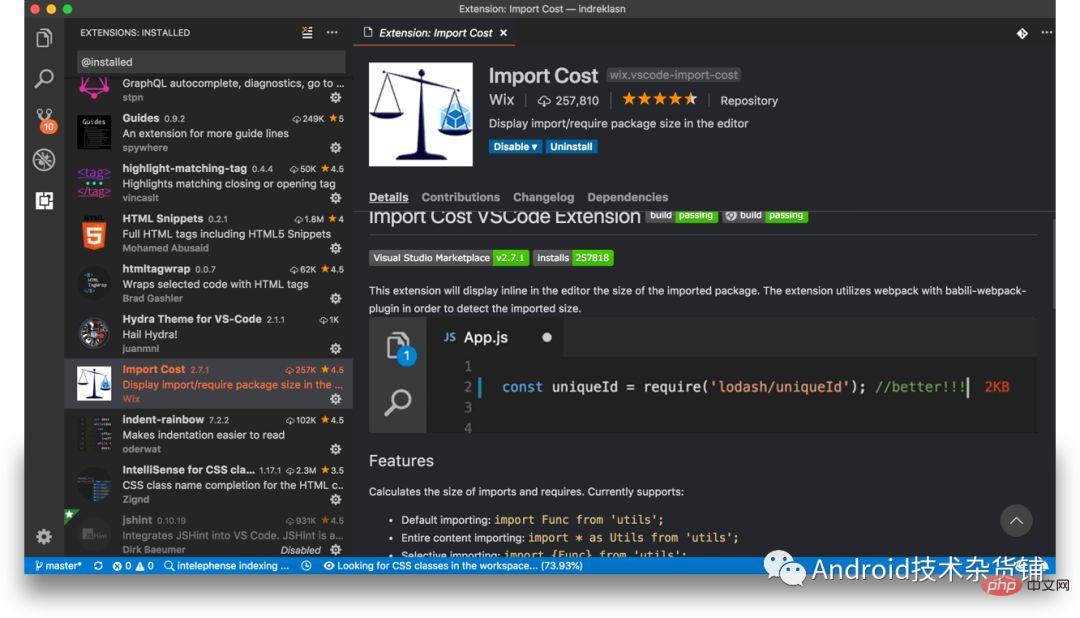
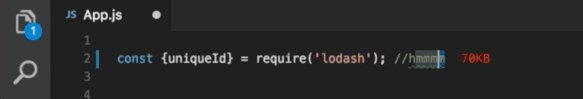
Import Cost
This plug-in will display the size of the imported package at the end of the line. To calculate bundle size, the plugin uses Webpack and babili-webpack-plugin.


vscode tutorial"
Indent-Rainbow
A simple plugin can make alignment more readable.
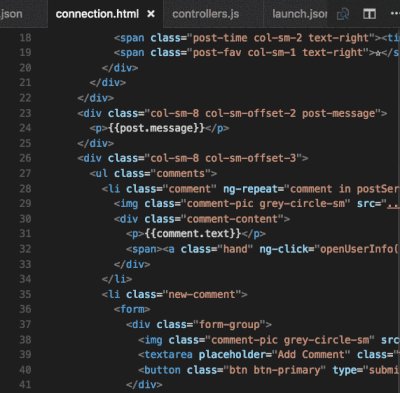
IntelliSense for CSS class names in HTML
Based on your project and external files referenced through the link tag, this smart plug-in Provides completion of CSS class names in HTML.
SVG Viewer
A plug-in for previewing SVG.
Prettier
You absolutely cannot live without this plug-in, you need it to beautify your JavaScript/TypeScript/CSS with one click code.
Sublime Text Keymap and Settings Importer
Judging from the number of downloads, it seems that many people have transferred from Sublime Text .

