How to create a vue.js project
Method: First install node and cnpm; then use the "npm install --global vue-cli" command to install vue-cli; then use the "vue init webpack project name" command to create the project; finally enter the project directory, Use the "cnpm i" command to install dependencies.

Related recommendations: "vue.js Tutorial"
The operating environment of this tutorial: windows7 system, vue2.9 version, Dell G3 computer.
1. Install the node environment
1. The download address is: https://nodejs.org/en /
2. Check whether the installation is successful: If the version number is output, it means that we installed the node environment successfully

3. In order to improve For our efficiency, we can use Taobao's mirror: http://npm.taobao.org/
Input: npm install -g cnpm –registry=https://registry.npm.taobao.org , you can install the npm image. If npm is used in the future, just use cnpm instead.

Check whether the installation is successful:

2. Build the vue project environment
1. Install vue-cli globally
<span class="line">npm install --global vue-cli</span>

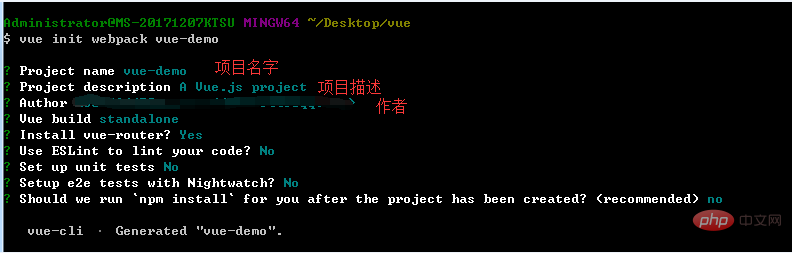
2. Enter your project directory, Create a new project based on the webpack template: vue init webpack project name

## Vue build ==> Packaging method, just press Enter;
Install vue-router ==> Do you want to install vue-router? You must use it in the project, so press Enter;
Use ESLint to lint your code ==> Whether you need js syntax detection at present We don’t need so n Enter;
Set up unit tests ==> Whether to install unit testing tools Currently we don’t need so n Enter;
Setup e2e tests with Nightwatch ==> ; Do we need end-to-end testing tools? We don’t need it at the moment, so press Enter;
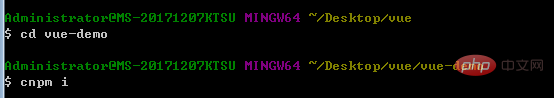
3. Enter the project: cd vue-demo, install dependencies
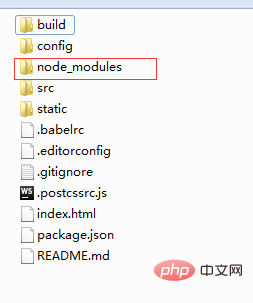
 After the installation is successful, there will be an additional directory in the project folder: node_modules
After the installation is successful, there will be an additional directory in the project folder: node_modules
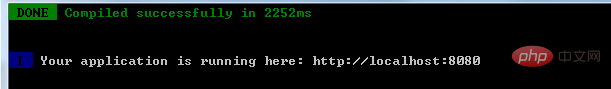
 4. npm run dev, start the project
4. npm run dev, start the project
The project starts successfully:

