Use jQuery to implement image magnifier
Recommended: "jquery video tutorial"
1. Requirements analysis
The magnification effect of the picture We are in software development Often encountered, it is equivalent to a magnifying glass effect. We can see in daily online shopping that when we browse a product, click on a picture, a picture of the product will be displayed on the left side, and when the mouse moves over the picture, a partially enlarged version will be displayed on the right side. Effect
2. Design ideas
1. When the mouse moves into the small picture box, how to display the magnifying glass box and large picture box?
2. How to obtain the small picture The width and height of pictures and large pictures?
3. How to set the width of the box for placing small pictures
4. How to set the size of the magnifying glass slider and box
5 , How to set the magnifying glass box movement event
6. How to set the mouse to the center of the magnifying glass box?
7. How to set the magnifying glass box so that it does not have borders?
8. How to set the large picture to move with the magnifying glass box?
9. How to set the moving distance of the enlarged picture?
10. How to calculate the moving distance of the enlarged picture?
11. When the mouse moves into the box of the small picture, how to hide the magnifying glass box and the large picture box?
3. Knowledge reserve
1. The principle of realizing the picture magnifying glass :
(1) Give the magnifying glass element a corresponding html element as
(2) Set the width and height of this div to be fixed to a certain value;
(3) Set the css of the div to hide the excess part;
(4) Set the width and height of the nested sub-element img in the div to be fixed to a certain value;
(5) Calculate through mathematical functions , move the scroll bars of the x-axis and y-axis of the div, just so that the magnifying glass displays the area where the mouse is on the large image.
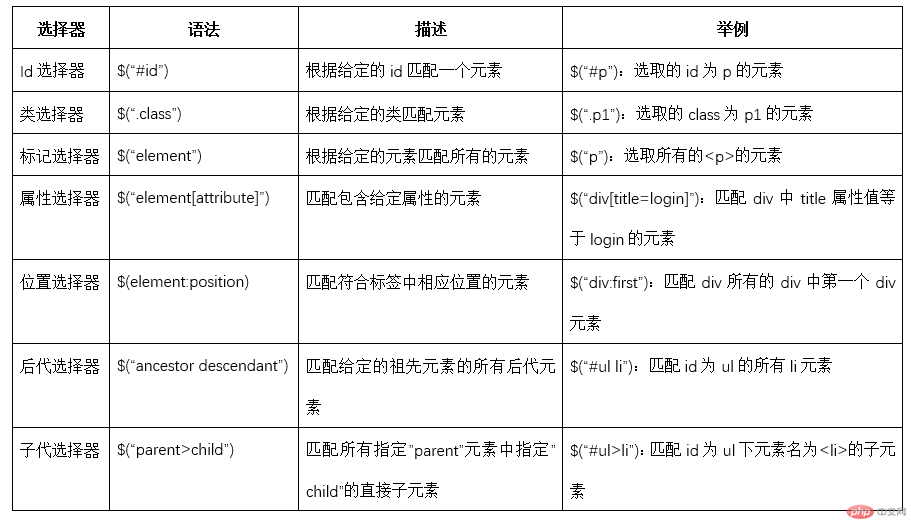
2. Classification of jQuery selectors

3. Common jQuery events
(1) Page response to different visitors It's called an event. Event handlers are methods that are called when certain events occur in HTML. Common events include: moving the mouse on an element, selecting a radio button, clicking on an element...
(2) The term "trigger" (or "fire") is often used in events. For example: "When you press The keypress event is triggered when a key is pressed".

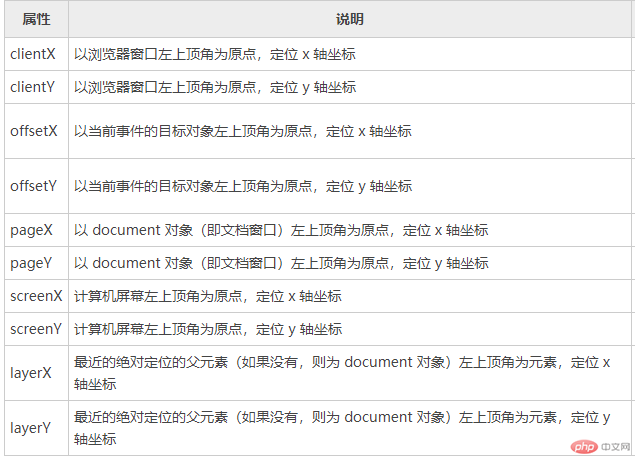
4. Get the mouse position.

5. Common DOM operations in jQuery: find elements, traverse elements, create elements, insert elements, delete elements, replace elements, copy elements, attribute operations, styles Operations, HTML operations. &oq=Find elements, traverse elements, create elements, insert elements, delete elements, replace elements, copy elements, attribute operations, style operations, HTML operations.
4. Code implementation
1. Add three DIV tags under the DIV of the page layout;
The above is the detailed content of Use jQuery to implement image magnifier. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
jQuery is a fast, small, feature-rich JavaScript library widely used in front-end development. Since its release in 2006, jQuery has become one of the tools of choice for many developers, but in practical applications, it also has some advantages and disadvantages. This article will deeply analyze the advantages and disadvantages of jQuery and illustrate it with specific code examples. Advantages: 1. Concise syntax jQuery's syntax design is concise and clear, which can greatly improve the readability and writing efficiency of the code. for example,
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute