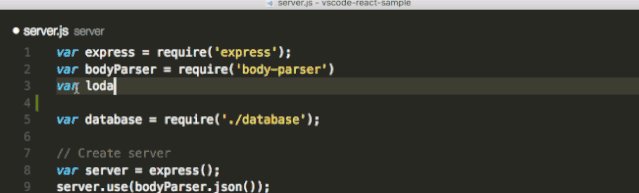
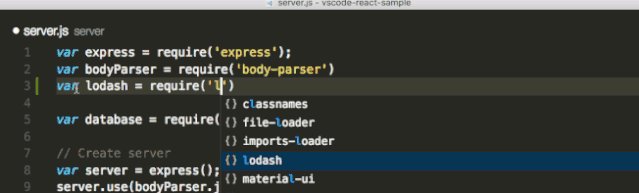
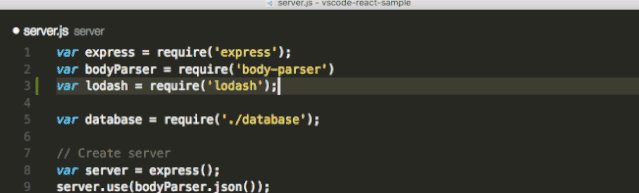
npm Intellisense
The VSCode plug-in can automatically complete npm module names in import statements.
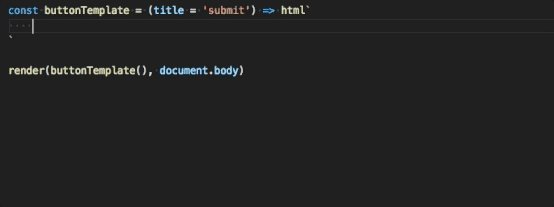
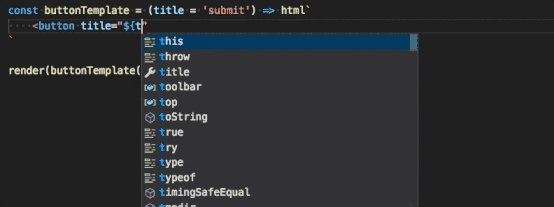
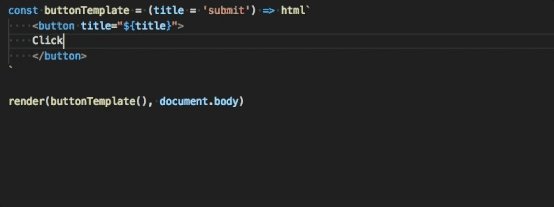
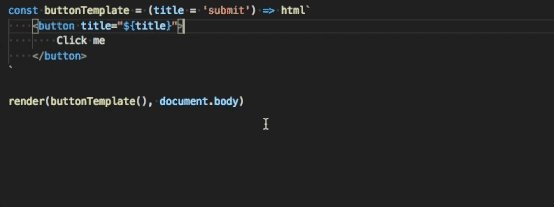
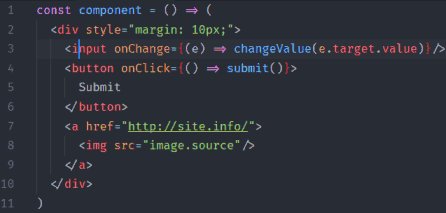
lit-html
In JavaScript/TypeScript files, if HTML tags are used, lit-html provides syntax Highlighting and corresponding completion support.
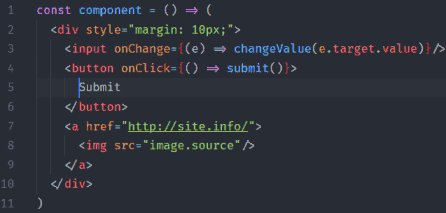
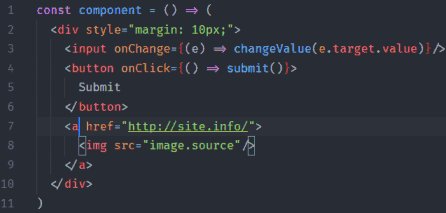
highlight-matching-tag
This should have been a function that VSCode should provide by default, highlighting matching tags.
GitLens
Don’t say anything, just post the picture!
Git Project Manager
Git Project Manager allows you to directly search and open a project managed based on Git with one click.