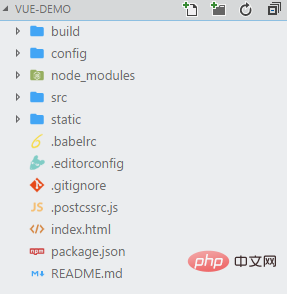
3. Explanation of vue project directory
 <br>
<br>
1. build: Build script directory
1) build.js ==> Production environment build script;<br>## 2) check-versions.js ==> Check npm, node.js version;
3) utils.js ==> Build related tool methods;
4) vue-loader.conf .js ==> The css loader is configured and the prefix is automatically added after compiling the css;
5) webpack.base.conf.js ==> Webpack basic configuration;
6) webpack.dev.conf.js ==> webpack development environment configuration; => webpack production environment configuration;
2. config: project configuration
1) dev.env.js ==> Development environment variables;
2) index.js ==> Project configuration file;
3 ) prod.env.js ==> Production environment variables;
3. node_modules: Project dependent modules loaded by npm
4. src: This is the directory we want to develop, basically Everything you need to do is in this directory. It contains several directories and files:
1) assets: resource directory, where some pictures or public js and public css are placed. The resources here will be built by webpack;
2) components: component directory, the components we write are placed in this directory;
3) router: front-end routing, the routing we need to configure The path is written in index.js;
4) App.vue: root component;
5) main.js: entry js file;
5. static: static Resource directory, such as pictures, fonts, etc. Will not be built by webpack
6. index.html: Home page entry file, you can add some meta information, etc.
7. package.json: npm package configuration file, defines the npm script of the project , dependency packages and other information<br>
8. README.md: Project description document, markdown format
9. .xxxx files: These are some configuration files , including syntax configuration, git configuration, etc.
For more programming-related knowledge, please visit:Introduction to Programming! !
The above is the detailed content of How to create a vue.js project. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 In-depth discussion of how vite parses .env files
Jan 24, 2023 am 05:30 AM
In-depth discussion of how vite parses .env files
Jan 24, 2023 am 05:30 AM
When using the Vue framework to develop front-end projects, we will deploy multiple environments when deploying. Often the interface domain names called by development, testing and online environments are different. How can we make the distinction? That is using environment variables and patterns.
 Detailed graphic explanation of how to integrate the Ace code editor in a Vue project
Apr 24, 2023 am 10:52 AM
Detailed graphic explanation of how to integrate the Ace code editor in a Vue project
Apr 24, 2023 am 10:52 AM
Ace is an embeddable code editor written in JavaScript. It matches the functionality and performance of native editors like Sublime, Vim, and TextMate. It can be easily embedded into any web page and JavaScript application. Ace is maintained as the main editor for the Cloud9 IDE and is the successor to the Mozilla Skywriter (Bespin) project.
 What is the difference between componentization and modularization in vue
Dec 15, 2022 pm 12:54 PM
What is the difference between componentization and modularization in vue
Dec 15, 2022 pm 12:54 PM
The difference between componentization and modularization: Modularization is divided from the perspective of code logic; it facilitates code layered development and ensures that the functions of each functional module are consistent. Componentization is planning from the perspective of UI interface; componentization of the front end facilitates the reuse of UI components.
 Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js has become a very popular framework in front-end development today. As Vue.js continues to evolve, unit testing is becoming more and more important. Today we’ll explore how to write unit tests in Vue.js 3 and provide some best practices and common problems and solutions.
 Let's talk in depth about reactive() in vue3
Jan 06, 2023 pm 09:21 PM
Let's talk in depth about reactive() in vue3
Jan 06, 2023 pm 09:21 PM
Foreword: In the development of vue3, reactive provides a method to implement responsive data. This is a frequently used API in daily development. In this article, the author will explore its internal operating mechanism.
 A simple comparison of JSX syntax and template syntax in Vue (analysis of advantages and disadvantages)
Mar 23, 2023 pm 07:53 PM
A simple comparison of JSX syntax and template syntax in Vue (analysis of advantages and disadvantages)
Mar 23, 2023 pm 07:53 PM
In Vue.js, developers can use two different syntaxes to create user interfaces: JSX syntax and template syntax. Both syntaxes have their own advantages and disadvantages. Let’s discuss their differences, advantages and disadvantages.
 A brief analysis of how to handle exceptions in Vue3 dynamic components
Dec 02, 2022 pm 09:11 PM
A brief analysis of how to handle exceptions in Vue3 dynamic components
Dec 02, 2022 pm 09:11 PM
How to handle exceptions in Vue3 dynamic components? The following article will talk about Vue3 dynamic component exception handling methods. I hope it will be helpful to everyone!
 How to query the current vue version
Dec 19, 2022 pm 04:55 PM
How to query the current vue version
Dec 19, 2022 pm 04:55 PM
There are two ways to query the current Vue version: 1. In the cmd console, execute the "npm list vue" command to query the version. The output result is the version number information of Vue; 2. Find and open the package.json file in the project and search You can see the version information of vue in the "dependencies" item.






