How to understand react
react is a JAVASCRIPT library used to build user interfaces; React is responsible for the presentation of the UI level; the data flow in React flows in one direction from top to bottom along the component tree; React has high performance , the code logic is very simple.

The operating environment of this tutorial: windows7 system, react17.0.1 version, Dell G3 computer.
Related recommendations: "react tutorial"
How to understand react?
As Facebook open sourced React Native for Android , React’s future seems brighter. It has slowly evolved from the earliest UI framework into a set of web application solutions, and the React Native derived from it carries a grand goal: learn once, write anywhere. This seems to be an irresistible attraction for the front end.
React has three keywords:
- Just the ui
- virtual dom
- data flow
To understand React, I start with these three keywords.
2.1 Just the ui
React is responsible for the presentation of the UI level. Although many people use React as the View layer in the [MVC] architecture, this is not the original intention of React.
Under normal circumstances, during the development process, we usually use templates or directly use HTML to build the UI, and HTML is static. Using templates can meet the needs in most cases, but in It seems a bit difficult in complex logical situations. Too many if else or logic controls in the template will make the code difficult to maintain. Of course, this is when a unified template is used in the entire project.
React uses a different approach to solve the problem. It splits the UI into components instead of using a template engine and display logic, making it easy to expand and maintain. Therefore, it introduces the syntax rules of JSX, which allows us to use HTML-like syntax to write js function calls.
2.2 virtual dom
The general process of a browser rendering a page is usually as follows:
Load html->Generate DOM tree->Parse css to generate Render tree- >Generate page
So how does React's virtual dom do it?
Generate virtual dom->diff->Necessary DOM update
Most of the operations are done in js, because we all know that dom operations are very expensive. . So under normal circumstances the performance of React is still very good.
2.3 data flow
The data flow in React flows in one direction from top to bottom along the component tree.
The data flow here refers to the implementation of an application architecture, for example, where the data is stored, where events are triggered, and how to respond to user operations. It is not a new feature provided by React, it should be a practice for building applications with React. After we understand Flux, it may be easier to understand the concept of data flow.
2.4 Flux overview
Flux is an application architecture idea strongly promoted by Facebook's supporting React. It complements React's reusable view components with one-way flow of data.
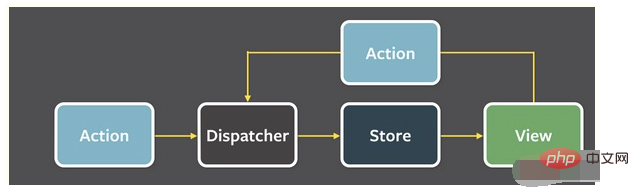
The same as React’s data flow. In the Flux architecture, data also flows in one direction:

Simply put, all data flows will Pass the Dispatcher. Actions can be generated by action creators and provided to dispatchers, but in most cases actions are generated by user interaction with views.
Capture user interaction at the View layer and generate an Action. By triggering the event callback registered on the Dispatcher, the relevant Store responds to the Action, and then the onChange event on the Store is triggered to further update the View.
Data flow is always one-way as shown in the figure above.
The above is the detailed content of How to understand react. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to build a real-time chat app with React and WebSocket
Sep 26, 2023 pm 07:46 PM
How to build a real-time chat app with React and WebSocket
Sep 26, 2023 pm 07:46 PM
How to build a real-time chat application using React and WebSocket Introduction: With the rapid development of the Internet, real-time communication has attracted more and more attention. Live chat apps have become an integral part of modern social and work life. This article will introduce how to build a simple real-time chat application using React and WebSocket, and provide specific code examples. 1. Technical preparation Before starting to build a real-time chat application, we need to prepare the following technologies and tools: React: one for building
 Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
React front-end and back-end separation guide: How to achieve front-end and back-end decoupling and independent deployment, specific code examples are required In today's web development environment, front-end and back-end separation has become a trend. By separating front-end and back-end code, development work can be made more flexible, efficient, and facilitate team collaboration. This article will introduce how to use React to achieve front-end and back-end separation, thereby achieving the goals of decoupling and independent deployment. First, we need to understand what front-end and back-end separation is. In the traditional web development model, the front-end and back-end are coupled
 How to build simple and easy-to-use web applications with React and Flask
Sep 27, 2023 am 11:09 AM
How to build simple and easy-to-use web applications with React and Flask
Sep 27, 2023 am 11:09 AM
How to use React and Flask to build simple and easy-to-use web applications Introduction: With the development of the Internet, the needs of web applications are becoming more and more diverse and complex. In order to meet user requirements for ease of use and performance, it is becoming increasingly important to use modern technology stacks to build network applications. React and Flask are two very popular frameworks for front-end and back-end development, and they work well together to build simple and easy-to-use web applications. This article will detail how to leverage React and Flask
 How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging application with React and RabbitMQ Introduction: Modern applications need to support reliable messaging to achieve features such as real-time updates and data synchronization. React is a popular JavaScript library for building user interfaces, while RabbitMQ is a reliable messaging middleware. This article will introduce how to combine React and RabbitMQ to build a reliable messaging application, and provide specific code examples. RabbitMQ overview:
 React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
ReactRouter User Guide: How to Implement Front-End Routing Control With the popularity of single-page applications, front-end routing has become an important part that cannot be ignored. As the most popular routing library in the React ecosystem, ReactRouter provides rich functions and easy-to-use APIs, making the implementation of front-end routing very simple and flexible. This article will introduce how to use ReactRouter and provide some specific code examples. To install ReactRouter first, we need
 How to build a fast data analysis application using React and Google BigQuery
Sep 26, 2023 pm 06:12 PM
How to build a fast data analysis application using React and Google BigQuery
Sep 26, 2023 pm 06:12 PM
How to use React and Google BigQuery to build fast data analysis applications Introduction: In today's era of information explosion, data analysis has become an indispensable link in various industries. Among them, building fast and efficient data analysis applications has become the goal pursued by many companies and individuals. This article will introduce how to use React and Google BigQuery to build a fast data analysis application, and provide detailed code examples. 1. Overview React is a tool for building
 How to package and deploy front-end applications using React and Docker
Sep 26, 2023 pm 03:14 PM
How to package and deploy front-end applications using React and Docker
Sep 26, 2023 pm 03:14 PM
How to use React and Docker to package and deploy front-end applications. Packaging and deployment of front-end applications is a very important part of project development. With the rapid development of modern front-end frameworks, React has become the first choice for many front-end developers. As a containerization solution, Docker can greatly simplify the application deployment process. This article will introduce how to use React and Docker to package and deploy front-end applications, and provide specific code examples. 1. Preparation Before starting, we need to install
 How to build real-time data processing applications using React and Apache Kafka
Sep 27, 2023 pm 02:25 PM
How to build real-time data processing applications using React and Apache Kafka
Sep 27, 2023 pm 02:25 PM
How to use React and Apache Kafka to build real-time data processing applications Introduction: With the rise of big data and real-time data processing, building real-time data processing applications has become the pursuit of many developers. The combination of React, a popular front-end framework, and Apache Kafka, a high-performance distributed messaging system, can help us build real-time data processing applications. This article will introduce how to use React and Apache Kafka to build real-time data processing applications, and