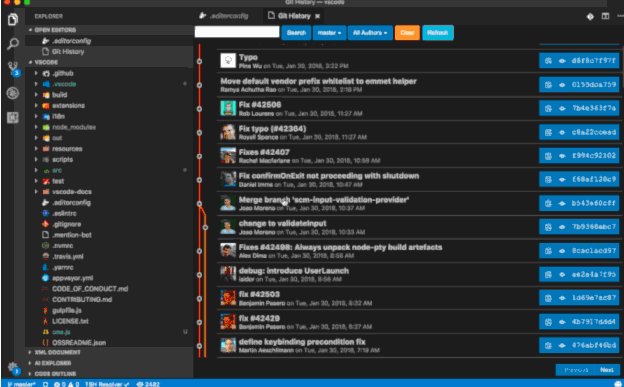
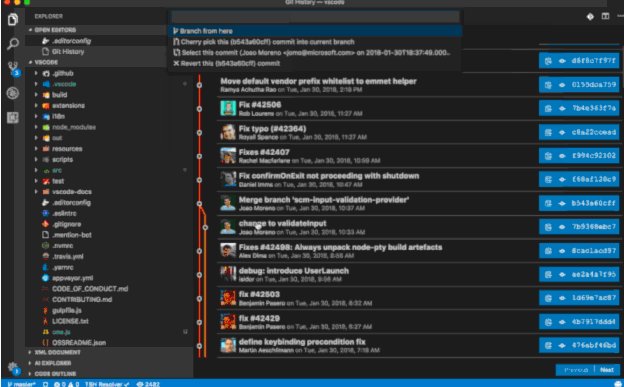
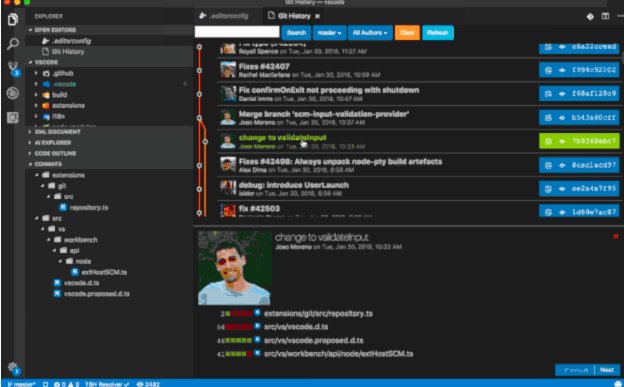
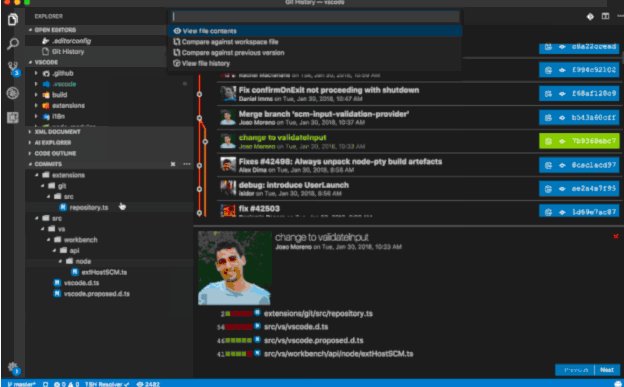
Git History
Used to view git log or the git history of a file, compare different branches, and commits.

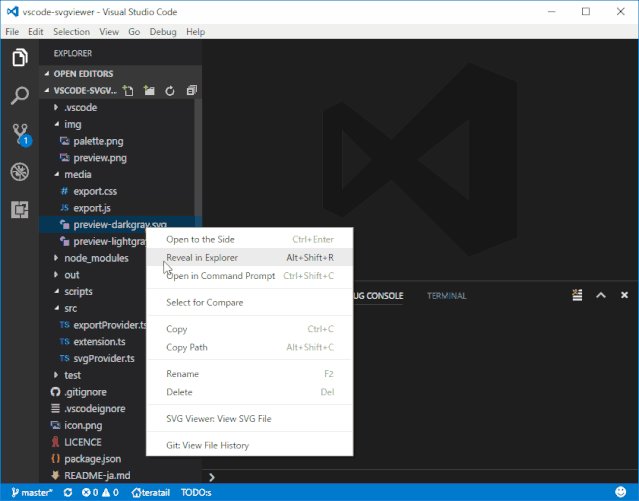
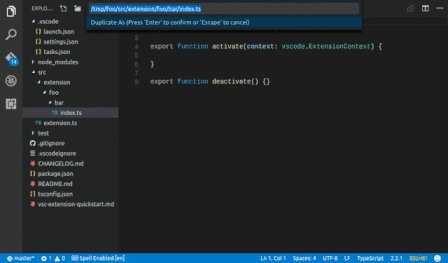
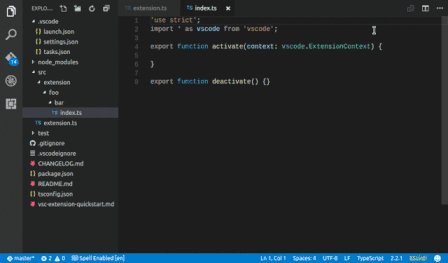
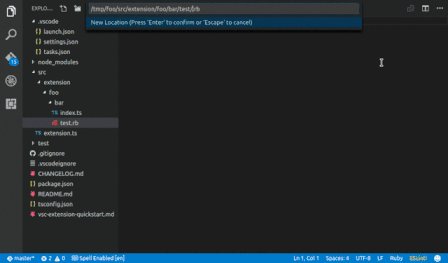
File Utils
Provides a more concise way to create, copy, move, rename, delete files/files folder.

Bracket Pair Colorizer
If your code has a lot of callbacks, then this highlighting can help you better understand into different code blocks.

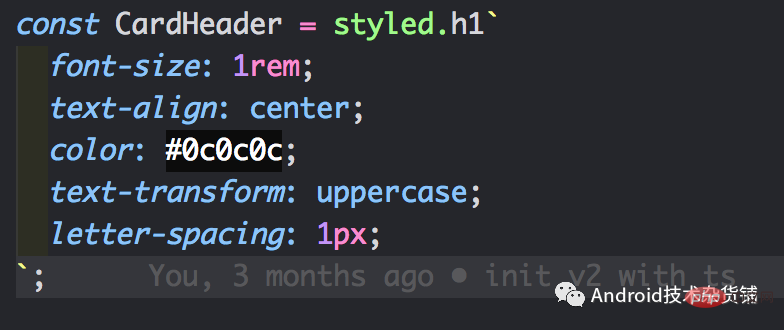
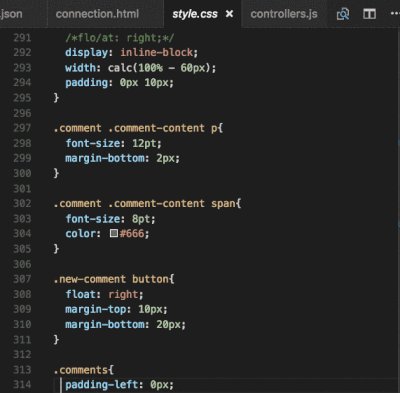
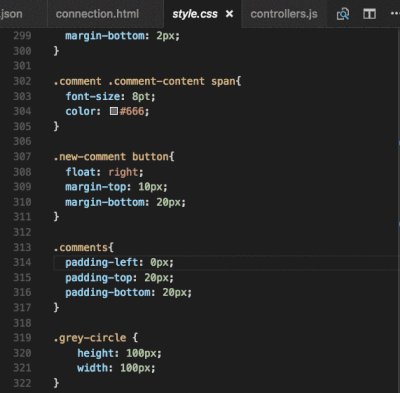
Color Highlight
Visually display the colors you define.

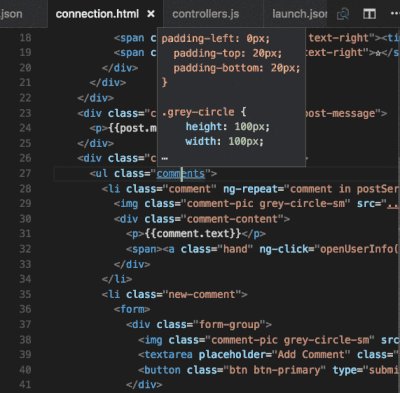
CSS Peek
You can locate its definition in HTML by CSS id or class.

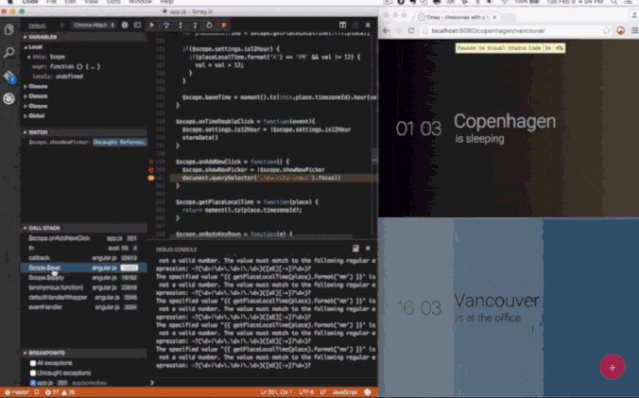
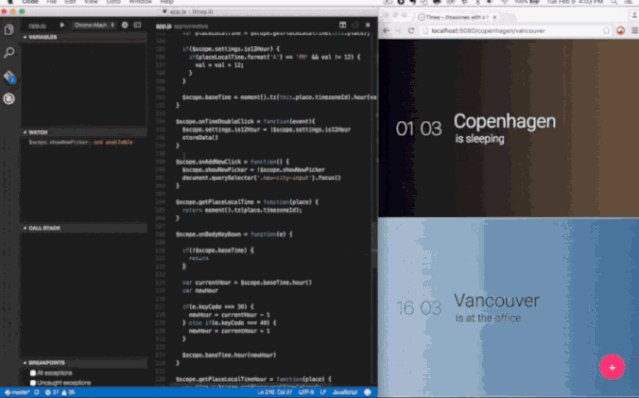
Debugger for Chrome
Use Chrome to debug your JavaScript code, or other platforms that support the Chrome Debugger protocol.

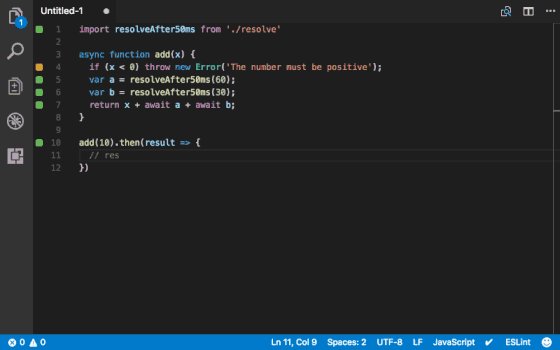
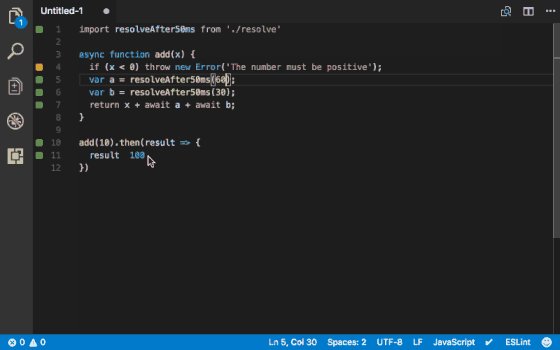
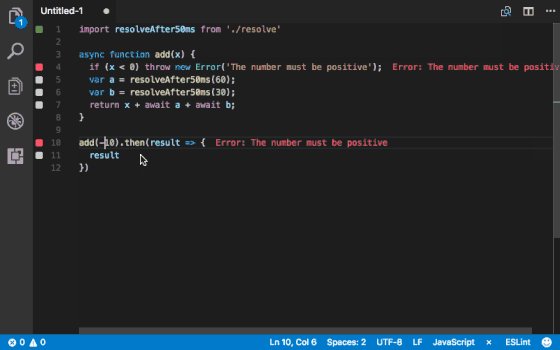
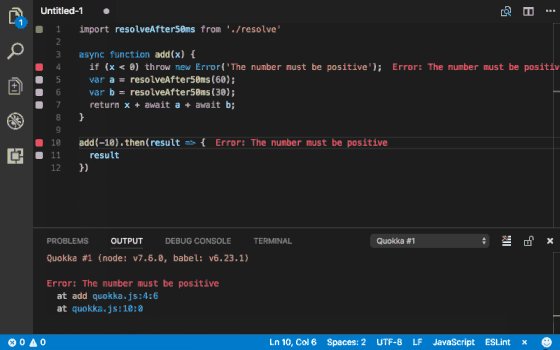
Quokka.js
Execute JavaScript code in real time (useful for quick demos).

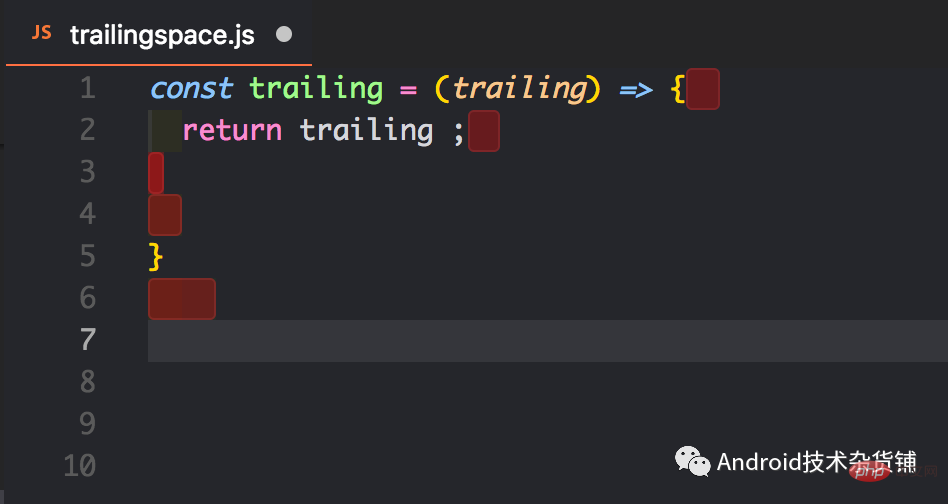
Trailing Spaces
Highlight those redundant spaces and quickly delete them.

TypeScript Hero
Children’s shoes to assist with TypeScript programming! 
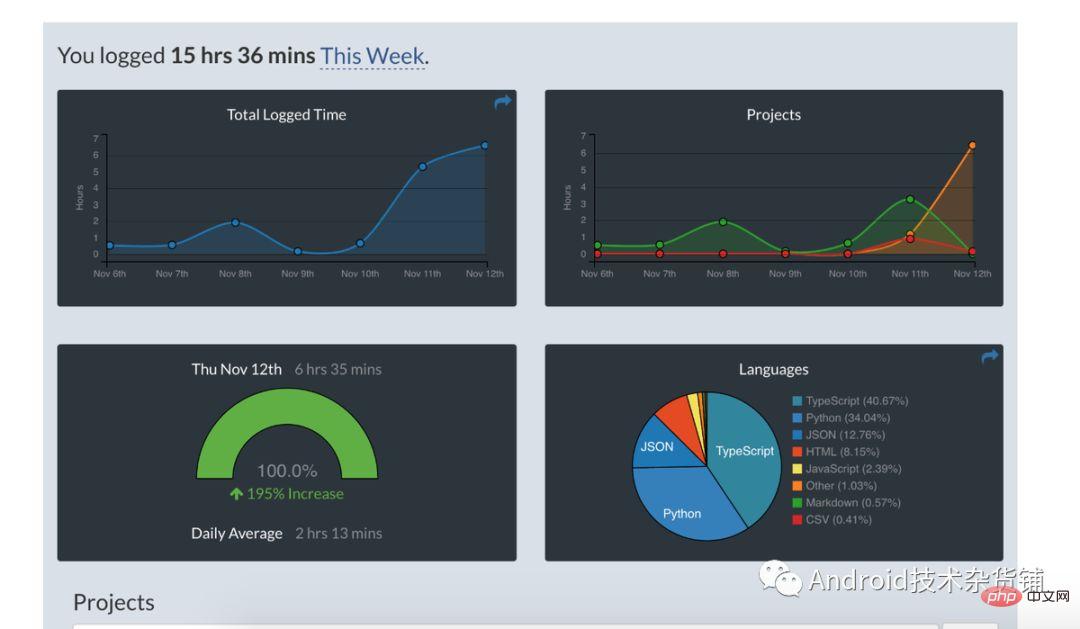
WakaTime
Generate data reports from your usage habits. 
Vetur
Vue tools under VS Code! Developed by Pine Wu, it has accumulated more than 4 million downloads! 
Code Runner
Supports immediate execution of code in multiple languages. Supported languages: C, C, Java, JavaScript, PHP, Python, Perl, Perl 6, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, F# Script, F# (.NET Core), C# Script, C# (.NET Core), VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml Script, R, AppleScript, Elixir, Visual Basic .NET, Clojure, Haxe, Objective-C, Rust, Racket, AutoHotkey , AutoIt, Kotlin, Dart, Free Pascal, Haskell, Nim, D.

PHP IntelliSense

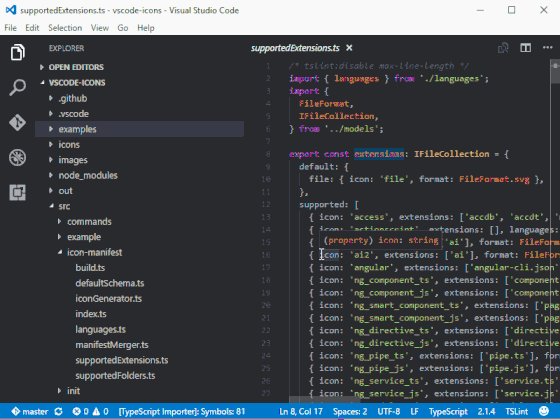
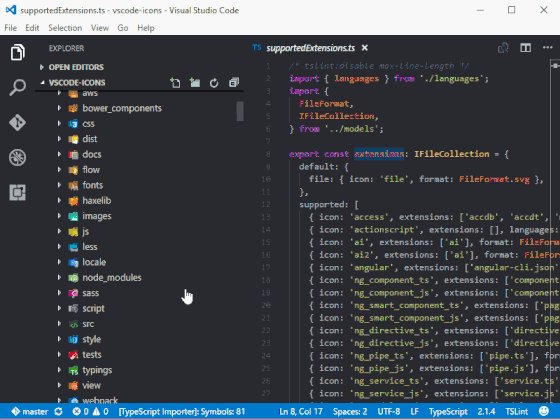
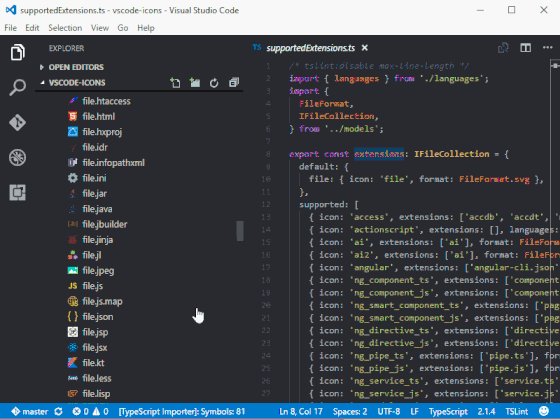
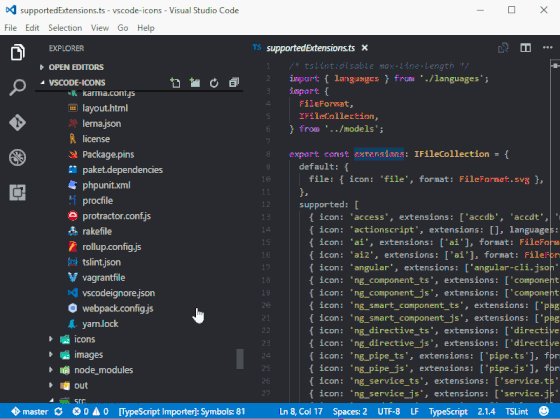
##vscode-icons
Icon collection.
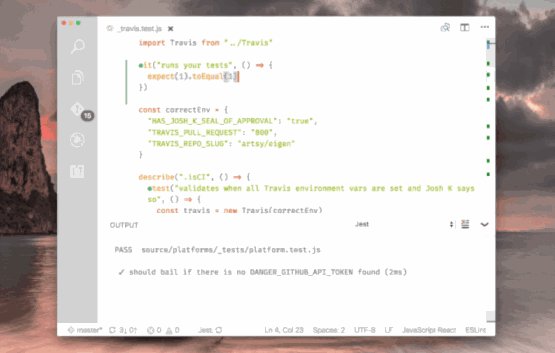
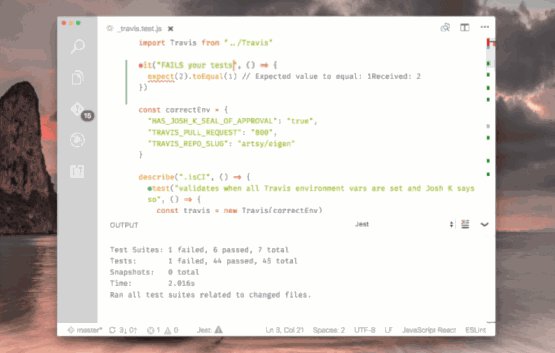
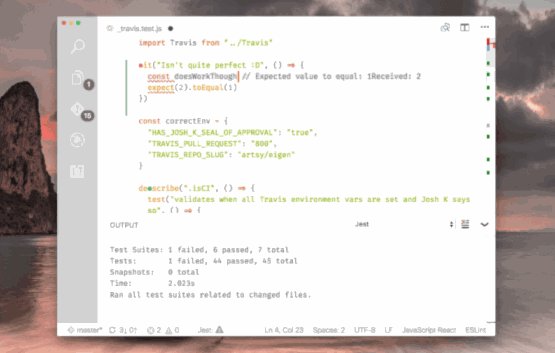
Jest
Have fun using Jest for Facebook.
React.js code snippets
It is very convenient to use ES6 syntax to develop React.js applications.
For more programming-related knowledge, please visit: Introduction to Programming! !
The above is the detailed content of 30 VSCode plug-ins to improve PHP development efficiency. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Writing code in Visual Studio Code (VSCode) is simple and easy to use. Just install VSCode, create a project, select a language, create a file, write code, save and run it. The advantages of VSCode include cross-platform, free and open source, powerful features, rich extensions, and lightweight and fast.
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 How to use VSCode
Apr 15, 2025 pm 11:21 PM
How to use VSCode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) is a cross-platform, open source and free code editor developed by Microsoft. It is known for its lightweight, scalability and support for a wide range of programming languages. To install VSCode, please visit the official website to download and run the installer. When using VSCode, you can create new projects, edit code, debug code, navigate projects, expand VSCode, and manage settings. VSCode is available for Windows, macOS, and Linux, supports multiple programming languages and provides various extensions through Marketplace. Its advantages include lightweight, scalability, extensive language support, rich features and version
 vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
Causes and solutions for the VS Code terminal commands not available: The necessary tools are not installed (Windows: WSL; macOS: Xcode command line tools) Path configuration is wrong (add executable files to PATH environment variables) Permission issues (run VS Code as administrator) Firewall or proxy restrictions (check settings, unrestrictions) Terminal settings are incorrect (enable use of external terminals) VS Code installation is corrupt (reinstall or update) Terminal configuration is incompatible (try different terminal types or commands) Specific environment variables are missing (set necessary environment variables)






